87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$(function(){
$('#li1').bind('click',function(){
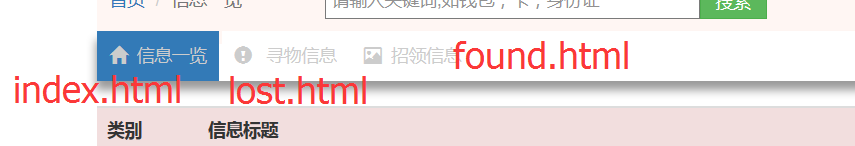
$('#tab_out').load('http://localhost/jiezhe/index.php/Home/Index/index?20081116 .tab');
});
$('#li2').bind('click',function(){
$('#tab_out').load('http://localhost/jiezhe/index.php/Home/Index/lost?20081114 .tab');
});
$('#li3').bind('click',function(){
$('#tab_out').load('http://localhost/jiezhe/index.php/Home/Index/found?2008116 .tab');
});
})

$('#li2').click(function(){
$.get('http://localhost/jiezhe/index.php/Home/Index/lost',function(data){
var result=$(data).find(".tab").first().html() ;
$('#tab_out').html(result);
})
})