87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



 我再仔细看看您给的代码~
我再仔细看看您给的代码~ 帖子结过了给不了分了。。。下次吧- -。
帖子结过了给不了分了。。。下次吧- -。
//升级版,自动计算顶部标记i的宽度和位置
<style>
html,body{width:100%;height: 100%;}
body,ul,li{margin:0;padding:0;}
body{background-color: #ccc;font-family: "Microsoft Yahei";}
ul{list-style-type:none;}
.list-inline{
width: 800px;
margin: 0 auto;
position: relative;
padding-top: 30px;
overflow: hidden;
}
.list-inline>li{float: left;margin: 0 15px;text-align: center;cursor: pointer;}
.list-inline>li:hover a{color:red;}
.list-inline>li.active a{color:red;}
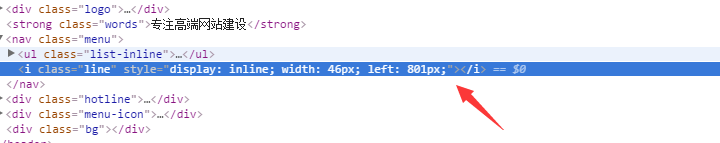
.list-inline>.line{
position:absolute;
top:0;
left:15px;
height:3px;
background-color:red;
display:block;
transition: left .3s ease-in-out,width .3s ease-in-out;
}
</style>
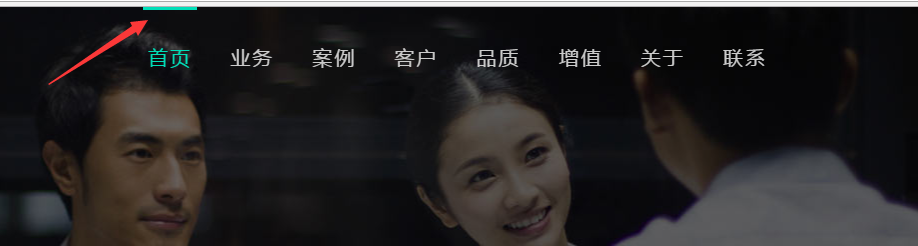
<ul class="list-inline">
<li class="active"><a>首页</a></li>
<li><a>业务咨询</a></li>
<li><a>案例</a></li>
<li><a>客户</a></li>
<li><a>品质</a></li>
<li><a>增值</a></li>
<li><a>关于产品的介绍</a></li>
<li><a>联系我们</a></li>
<i class="line"></i>
</ul>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(function() {
function getLeftW(nodes,index){//封装一个函数来计算i的left值
var totalW = 0;
if(index > nodes.length)return;
for(var i=0;i<index;i++){
totalW += $(nodes).eq(i).width()
+ parseInt($(nodes).eq(i).css("marginLeft"))
+ parseInt($(nodes).eq(i).css("marginRight"));
}
return totalW;
}
var liNodes = $(".list-inline>li"),
list_active = $(".list-inline>li.active");
$(".list-inline>.line").css({//初始化i的宽度和位置
width: list_active.width(),
left: parseInt(list_active.css("marginLeft"))
})
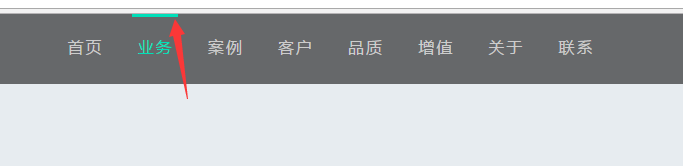
liNodes.on("mouseover", function() {
var index = $(this).prevAll().size(),
lineWidth = $(this).width();
$(".list-inline>.line").css({
width: lineWidth,
left: getLeftW(liNodes,index) + parseInt($(this).css("marginLeft"))
});
})
$(".list-inline").on("mouseout", function() {
var index = $(this).find("li.active").prevAll().size();
$(".list-inline>.line").css({
width: $(liNodes).eq(index).width(),
left: getLeftW(liNodes,index)
+ parseInt($(liNodes).eq(index).css("marginLeft"))
});
})
})
</script>
 [img=https://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/monkey/19.gif][/img
[img=https://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/monkey/19.gif][/img$(".list-inline>li").on("mouseover", function() {//鼠标移入
var index = $(this).prevAll().size();//计算出当前li节点的索引<script type="text/javascript">
$(function() {
$('.list-inline li').each(function(){
var index = $(this).prevAll().size();
var iw = $(this).width();
var all_list = $(".list-inline>li").eq(index),//li节点
perWidth = all_list.width(iw) + parseInt(all_list.css("marginLeft")) + parseInt(all_list.css("marginRight")),//li节点的宽度
list_margin_left = parseInt(all_list.css("marginLeft"));
},function(){
$(".list-inline>li").on("mouseover", function() {//鼠标移入
var index = $(this).prevAll().size();//计算出当前li节点的索引
$(".list-inline>.line").css({
width : perWidth * index + list_margin_left,
left: perWidth * index + list_margin_left//计算出节点i移动的目标位置
});
})
$(".list-inline").on("mouseout", function() {//鼠标移出
var index = $(this).find("li.active").prevAll().size();//计算出当前li.active节点的索引
$(".list-inline>.line").css({
left: perWidth * index + list_margin_left//当鼠标移出导航,节点i回到初始的位置
});
})
})//li节点的左外边距
})
</script>
//test demo
<style>
html,body{width:100%;height: 100%;}
body,ul,li{margin:0;padding:0;}
body{background-color: #ccc;font-family: "Microsoft Yahei";}
ul{list-style-type:none;}
.list-inline{width: 800px;margin: 0 auto;position: relative;padding-top: 30px;overflow: hidden;}
.list-inline>li{float: left;width: 50px;margin: 0 15px;text-align: center;cursor: pointer;}
.list-inline>li:hover a{color:red;}
.list-inline>li.active a{color:red;}
.list-inline>.line{
position:absolute;
top:0;
left:15px;
height:3px;
width:50px;
background-color:red;
display:block;
transition: left .3s ease-in-out;
}
</style>
<ul class="list-inline">
<li class="active"><a>首页</a></li>
<li><a>业务</a></li>
<li><a>案例</a></li>
<li><a>客户</a></li>
<li><a>品质</a></li>
<li><a>增值</a></li>
<li><a>关于</a></li>
<li><a>联系</a></li>
<i class="line"></i>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
$(function() {
var first_list = $(".list-inline>li").eq(0),//第一个li节点
perWidth = first_list.width()
+ parseInt(first_list.css("marginLeft"))
+ parseInt(first_list.css("marginRight")),//li节点的宽度,假设所有节点的宽度相等
list_margin_left = parseInt(first_list.css("marginLeft"));//li节点的左外边距
$(".list-inline>li").on("mouseover", function() {//鼠标移入
var index = $(this).prevAll().size();//计算出当前li节点的索引
$(".list-inline>.line").css({
left: perWidth * index + list_margin_left//计算出节点i移动的目标位置
});
})
$(".list-inline").on("mouseout", function() {//鼠标移出
var index = $(this).find("li.active").prevAll().size();//计算出当前li.active节点的索引
$(".list-inline>.line").css({
left: perWidth * index + list_margin_left//当鼠标移出导航,节点i回到初始的位置
});
})
})
</script>
