39,083
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type='text/javascript' src='public/js/jquery.min.js'></script>
</head>
<body>
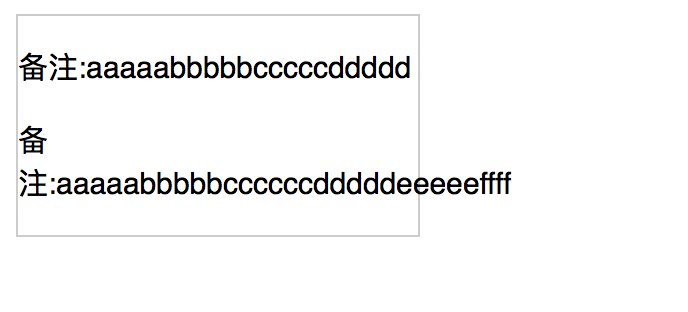
<div style='width:200px;border:1px solid #ccc'>
<div class='list'>
<p>备注:<span>aaaaabbbbbcccccddddd</span></p>
</div>
<div class='list'>
<p>备注:<span>aaaaabbbbbccccccdddddeeeeeffff</span></p>
</div>
</div>
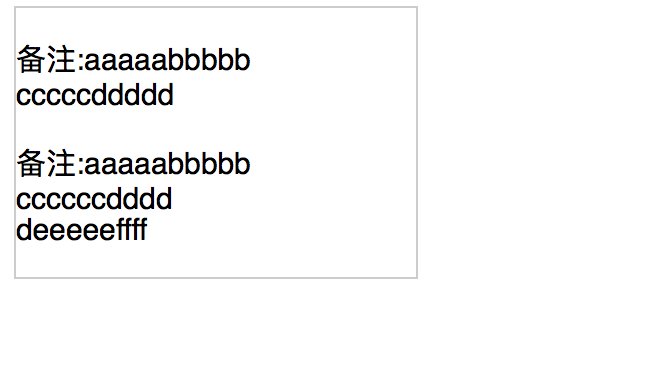
<script type='text/javascript'>
//假定10个字一换行
var fontlimit = 10;
var length = $('.list').length;
for(var i = 0; i< length;i++){
var value = $('.list').eq(i).children('p').children('span').html();
if(value.length > 10){
//计算分几行
var num = Math.ceil(value.length/fontlimit);
var str = '';
//分行
for(j=1;j<=num;j++){
str += value.substr(10*(j-1),fontlimit) + '<br />';
}
//分好行重新写进去
var value = $('.list').eq(i).children('p').children('span').html(str);
}
}
</script>
</body>
</html>