87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<div id="OrderList">
<table border="1">
<tr><td>1</td></tr>
</table>
<table border="1">
<tr><td>2</td></tr>
</table>
</div>
<script type="text/javascript">
function getOrderData(html){
var o=$(html);
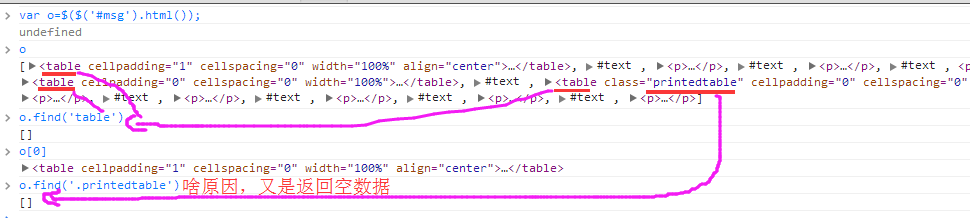
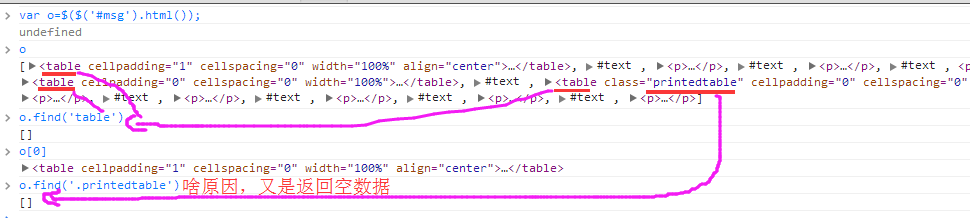
alert('这里为啥是:'+o.find('table').length+',而不是2')
}
$(function(){
getOrderData($('#OrderList').html());
})
</script>
</body>
</html>

 o.find('.shippeditem').length
o.find('p')
上面的为啥就正常
o.find('table') 为什么就它得到的是0
[/quote]
你先了解一下find()方法,我之前说的没错啊
o.find('.shippeditem').length
o.find('p')
上面的为啥就正常
o.find('table') 为什么就它得到的是0
[/quote]
你先了解一下find()方法,我之前说的没错啊
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<div id="OrderList">
<table class="t">
<tr>
<td>1</td>
</tr>
</table>
<table class="t">
<tr>
<td>2</td>
</tr>
</table>
</div>
<script type="text/javascript">
function getOrderData(html){
var o=$(html);
//这里为啥是:0,而不是2
console.log(o.find('table').length);
console.log($('table',o).length)
console.log($('.t',o).length)
}
$(function(){
//说明:这里其实是取一个编辑器里的html字符串,编辑器内容是从亚马逊后台复制过来的订单数据
//我要提取出要的数据,然后保存在自己的后台,我这里为了方便测试,把【数据】放到div#OrderList里面
getOrderData($('#OrderList').html());
})
</script>
</body>
</html>
function getOrderData(html){
var o=$(html);//html字符串中只有两个<table>的代码,没有OrderList。
alert(o.length)//o中是直接包含这两个新创建的<table>元素,直接取o.length ,不需要用.find('table')取子元素
}
$(function(){
getOrderData($('#OrderList').html());
})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<div id="OrderList">
<table class="t">
<tr>
<td>1</td>
</tr>
</table>
<table class="t">
<tr>
<td>2</td>
</tr>
</table>
</div>
<script type="text/javascript">
function getOrderData(html){
var o=$(html);
//这里为啥是:0,而不是2
console.log(o.find('table').length);
console.log($('table',o).length)
console.log($('.t',o).length)
}
$(function(){
//说明:这里其实是取一个编辑器里的html字符串,编辑器内容是从亚马逊后台复制过来的订单数据
//我要提取出要的数据,然后保存在自己的后台,我这里为了方便测试,把【数据】放到div#OrderList里面
getOrderData($('#OrderList').html());
})
</script>
</body>
</html>