61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享input[type="radio"]:checked {color: red;}input[type="radio"]:checked+label {color: red;}
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<style type="text/css">
input[type="radio"]:checked+label {color: red;}
</style>
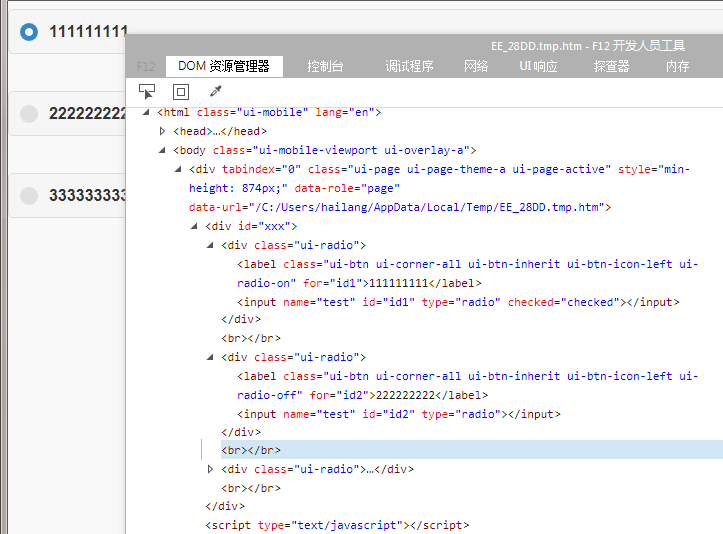
<input type="radio" name="test" id="id1" checked="checked" /><label for="id1">111111111</label><br />
<input type="radio" name="test" id="id2" /><label for="id2">222222222</label><br />
<input type="radio" name="test" id="id3" /><label for="id3">333333333</label><br />