JS如何使用重复添加节点以及子节点的方式增加表格的行
废话不多说,直接上问题吧
<script>
function add(){
var table=document.getElementById("tb");
var tr=document.createElement("tr");
var td1=document.createElement("td");
var td2=document.createElement("td");
var td3=document.createElement("td");
var td4=document.createElement("td");
table.appendChild(tr);
var inp=document.createElement("input");
inp.setAttribute("type","text");
inp.setAttribute("id","inp");
var inp1=document.createElement("input");
inp1.setAttribute("type","text");
inp1.setAttribute("id","inp1");
var inp2=document.createElement("input");
inp2.setAttribute("type","text");
inp2.setAttribute("id","inp2");
var inp3=document.createElement("input");
inp3.setAttribute("type","text");
inp3.setAttribute("id","inp3");
tr.appendChild(td1);
td1.appendChild(inp);
tr.appendChild(td2);
td2.appendChild(inp1);
tr.appendChild(td3);
td3.appendChild(inp2);
tr.appendChild(td4);
td4.appendChild(inp3);
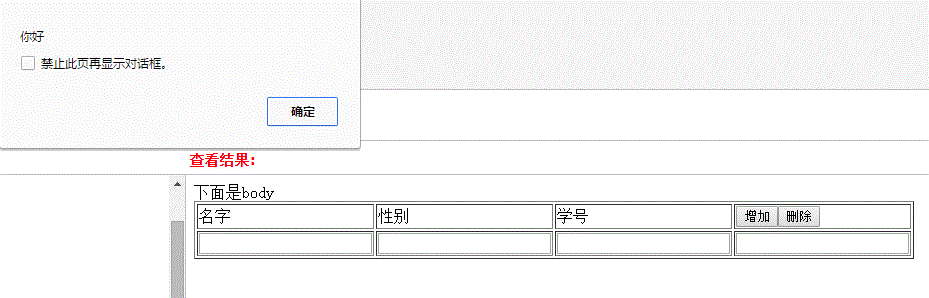
alert("你好");
}
function del(){
}
</script>
下面是body
<body>
<div id="div">
<table border="1" width="400" id="tb" name="table" >
<tr name="tr">
<td>名字</td>
<td>性别</td>
<td>学号</td>
<td><input type="button" id="add" value="增加" onclick="add()"><input type="button" id="del" value="删除" onclick="del()"></td>
</tr>
</table>
</div>
</body>
请问各位大神这个为何不能实现增加一行的操作?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享