43,708
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享/**
* 页面上显示需要上传的文件
* @private
*/
function _showUploadFile(file)
{
var reader = new FileReader();
console.log(file)
// console.log(reader);
//判断文件类型
if (file.type.match(/image*/))
{
reader.onload = function (e)
{
var formData = new FormData();
console.info("1:"+formData);
console.info(formData);
var li = $("#template li").clone();
var img = li.find("img");
var progress = li.find(".progress");
var percentage = li.find(".percentage");
percentage.text("0%");
img.attr("src", e.target.result);
$("ul", $(_uploadEle)).append(li);
$(_uploadEle).find("li").size() == 10 && $(_uploadEle).width(($(_uploadEle).width() + 8) + "px").css("overflow", "auto");
console.info(file);
//formData.uploadFile = file;
formData.append("uploadFile", file);
//上传文件到服务器
_uploadToServer(formData, li, progress, percentage);
};
reader.readAsDataURL(file);
}
else
{
console.log("此" + file.name + "不是图片文件!");
}
}
/**
* 上传文件到服务器
* @private
*/
function _uploadToServer(formData, li, progress, percentage)
{
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://localhost:8098/html5Upload/FileUploadServlet.html", true);
xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest', 'Content-Type', 'multipart/form-data;');
//HTML5新增的API,存储了上传过程中的信息
xhr.upload.onprogress = function (e)
{
var percent = 0;
if (e.lengthComputable)
{
//更新页面显示效果
percent = 100 * e.loaded / e.total;
progress.height(percent );
percentage.text(percent + "%");
percent >= 100 && li.addClass("done");
}
};
xhr.send(formData);
}@SuppressWarnings("unchecked")
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
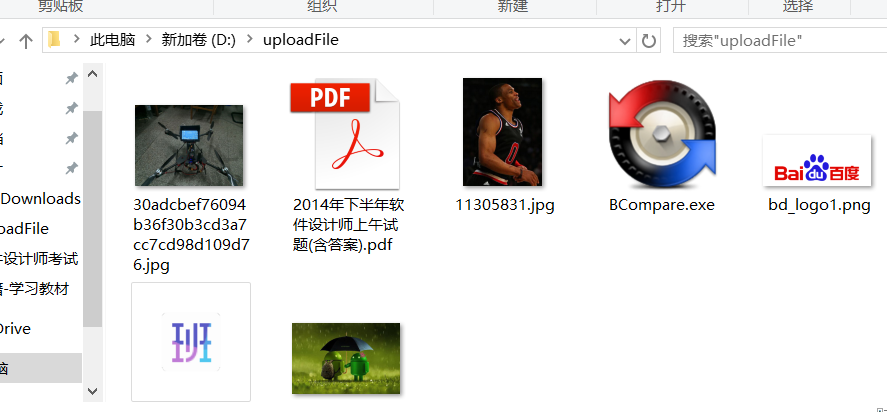
String folderPath = "D:\\uploadFile";
DiskFileItemFactory factory = new DiskFileItemFactory();
File dirFile = new File(folderPath);
factory.setRepository(dirFile);
ServletFileUpload uploadServlet = new ServletFileUpload(factory);
try {
List<FileItem> lst = uploadServlet.parseRequest(request);
for (FileItem item : lst) {
// 取得上传的文件名
String fileName = item.getName();
if (fileName != null) {
try {
File f = new File(folderPath, fileName);
} catch (Exception e) {
e.printStackTrace();
}
}
try {
item.write(new File(folderPath, fileName));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}