62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
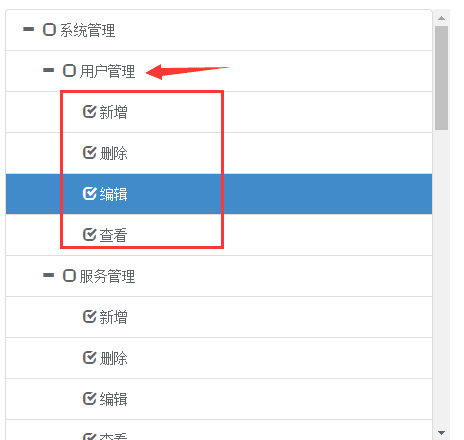
$('#tree').treeview({
data: eval("(" + r.Data + ")"),
showCheckbox: true,
onNodeChecked: function (event, node) {
operIds.push(node.tags);
},
onNodeUnchecked: function (event, node) {
operIds.splice($.inArray(node.tags, operIds), 1);
},
levels: 3
});