bootstrap-datepicker隐藏时触发bootstrap的modal的隐藏事件
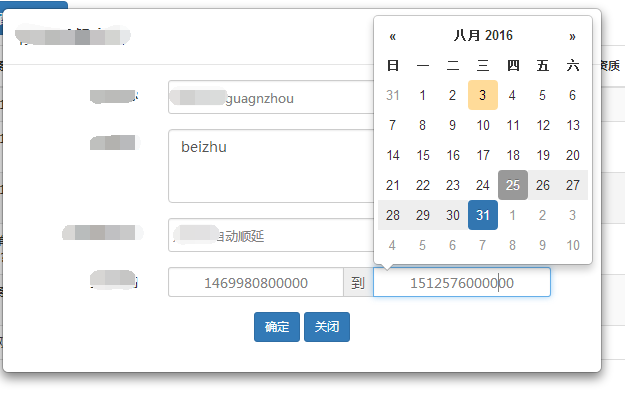
各位大神,大家好,我在尝试,用bootstrap的datepicker插件时,发现,当选择日期的弹出框,隐藏时,会触发,对应modal的隐藏事件,但是Modal不会隐藏,只是触发事件。
我的目的原本是,当modal,隐藏时,把Modal中的内容,清空,后来发现,加了清空以后,每次当我使用了日期控件,并选择日期,在日期控件隐藏的时候,就把modal中的内容也清除了。
后来我加了alert()去看了一下,发现在datepicker隐藏时,会触发modal的隐藏事件。
求助各位大神,有没有什么办法能让两者分开呢?
或者说,当datepicker隐藏的时候,不会把modal中的内容清空呢?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享