87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 我选中以后就出现了下面的代码
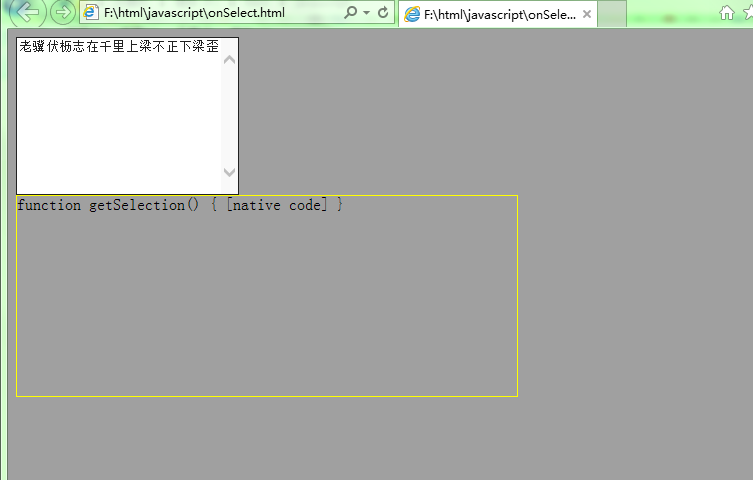
我选中以后就出现了下面的代码
<html>
<head>
<script type="text/javascript">
function copy(){
document.getElementById('str').innerHTML = window.getSelection();
}
window.onload=function(){
document.body.onmouseup = copy;
}
</script>
</head>
<body>
<textarea type="text" id="text" rows="10" cols="30" onmouseup="copy()">老骥伏枥志在千里</textarea>
<div id="str" style="width:500px; height:200px; border:1px solid yellow;"></div>
老骥伏枥志在千里--选择这个试试
</body>
</html>