111,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

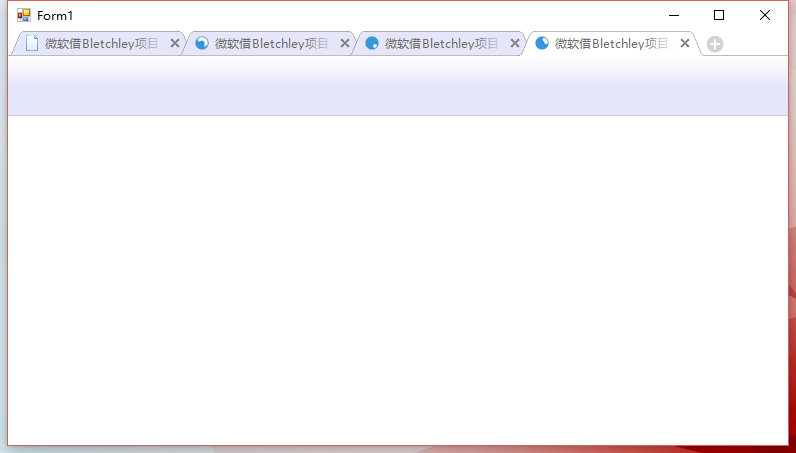
public void drawRect(Graphics g, Rectangle rect)
{
GraphicsPath path = new GraphicsPath();
path = new GraphicsPath();
path.AddBezier(
new Point(rect.X, rect.Bottom),
new Point(rect.X + 3, rect.Bottom - 2),
new Point(rect.X + 3, rect.Bottom - 2),
new Point(rect.X + 4, rect.Bottom - 4));
//path.AddLine(rect.X + 4, rect.Bottom - 4, rect.Left + 15 - 4, rect.Y + 4);
path.AddBezier(
new Point(rect.Left + 15 - 4, rect.Y + 4),
new Point(rect.Left + 15 - 3, rect.Y + 2),
new Point(rect.Left + 15 - 3, rect.Y + 2),
new Point(rect.Left + 15, rect.Y));
//path.AddLine(rect.Left + 15, rect.Y, rect.Right - 15, rect.Y);
path.AddBezier(
new Point(rect.Right - 15, rect.Y),
new Point(rect.Right - 15 + 3, rect.Y + 2),
new Point(rect.Right - 15 + 3, rect.Y + 2),
new Point(rect.Right - 15 + 4, rect.Y + 4));
//path.AddLine(rect.Right - 15 + 4, rect.Y + 4, rect.Right - 4, rect.Bottom - 4);
path.AddBezier(
new Point(rect.Right - 4, rect.Bottom - 4),
new Point(rect.Right - 3, rect.Bottom - 3),
new Point(rect.Right - 3, rect.Bottom - 3),
new Point(rect.Right, rect.Bottom));
region = new System.Drawing.Region(path);
g.DrawPath(new Pen(Color.Black), path);
g.FillPath(new SolidBrush(Selected ? Color.White : noSelectedColor), path);
g.DrawLine(new Pen(Selected ? Color.White : BottomLineColor, 1), rect.X + 2, rect.Bottom - 1, rect.Right - 2, rect.Bottom - 1);
}
public void drawTabIcon(Graphics g, Rectangle rect)
{
if (webPageState == WebPageState.Loading)
{
if(iCurFrame == 0)
g.DrawImage((Image)Resources.ResourceManager.GetObject("Marty_000" + (0).ToString("00")), rect);
else
g.DrawImage((Image)Resources.ResourceManager.GetObject("Marty_000" + (iCurFrame - 1).ToString("00")), rect);
}
else
g.DrawImage(HeaderIcon, rect);
}
void tmAnimation_Tick(object sender, EventArgs e)
{
iCurFrame = (iCurFrame) % iFrameCount + 1;
this.paintType = PaintType.PaintHeaerIcon;
paintRequest();
}

public void drawString(Graphics g, Rectangle rect, Rectangle rectFontLinearBrush, string title, Font font)
{
g.DrawString(title, font, brushFont, rect);
using (LinearGradientBrush brush = new LinearGradientBrush(rectFontLinearBrush, Color.Transparent, Selected ? Color.White : noSelectedColor, 0, false))
{
g.FillRectangle(brush, rectFontLinearBrush);
}
}

 zhichi
zhichi