87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


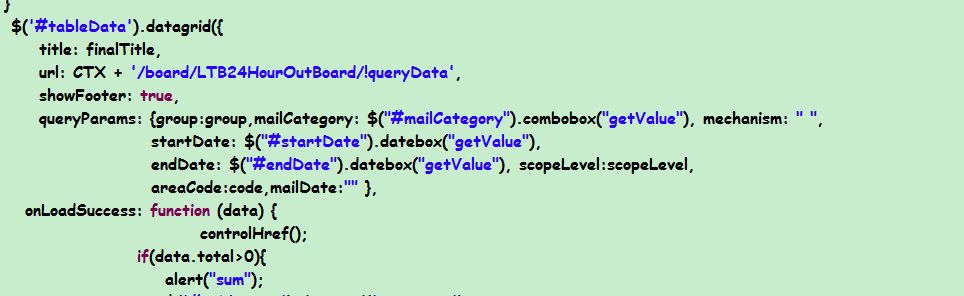
$('#tableData').datagrid({
loadFilter: function(data){
//在这里计算,结果是json格式的对象,放到下面XXX
var value = {
total:data.total,
rows:data.rows,
footer:XXX
};
return value;
}
});
{"total":28,"rows":[
{"productid":"FI-SW-01","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":28.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":63.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
],"footer":[
{"unitcost":19.80,"listprice":60.40,"productid":"Average:"},
{"unitcost":198.00,"listprice":604.00,"productid":"Total:"}
]}


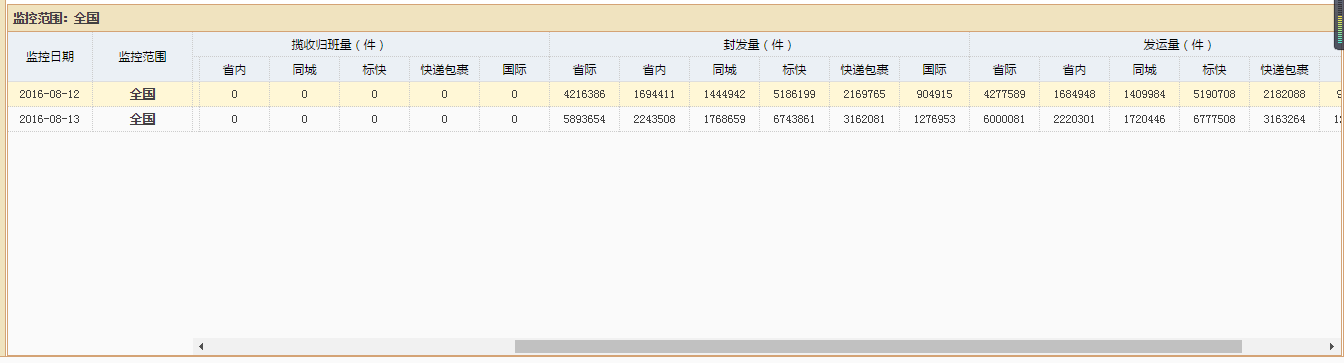
 而且easyui自带那种统计显示,只要后台传对参数就好了
而且easyui自带那种统计显示,只要后台传对参数就好了