61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<body style="background:url(image/backimage.jpg); z-index:-1; background-attachment:fixed;background-repeat: no-repeat;background-size:cover;"> <div class="eye">
<img src="image/eye.jpg" width="auto" style=" z-index:333; clear: both; display: block; margin:auto; top:0px"/>
</div><style>
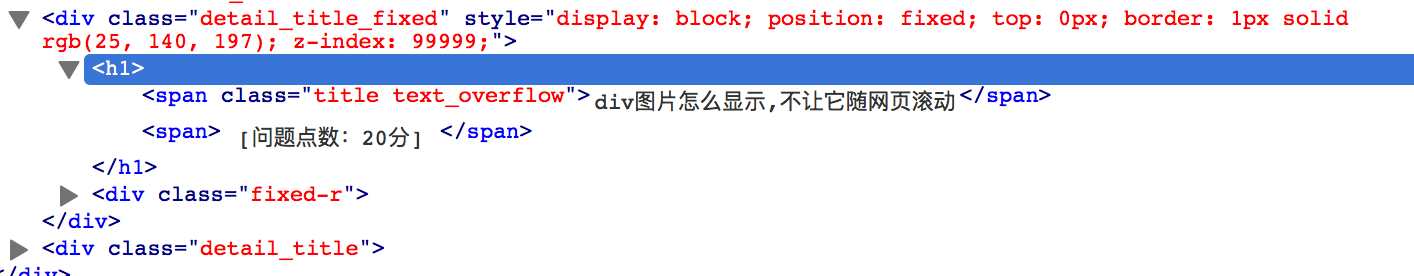
.fixed {
position: fixed;
bottom: 0;
right: 0px;
width: 200px;
background-color: white;
border:1px solid;
}
</style>