87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
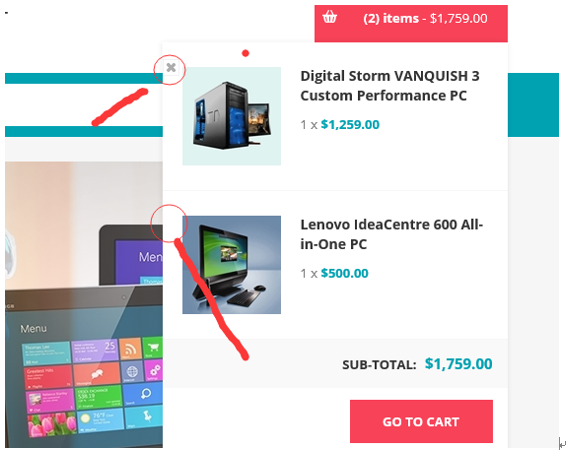
<div class="items">
@for (int i = 0; i < Model.Items.Count; i++)
{
var item = Model.Items[i];
<div class="item @(i == 0 ? "first" : null)" data-productId= @item.ProductId >
@if (Model.ShowProductImages)
{
<div class="picture">
<a href="@Url.RouteUrl("Product", new { SeName = item.ProductSeName })" title="@item.Picture.Title">
<img alt="@item.Picture.AlternateText" src="@item.Picture.ImageUrl" title="@item.Picture.Title" />
</a>
</div>
}
<div class="product">
<div class="name">
<a href="@Url.RouteUrl("Product", new { SeName = item.ProductSeName })">@item.ProductName</a>
</div>
@if (!String.IsNullOrEmpty(item.AttributeInfo))
{
<div class="attributes">
@Html.Raw(item.AttributeInfo)
</div>
}
@*<div class="price">@T("ShoppingCart.Mini.UnitPrice"): <span>@item.UnitPrice</span></div>
<div class="quantity">@T("ShoppingCart.Mini.Quantity"): <span>@item.Quantity</span></div>*@
<div class="price"><label>@item.Quantity</label> <span>x</span> <strong>@item.UnitPrice</strong></div>
</div>
</div>
<div>
<a class="mini-shopping-cart-item-close" href="#" id="minishoppingcartitemclose@(item.ProductId)">Close</a>@*randy*@
</div>
}
</div>