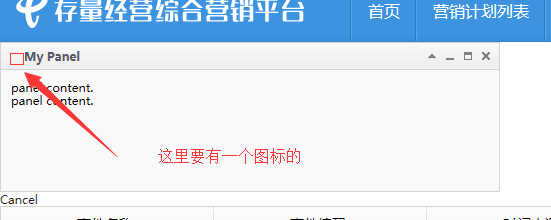
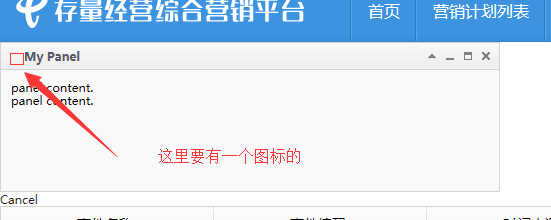
用的是easyui-1.4.2 发现只要有用到iconCls 的 都没法显示图标
<div id="p" class="easyui-panel" title="My Panel"
style="width:500px;height:150px;padding:10px;background:#fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content.</p>
<p>panel content.</p>
</div>

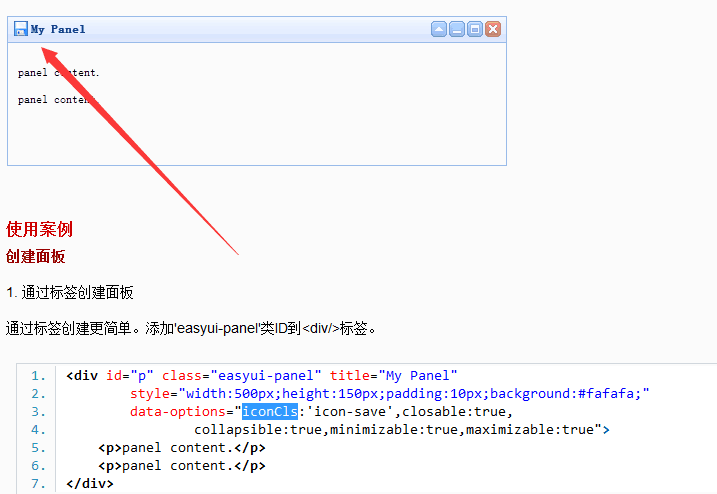
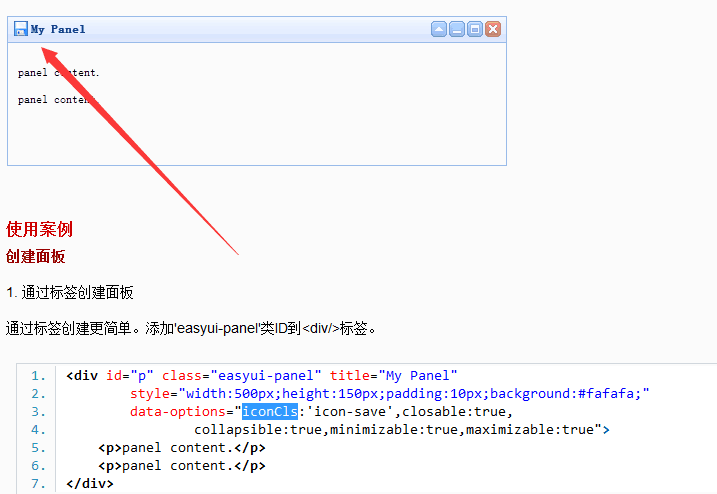
正确的应该是这样的 下面是API里面的

没看到有什么样式冲突什么的......求大神们帮忙看看 在线等....急
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享