81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<%@ page language="java" pageEncoding="GBK"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>成功に登録する</title>
</head>
<body>
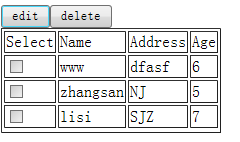
<s:form action="EditAction" >
<table border="1">
<tr>
<td>Select</td>
<td>Name</td>
<td>Address</td>
<td>Age</td>
</tr>
<s:iterator value="list" status="st">
<tr>
<td><s:checkbox name="userid1" value="false" fieldValue="%{userid1}"></s:checkbox></td>
<td><s:property value="username" /></td>
<td><s:property value="useraddress" /></td>
<td><s:property value="userage" /></td>
</tr>
</s:iterator>
<tr>
<s:submit value="edit" method="com" onclick="editcheck()"></s:submit>
<s:submit value="delete" method="delete"></s:submit>
</tr>
</table>
</s:form>
</body>
</html>