最近我用getjson来获取数组做成列表,但现在有问题出现,我不知道如何修改才可以每点一个左边按钮就进行当前数据提交也不刷新又 或者 刷新之后如何自动跳到提交过的那个数据位置 , 还有右边我想选择开始时间,结束时间和下单时间就会自动排序,又不知道如何修改,请各位大神帮帮忙看看如何修改代码,谢谢!
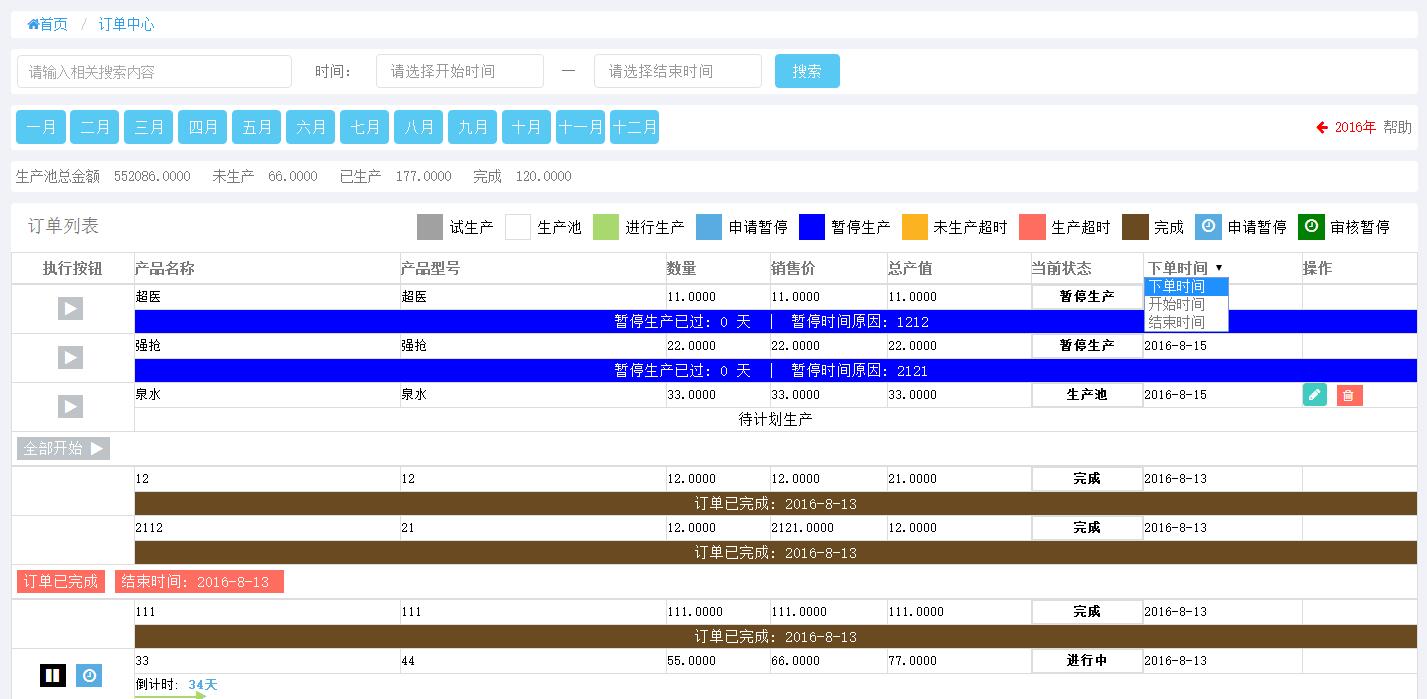
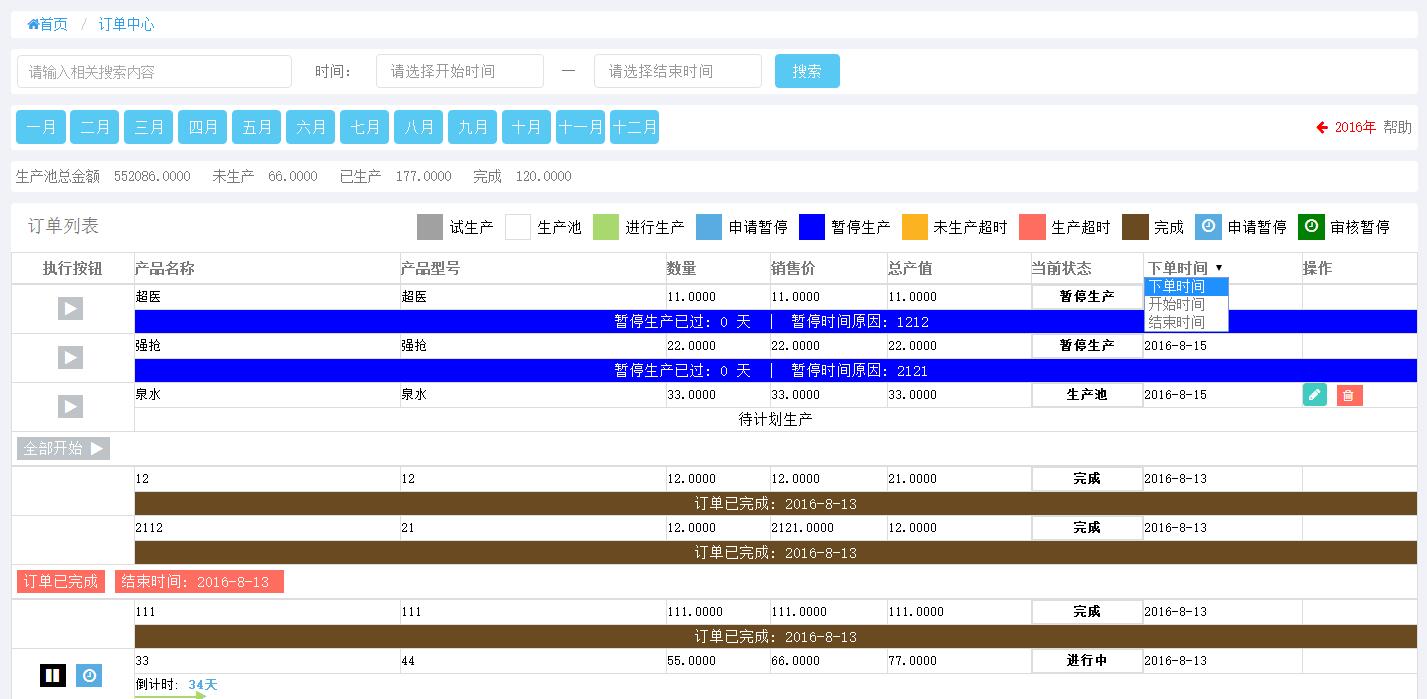
界面

HTML
<form name='orderfrom' id='orderfrom' class='cmxform form-horizontal tasi-form' method='post' action='#' >
<table class="table table-bordered">
<thead id="tbody">
<tr>
<th style="text-align: center;">执行按钮</th>
<th>产品名称</th>
<th>产品型号</th>
<th>数量</th>
<th>销售价</th>
<th>总产值</th>
<th>当前状态</th>
<th>
<select name="output-time" id="output-time" style="border: 0px;">
<option value="published">下单时间</option>
<option value="start">开始时间</option>
<option value="end">结束时间</option>
</select>
</th>
<th>操作</th>
</tr>
</thead>
</table>
</form>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享