87,902
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<nav class="navbar-default navbar-static-side" role="navigation">
<div class="sidebar-collapse">
<ul class="nav metismenu" id="side-menu">
<li class="nav-header">
<div class="dropdown profile-element" style="padding-left: 50px;">
<span>
<img alt="image" class="img-circle" src="${ctx}/static/img/small.png"/>
</span>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="clear"> <span class="block m-t-xs"> <strong class="font-bold">
<span class="profi le-info">
<shiro:principal property="name"/>
</span>
<b class="caret"></b></strong>
</span> </span>
</a>
<ul class="dropdown-menu animated fadeInRight m-t-xs">
<li><a href="/profile">个人中心</a></li>
<li class="divider"></li>
<li><a href="/register">测试新增</a></li>
<li class="divider"></li>
<li><a href="${ctx}/logout">退出</a></li>
</ul>
</div>
<div class="logo-element">
农
</div>
</li>
<li id="首页">
<a href="${ctx}/dashboard"><i class="fa fa-th-large"></i> <span class="nav-label">首页</span></a>
</li>
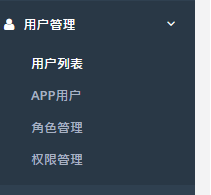
<li>
<a href="#"><i class="fa fa-user"></i> <span class="nav-label">用户管理</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li class="active"><a href="${ctx}/admin/user/list/page/1">用户列表</a></li>
<li><a href="${ctx}/tabMember/list/page/1">APP用户</a></li>
<li><a href="${ctx}/admin/user/list/page/1">角色管理</a></li>
<li><a href="${ctx}/admin/user/list/page/1">权限管理</a></li>
</ul>
</li>