16,200
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


#ifndef EQUIPMENTARRANGE_H
#define EQUIPMENTARRANGE_H
#include <QTabWidget>
#include <QWidget>
#include <QTextEdit>
class QTextEdit;
class QGridLayout;
class EquipmentArrangeTabWidget:public QTabWidget
{
public:
EquipmentArrangeTabWidget(QWidget *parent = 0);
private:
QGridLayout *layout;
QWidget *EquipmentWidget;
QTextEdit *MisssionTextEdit;
QTextEdit *PerformanceParameterTextEdit;
};
#endif // EQUIPMENTARRANGE_H
 qwidget可以透明,但是qtextedit和qlineedit都不行
qwidget可以透明,但是qtextedit和qlineedit都不行EquipmentArrangeTabWidget::EquipmentArrangeTabWidget(QWidget *parent):QTabWidget(parent)
{
layout=new QGridLayout(this);
EquipmentWidget=new QWidget(this);
MisssionTextEdit=new QTextEdit(QStringLiteral("作战任务"),this);
PerformanceParameterTextEdit=new QTextEdit(QStringLiteral("性能参数"),this);
EquipmentWidget->setAutoFillBackground(true);//自动填充背景
MisssionTextEdit->setAutoFillBackground(true);//自动填充背景
PerformanceParameterTextEdit->setAutoFillBackground(true);//自动填充背景
QPalette palette;
palette.setColor(QPalette::Background,QColor(255,255,255,150));
EquipmentWidget->setPalette(palette);
MisssionTextEdit->setPalette(palette);
PerformanceParameterTextEdit->setPalette(palette);
//MisssionTextEdit->setAttribute(Qt::WA_TranslucentBackground, true);
//MisssionTextEdit->setStyleSheet("background-color: rgb(255, 255, 255, 60);");
//PerformanceParameterTextEdit->setStyleSheet("background-color: rgb(255, 255, 255, 60);");
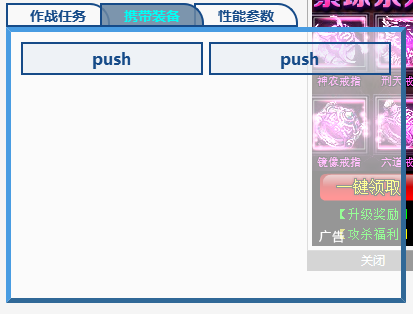
layout->addWidget(new MyPushbutton("push",this),0,0,1,1);
layout->addWidget(new MyPushbutton("push",this),0,1,1,1);
layout->setRowStretch(10,10000);
layout->setMargin(10);
EquipmentWidget->setLayout(layout);
setFixedSize(400,300);
MisssionTextEdit->setFixedSize(390,290);
EquipmentWidget->setFixedSize(390,290);
PerformanceParameterTextEdit->setFixedSize(390,290);
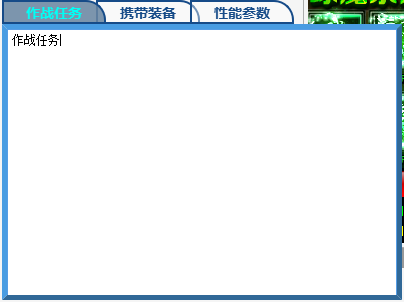
addTab(MisssionTextEdit,QStringLiteral("作战任务"));
addTab(EquipmentWidget,QStringLiteral("携带装备"));
addTab(PerformanceParameterTextEdit,QStringLiteral("性能参数"));
//想要实现标签上的斜线,需要一张底图然后tab背景透明
int a=100;
setStyleSheet(
"QTabWidget::tab-bar {left: 0px;}" //tab栏相对于窗体左移的距离 margin-left:0px;margin-right:0px;
"QTabWidget>QTabBar::tab{font:14px Microsoft YaHei;font-weight:bold;border-top-left-radius:0px;\
border-top-right-radius:20px;padding:0px;min-height:20;\
border: 2px solid rgb(22,75,136);width:"+QString::number(a, 10)+";}" //#C4C4C3 rgb(22,75,136)
"QTabWidget>QTabBar::tab:first{ margin-left:0px;margin-right:0px;}"
"QTabWidget>QTabBar::tab:middle{ margin-left:-10px;margin-right:0px;}"
"QTabWidget>QTabBar::tab:last{ margin-left:-10px;margin-right:0px;}"
"QTabWidget>QTabBar::tab:selected {color:rgba(0,255,246,255);background-color:rgba(104,133,161,220);}"
"QTabWidget>QTabBar::tab:!selected{color:rgba(22,75,136,255);background-color:rgba(255,255,255,100);}"//背景色 219,229,239
//// "QTabWidget{background-color:rgba(255, 255, 255,255); }"
"QTabWidget::pane{border-width:5px;border-color:rgb(48, 104, 151);border-style:outset;\
background: transparent;} " ////background-color: rgb(132, 171, 208);
);
}