61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$(function () {
var li = "<li class=\"has-sub\">"+
"<a href=\"javascript:void(0);\"><span>动态添加</span><i class=\"fa fa-caret-right fa-fw pull-right\"></i></a>"+
"<ul class=\"sub-menu\">"+
"<li><a href=\"left1.html\"><i class=\"fa fa-circle-o fa-fw\"></i> left1</a></li>"+
"<li><a href=\"left2.html\"><i class=\"fa fa-circle-o fa-fw\"></i> left2</a></li>"+
"<li><a href=\"left3.html\"><i class=\"fa fa-circle-o fa-fw\"></i> left3</a></li>"+
"</ul>"+
" </li>";
$("#aabb").append(li);
});
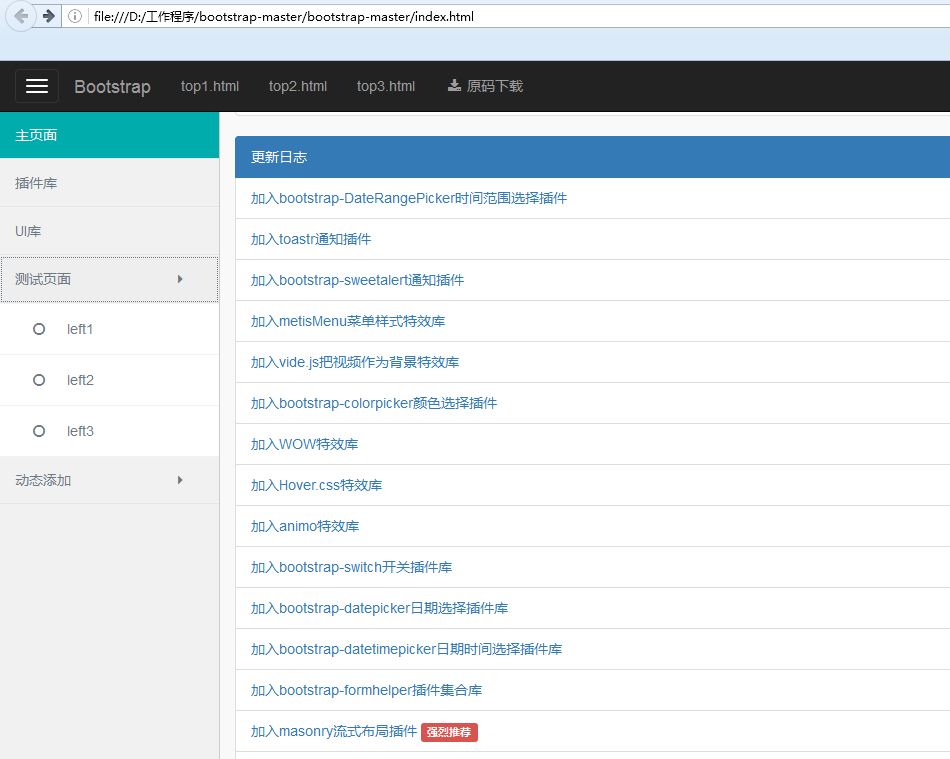
<div class="sidebar">
<ul class="nav" id="aabb">
<li><a href="index.html">主页面</a></li>
<li><a href="plugs.html">插件库</a></li>
<li><a href="uis.html">UI库</a></li>
<li class="has-sub">
<a href="javascript:void(0);"><span>测试页面</span><i class="fa fa-caret-right fa-fw pull-right"></i></a>
<ul class="sub-menu">
<li><a href="left1.html"><i class="fa fa-circle-o fa-fw"></i> left1</a></li>
<li><a href="left2.html"><i class="fa fa-circle-o fa-fw"></i> left2</a></li>
<li><a href="left3.html"><i class="fa fa-circle-o fa-fw"></i> left3</a></li>
</ul>
</li>
</ul>
</div>


//$(".has-sub>a").click(function () {
// alert();
// $(this).parent().siblings().find(".sub-menu").slideUp();
// $(this).parent().find(".sub-menu").slideToggle();
//})
<script type="text/javascript">
$(function () {
var li = "<li class=\"has-sub\">"+
"<a href=\"javascript:void(0);\"><span>动态添加</span><i class=\"fa fa-caret-right fa-fw pull-right\"></i></a>"+
"<ul class=\"sub-menu\">"+
"<li><a href=\"left1.html\"><i class=\"fa fa-circle-o fa-fw\"></i> left1</a></li>"+
"<li><a href=\"left2.html\"><i class=\"fa fa-circle-o fa-fw\"></i> left2</a></li>"+
"<li><a href=\"left3.html\"><i class=\"fa fa-circle-o fa-fw\"></i> left3</a></li>"+
"</ul>"+
" </li>";
$("#aabb").append(li);
$(".has-sub>a").click(function () {
$(this).parent().siblings().find(".sub-menu").slideUp();
$(this).parent().find(".sub-menu").slideToggle();
})
});
</script>