大家好,我是新人,现在正在初学php,所以先学习div+css,但是在练习过程中,遇见一些问题,希望和大家交流下,希望大家能够不吝赐教。
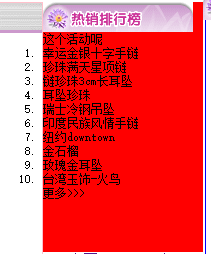
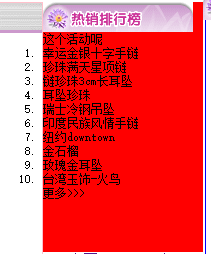
如图所示,背景大红色是一个大的div,里面包含图片合li文字,但是我发现用OL排序的时候,那个数字怎么跑到div前面去了?按道理说,不应该在div里面的嘛。百思不得其解,而且,现在的问题是,怎样才能把它放回到div标签中。我另外新建一个网页,把代码复制过去的时候,是在div里面的。
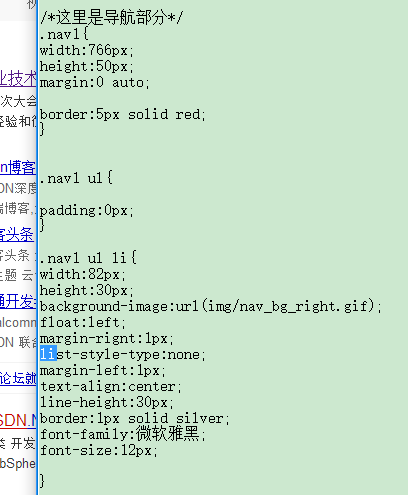
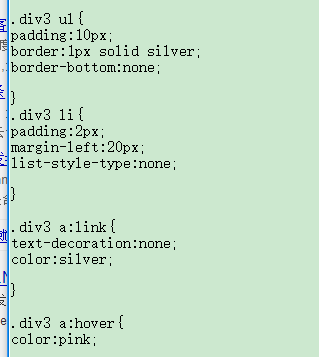
一开始我考虑是不是网页中其它部分的li影响了,但是并没有啊,所有的li都是独立配一个class的,有没有人知道这个问题怎么解决呢

这个是我正在做的网页,ol排序数字不知道为什么就出来了,而且我一开始*{padding:0;margin:0;}这些都归0了。(PS:我只是做练习,方便用,恩看视频的时候,强调过,尽量不要用*号。)

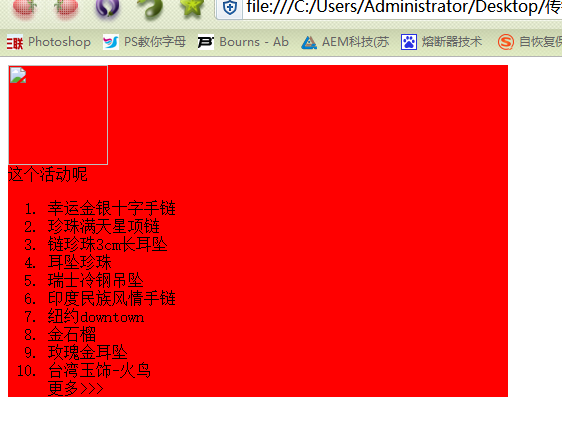
这个是我做实验的一个,图片就没费心思弄过来。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享