80,471
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
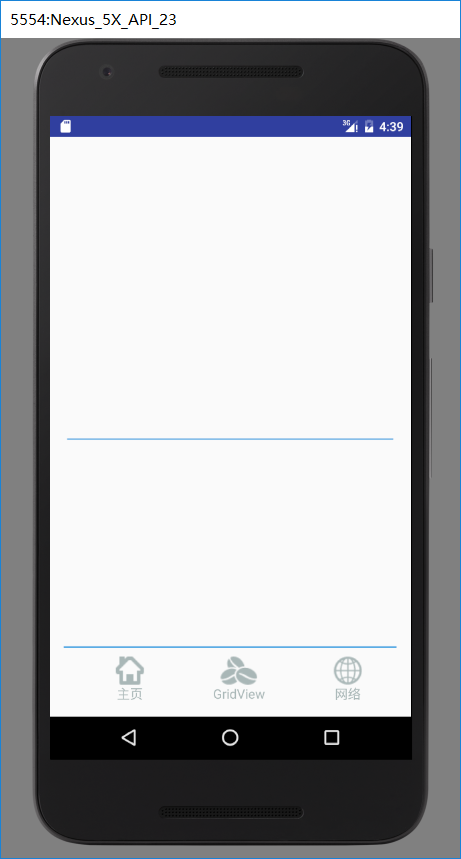
分享<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:id="@+id/radiogroup">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/radiobutton_home_selector"
android:textColor="@drawable/radiobutoon_home_text_selector"
android:layout_marginLeft="20dp"
android:textSize="15sp"
android:gravity="center"
android:text="@string/home"
android:button="@null"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/raidobutton_girdviw_selector"
android:textColor="@drawable/radiobutton_girdview_text_selector"
android:text="@string/girdview"
android:button="@null"
android:gravity="center"
android:textSize="15sp"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="@drawable/radionbutton_internet_selector"
android:textColor="@drawable/radiobutton_internet_text_selector"
android:text="@string/internet"
android:button="@null"
android:gravity="center"
android:textSize="15sp"
/>
</RadioGroup>
<ImageView
android:layout_width="match_parent"
android:layout_height="2dp"
android:id="@+id/imageView"
android:background="@color/colorAccent"
android:layout_above="@+id/radiogroup"
android:layout_marginBottom="10dp"
android:layout_centerHorizontal="true" />
</RelativeLayout>
 代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<View
android:layout_width="match_parent"
android:layout_height="1.5px"
android:background="#1ABDE6"
android:layout_marginTop="420dp"/>
<RadioGroup
android:id="@+id/rd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
>
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="80dp"
android:background="@drawable/app"
/>
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/app"
android:layout_marginRight="80dp"
/>
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/app"
android:layout_marginRight="80dp"
/>
</RadioGroup>
</RelativeLayout>
代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<View
android:layout_width="match_parent"
android:layout_height="1.5px"
android:background="#1ABDE6"
android:layout_marginTop="420dp"/>
<RadioGroup
android:id="@+id/rd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
>
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="80dp"
android:background="@drawable/app"
/>
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/app"
android:layout_marginRight="80dp"
/>
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/app"
android:layout_marginRight="80dp"
/>
</RadioGroup>
</RelativeLayout>