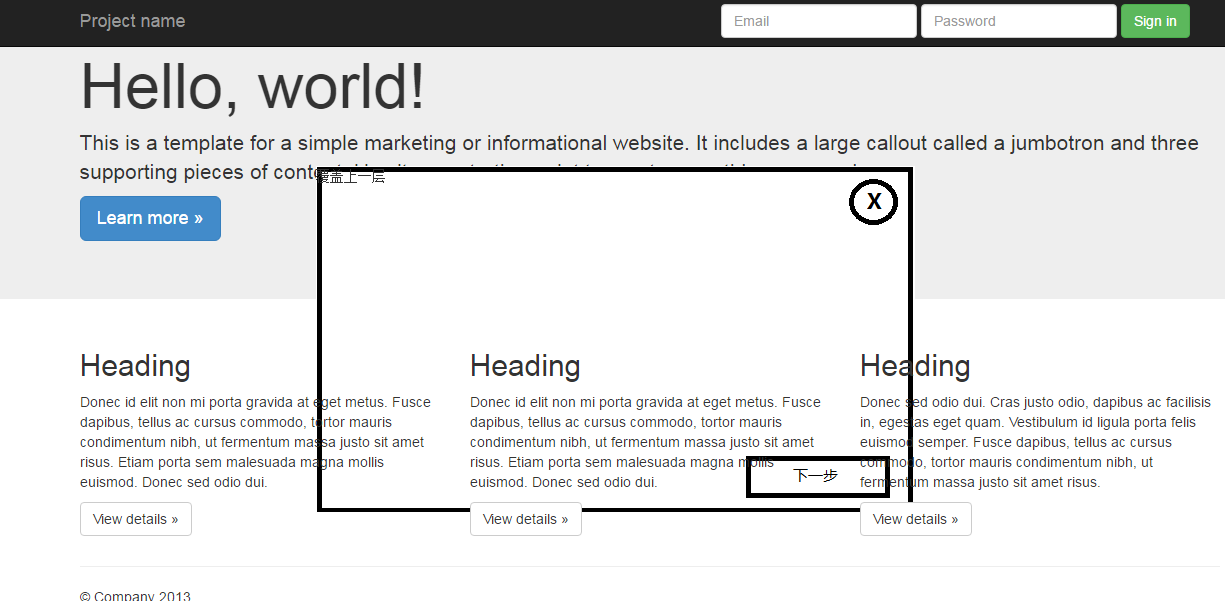
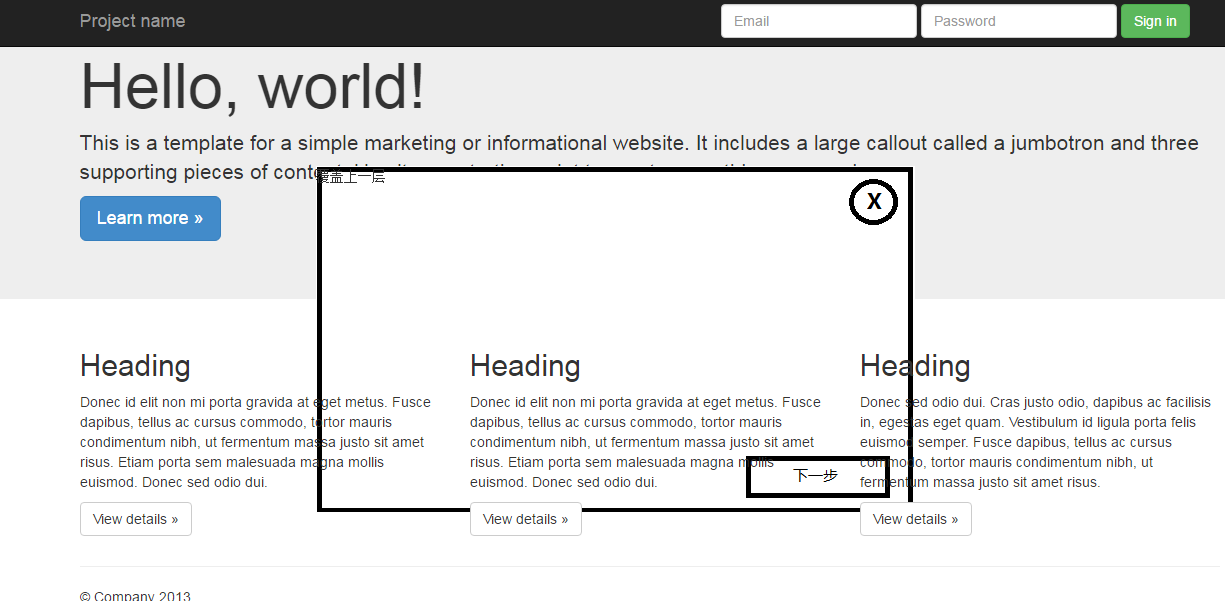
一个写好代码的页面 在上面浮动一个DIV div内显示内容 可点击关闭 主要是DIV不透明 试了opacity为1也不好用 背景图不是纯色 换成图片也不好用 部分代码如下
<style>
bady{height: 100%;width: 100px}
#cover{
background-image: url('img/leader.png');width:44.4%;height: 54%;position:fixed;top: 170px;left: 341px;opacity: 1;
}
</style>
body除了写的这个cover div还有很多东西就不都贴了
<body>
<div id="cover">
覆盖上一层
</div>
.......
</body>
目前效果如下

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享