87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

关于你说的没办法扫描这个二维码,一是可以用另一个手机扫描,二是可以图片另存为或者截图,然后微信扫一扫可以选择相册的,这样就可以扫二维码了
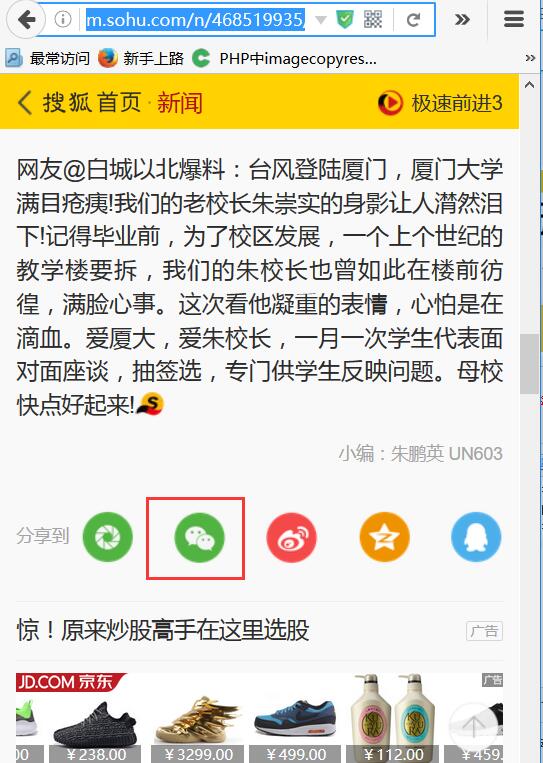
[quote=引用 7 楼 showbo 的回复:] [quote=引用 6 楼 lovetxp 的回复:] 是咯,我查了几个网站,新浪网手机版里面分享就只有一个分享到新浪微博, 太平洋网手机版上面分享里没有微信分享,很多其它的网站手机版也没有微信分享。 只看到搜狐的手机版页面里面有微信分享,而且不是扫码的。 例如:http://m.sohu.com/n/468519935/?wscrid=1137_2
这段代码是我copy来的,原文 http://www.cnblogs.com/skyHF/p/4966343.html 有详细介绍<!DOCTYPE html> <html> <head lang="cn"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"> <title>移动百度分享demo</title> <link rel="stylesheet" href="css/index.css" /> </head> <body> <h2 id="share"> 分享 </h2> <section class="screenW"> <div class="subW"> <div class="info"> <div class="shareBox"> <h2>请选择您的分享方式:</h2> <div class="bdsharebuttonbox"> <a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间">QQ空间</a> <a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博">新浪微博</a> <a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友">QQ</a> <a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博">腾讯微博</a> <a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信">微信</a> </div> <div class="bdsharebuttonbox"> <a href="#" onclick="return false;" class="popup_more" data-cmd="more"></a> </div> </div> </div> <div class="close">关闭</div> </div> </section> <script src="js/zepto.min.js"></script> <script src="js/main.js"></script> </body> </html>
关于你说的没办法扫描这个二维码,一是可以用另一个手机扫描,二是可以图片另存为或者截图,然后微信扫一扫可以选择相册的,这样就可以扫二维码了
<!DOCTYPE html>
<html>
<head lang="cn">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title>移动百度分享demo</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<h2 id="share">
分享
</h2>
<section class="screenW">
<div class="subW">
<div class="info">
<div class="shareBox">
<h2>请选择您的分享方式:</h2>
<div class="bdsharebuttonbox">
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间">QQ空间</a>
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博">新浪微博</a>
<a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友">QQ</a>
<a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博">腾讯微博</a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信">微信</a>
</div>
<div class="bdsharebuttonbox">
<a href="#" onclick="return false;" class="popup_more" data-cmd="more"></a>
</div>
</div>
</div>
<div class="close">关闭</div>
</div>
</section>
<script src="js/zepto.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>[quote=引用 6 楼 lovetxp 的回复:] 是咯,我查了几个网站,新浪网手机版里面分享就只有一个分享到新浪微博, 太平洋网手机版上面分享里没有微信分享,很多其它的网站手机版也没有微信分享。 只看到搜狐的手机版页面里面有微信分享,而且不是扫码的。 例如:http://m.sohu.com/n/468519935/?wscrid=1137_2
是咯,我查了几个网站,新浪网手机版里面分享就只有一个分享到新浪微博, 太平洋网手机版上面分享里没有微信分享,很多其它的网站手机版也没有微信分享。 只看到搜狐的手机版页面里面有微信分享,而且不是扫码的。 例如:http://m.sohu.com/n/468519935/?wscrid=1137_2