80,479
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

public class MainActivity extends AppCompatActivity{
private RadioGroup radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Fragment fragment=new ViewPagerFragment();
getSupportFragmentManager().beginTransaction()
.add(R.id.Linear,fragment)
.commit();
radioGroup=(RadioGroup)findViewById(R.id.radiogroup);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
Fragment fragment=FragmentFactory.creatFragment(checkedId);
getSupportFragmentManager().beginTransaction()
.replace(R.id.Linear,fragment)
.commit();
}
});
}
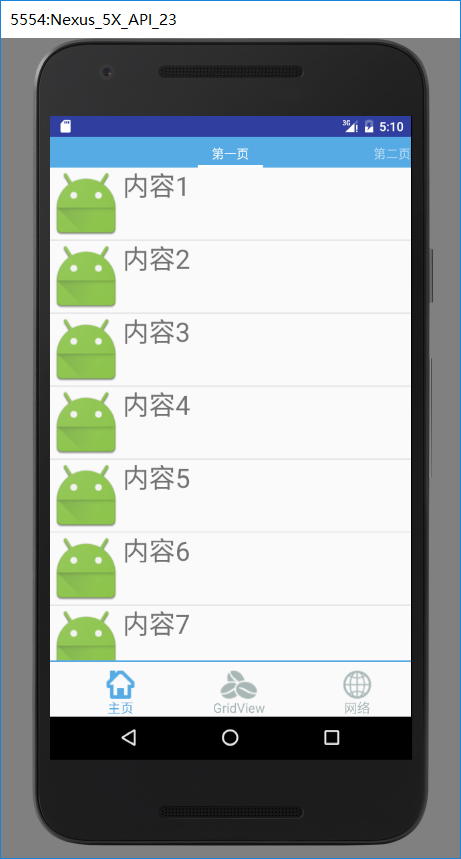
}public class ViewFragment extends Fragment {
private ListView listView;
private List<Map<String,Object>> datalist;
private SimpleAdapter simpleAdapter;
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view= inflater.inflate(R.layout.view,container,false);
listView= (ListView) view.findViewById(R.id.listView);
datalist = new ArrayList<Map<String,Object>>();
simpleAdapter=new SimpleAdapter(getActivity(),getdata(),R.layout.item,new String[]{"pic","text"},new int[]{R.id.pic,R.id.textView});
listView.setAdapter(simpleAdapter);
return view;
}
private List<Map<String,Object>> getdata()
{
for(int i=1;i<10;i++) {
Map<String,Object> map=new HashMap<String,Object>(); //初始化Map
map.put("pic", R.mipmap.ic_launcher); //通过键赋值
map.put("text", "内容"+i);
datalist.add(map); //把map放入List
}
return datalist;
}
}public class ViewPagerFragment extends Fragment{
private List<String> tablist;
private List<android.support.v4.app.Fragment> fraglist;
private PagerTabStrip tab;
private ViewPager viewPager;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.viewpager,container,false);
fraglist=new ArrayList<android.support.v4.app.Fragment>(); //初始化
tablist=new ArrayList<String>();
fraglist.add(new ViewFragment());
fraglist.add(new ViewFragment());
tablist.add("第一页");
tablist.add("第二页");
viewPager=(ViewPager)view.findViewById(R.id.viewpager);
tab=(PagerTabStrip)view.findViewById(R.id.tab);
/*
设置PagerTabStrip的一些属性
*/
tab.setBackgroundColor(getResources().getColor(R.color.colorAccent)); //设置标题背景颜色
tab.setTextColor(Color.WHITE); //设置文字颜色
tab.setDrawFullUnderline(false); //去掉下划线
tab.setTabIndicatorColor(Color.WHITE); //设置选择线颜色
MyFragmentAdapter adapter=new MyFragmentAdapter(getActivity().getSupportFragmentManager(),tablist,fraglist);
viewPager.setAdapter(adapter);
return view;
}
}public class FragmentFactory {
private static Fragment fragment;
public static Fragment creatFragment(int checkedId)
{
switch (checkedId)
{
case R.id.rbt1:
fragment=new ViewPagerFragment();
break;
case R.id.rbt2:
fragment=new GirdViewFragment();
break;
}
return fragment;
}
}<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.myapplication.MainActivity">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:id="@+id/radiogroup">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rbt1"
android:layout_weight="1"
android:drawableTop="@drawable/radiobutton_home_selector"
android:textColor="@drawable/radiobutoon_home_text_selector"
android:layout_marginLeft="20dp"
android:textSize="15sp"
android:gravity="center"
android:checked="true"
android:text="@string/home"
android:button="@null"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rbt2"
android:layout_weight="1"
android:drawableTop="@drawable/raidobutton_girdviw_selector"
android:textColor="@drawable/radiobutton_girdview_text_selector"
android:text="@string/girdview"
android:button="@null"
android:gravity="center"
android:textSize="15sp"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rbt3"
android:layout_weight="1"
android:drawableTop="@drawable/radionbutton_internet_selector"
android:textColor="@drawable/radiobutton_internet_text_selector"
android:text="@string/internet"
android:button="@null"
android:gravity="center"
android:textSize="15sp"
/>
</RadioGroup>
<ImageView
android:layout_width="match_parent"
android:layout_height="2dp"
android:id="@+id/imageView"
android:background="@color/colorAccent"
android:layout_above="@+id/radiogroup"
android:layout_marginBottom="10dp"
android:layout_centerHorizontal="true" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/imageView"
android:id="@+id/Linear"
android:layout_alignParentTop="true">
</LinearLayout>
</RelativeLayout>