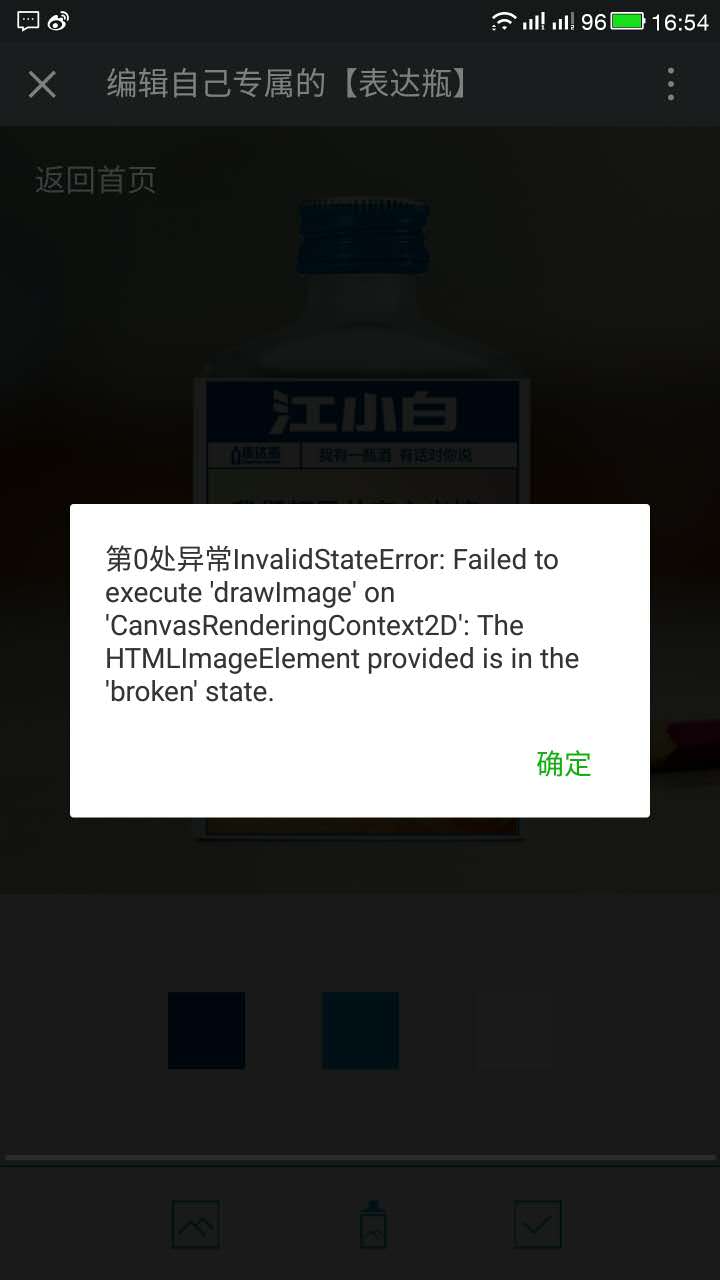
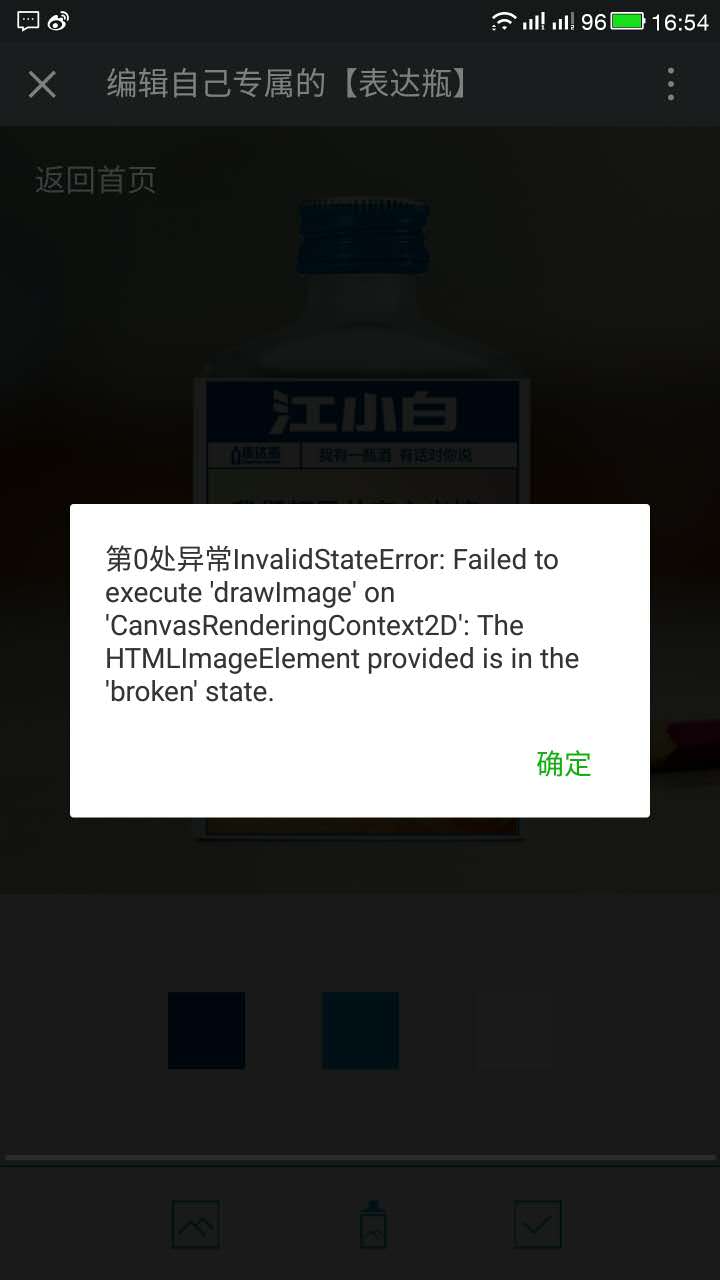
如标题,已上正式版,IOS系统刷新页面后没有问题,如果不刷新也有类似问题,安卓机刷新也没有用,求教,代码如下:
$('.u-tool-save').click(function(){
try{
backContext.clearRect(0,0,750,809);
bottleContext.clearRect(0,0,353,679);
bottleBackContext.clearRect(0,0,324,381);
}
catch(e){
alert('清空画布异常'+e);
}
try{
backContext.drawImage(backImg,0,0,750,809,0,0,750,809);
}
catch(e){
alert('第0处异常'+e);
}
try{
bottleContext.drawImage(bottleImg,0,0,353,679,0,0,353,679);
}
catch(e){
alert('第1处异常'+e);
}
try{
bottleBackContext.drawImage(bottleBackImg,0,0,324,381,0,0,324,381);
}
catch(e){
alert('第2处异常'+e);
}
try{
backContext.drawImage(bottleCanvas,201,72,353,679);
}
catch(e){
alert('第3处异常'+e);
}
}

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享