20,396
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<?php include('siteinit.php');?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>东风商用车试用申请</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/animate.min.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/reveal.css">
<style type="text/css">
body{ overflow-y:scroll;}
</style>
</head>
<body style="display:none;">
<form action="?" method="post" name="form1" id="form1" enctype="multipart/form-data">
<div class="test-page">
<div class="bg"><img src="images/order.jpg" width="100%" alt=""/></div>
<div class="form-box">
<h3>敬请填写如下信息,开启精彩试用之旅!</h3>
<div class="text-group">
<label for="tname">姓名</label>
<input type="text" name="tname" id="tname">
</div>
<div class="text-group">
<label for="mobile">电话</label>
<input type="tel" name="mobile" id="mobile" onkeyup="value=value.replace(/[^\d]/g,'') ">
</div>
<div class="text-group">
<a href="#" data-reveal-id="myModal">
<label for="myinfo">自我介绍</label>
<input type="myinfo" name="myinfo" id="myinfo">
</a>
</div>
<div class="upimg">
<a id="chooseImage" class="file" href="#" title="点击添加图片" alt="点击添加图片">
</a>
<input type="hidden" name="mediaid" id="mediaid">
</div>
<div class="btn-group">
<a href="javascript:;" class="btn btn1" id="btn2"></a>
<a href="order1-show.html" class="btn btn2"></a>
</div>
<!--<a class="btn btn2" id="oauth">用户授权测试</a>-->
</div>
<div id="myModal" class="reveal-modal">
<textarea name="myinfo2" id="myinfo2" rows="4"></textarea>
<a class=" close-reveal-modal btn-submit" id="btn1" href="javascript:;">完成</a>
</div>
</div>
</form>
<style type="text/css">
.reveal-modal .close-reveal-modal {
font-size: inherit;
line-height: normal;
position: absolute;
top: auto;
right: 9%;
color: #fff;
text-shadow: 0 -1px 1px rbga(0,0,0,.6);
font-weight: 200;
cursor: pointer;
}
input{ color:#fff}
</style>
<iframe name="doiframe" frameborder="0" style="display:none"></iframe>
<img id="img" style="display:none"/>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.reveal.js"></script>
<script src="js/jquery.cookie.js"></script>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
$(window).load(function(){
$('body').css('display','block');
});
$("#oauth").click(function(){
var rurl=encodeURI('xxx/reg/try/oauthdeal.php');
oauthUrl='https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxx&redirect_uri='+rurl+'&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect';
// alert(oauthUrl)
window.location.href=oauthUrl;
// console.log(oauthUrl)
});
wx.config({
debug: false,
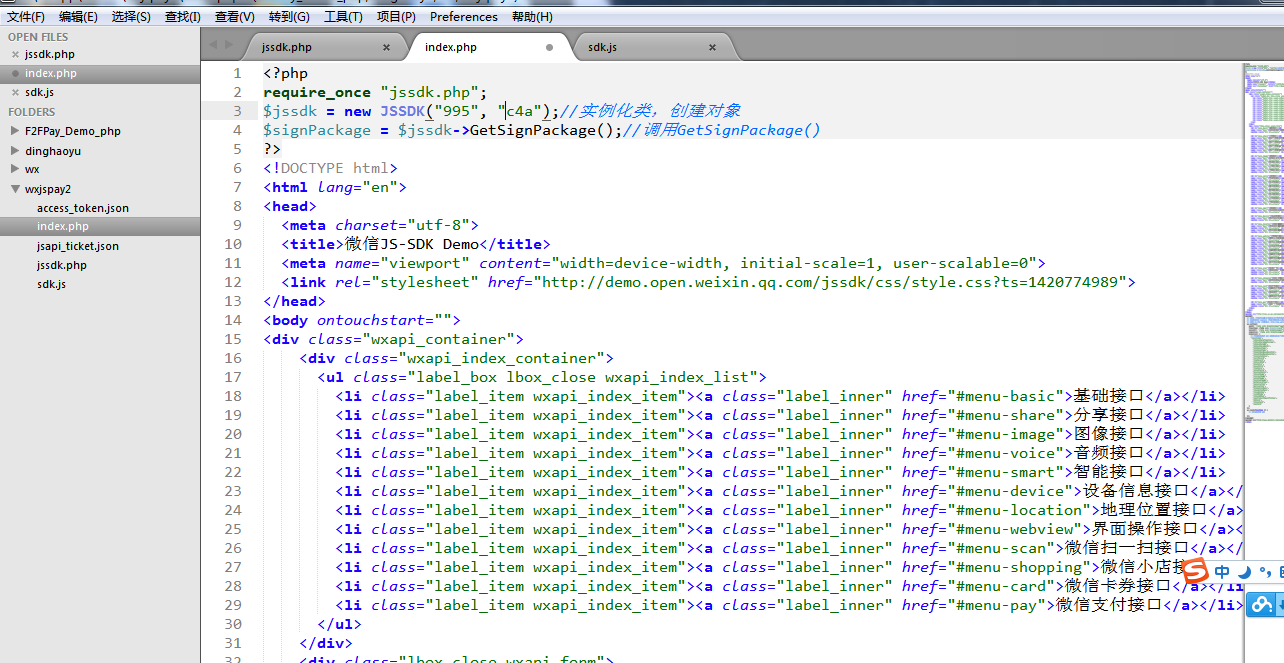
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareTimeline',
'chooseImage',
'uploadImage',
'downloadImage'
]
});
wx.ready(function () {
// 在这里调用 API
wx.checkJsApi({
jsApiList: [
'getNetworkType',
'chooseImage',
'uploadImage'
],
success: function (res) {
console.log(JSON.stringify(res));
}
});
});
var images = {
localId: [],
serverId: []
};
if($.cookie('imgsrc')){
$("#chooseImage").html('<img width="100%" height="100%" src="'+$.cookie('imgsrc')+'" id="expImg">')
}
$("#chooseImage").click(function(){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
images.localId = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
if (images.localId.length == 0) {
alert('请先使用 chooseImage 接口选择图片');
return false;
}
if(images.localId.length > 1) {
alert('目前仅支持单张图片上传,请重新上传');
images.localId = [];
return false;
}
var i = 0, length = images.localId.length;
// images.serverId = [];
$imgsrc=images.localId[0];
$.cookie('imgsrc', images.localId[0]);
$("#chooseImage").html('<img width="100%" height="100%" src="'+$imgsrc+'" id="expImg">')
function upload() {
wx.uploadImage({
localId: images.localId[i],
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
i++;
// that.siblings('img.preview').attr('src',images.localId[0]);
// alert('已上传:' + i + '/' + length);
images.serverId.push(res.serverId);
// that.siblings('input[type=hidden]').val(images.serverId[0]);
$("#mediaid").val(images.serverId[0]);
// alert(images.serverId[0])
if (i < length) {
upload();
}
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
}
upload();
}
});
});
$(function(){
$("#btn1").click(function(){
$("#myinfo").val($("#myinfo2").val());
})
$("#btn2").click(function(){
if($("#tname").val()==''){
alert('请输入姓名!');
$("#tname").focus();
return false;
}
var mobile=$("#mobile").val()
var rp = /^1[3|5|8|7|9][0-9]\d{8,8}|147[0-9]\d{7,7}|170[0-9]\d{7,7}$/;
if (!rp.test(mobile) || mobile.length != 11) {
alert("请输入格式正确的手机号码");
$("#mobile").val("");
$("#mobile").focus();
return false;
}
if($("#myinfo").val()==''){
alert('请输入自我介绍!');
return false;
}
if($("#mediaid").val()==''){
alert('请输入上传个人照片!');
return false;
}
//创建FormData对象
var datas = new FormData();
//为FormData对象添加数据
datas.append('action', 'add');
datas.append('tname', $("#tname").val());
datas.append('mobile', $("#mobile").val());
datas.append('myinfo', $("#myinfo").val());
datas.append('cartype', '1');
datas.append('mediaid', $("#mediaid").val());
$.ajax({
type: 'post',
async: false,
url: 'deal.php',
contentType: false, //不可缺
processData: false, //不可缺
data: datas,
// dataType: "html",
success: function (data, status) {
alert(data);
window.location.reload();
},
error: function (data, status, e) {
console.log("系统异常" + data + e);
}
});
})
});
</script>
</body>
</html>
include('siteinit.php');
//表名
$tb='try';
$action=$_REQUEST['action'];
$sql="";
if($action=='add'){
$tname=$_REQUEST['tname'];
$mobile=$_REQUEST['mobile'];
$myinfo=$_REQUEST['myinfo'];
$cartype=$_REQUEST['cartype'];
$MEDIA_ID = $_POST['mediaid'];
$return = array();
$path = './upload';//定义保存路径
$dir = realpath($path);//为方便管理图片 保存图片时 已时间作一层目录作区分
$tardir=$dir.'/'.date('Y_m_d');
if(!file_exists($tardir)){
mkdir($dir.'/'.date('Y_m_d'));
}
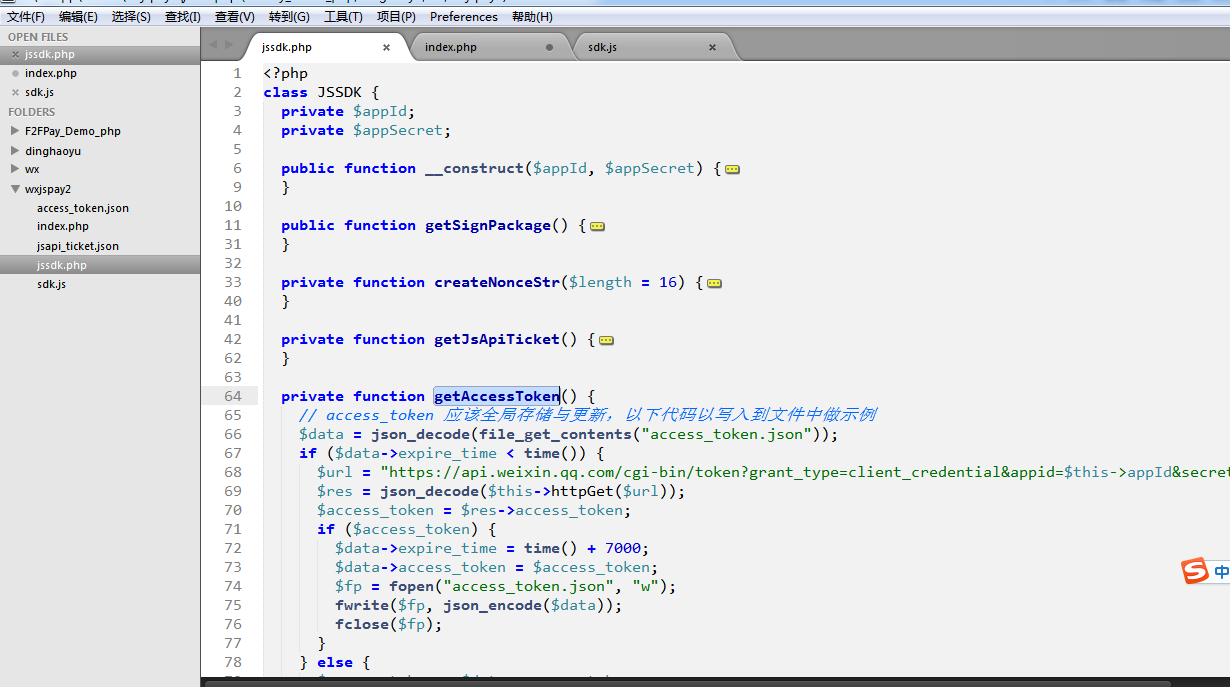
$ACCESS_TOKEN=$jssdk->getAccessToken();
$url="http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=$ACCESS_TOKEN&media_id=$MEDIA_ID";
// var_dump($url);exit;
$ch = curl_init($url);
$ranfilename=time().rand().".jpg";
$filename=$path.'/'.date('Y_m_d').'/'.$ranfilename;
$tarfilename=$tardir."/".$ranfilename;
$fp = fopen($tarfilename, "w");
curl_setopt($ch, CURLOPT_FILE, $fp);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
curl_close($ch);
fclose($fp);
$sql="insert into $tb(tname,mobile,myinfo,photo,cartype,addtime) values('$tname', '$mobile', '$myinfo', '$filename', '$cartype', UNIX_TIMESTAMP())";
// exit($sql);
$dbo=new Dbo();
$result=$dbo->runSql($sql);
if(!$result){
exit('添加错误,请联系管理员!');
}else{
exit('提交完成');
}
}
include('../include/init.php');
$appid="xxx";
$appsecret="xxx";
require_once "jssdk.php";
$jssdk = new JSSDK($appid, $appsecret);
$signPackage = $jssdk->getSignPackage();



$MEDIA_ID = $_POST['mediaid'];
$return = array();
$path = './upload';//定义保存路径
$dir = realpath($path);//为方便管理图片 保存图片时 已时间作一层目录作区分
$tardir=$dir.'/'.date('Y_m_d');
if(!file_exists($tardir)){
mkdir($dir.'/'.date('Y_m_d'));
}
$ACCESS_TOKEN=$jssdk->getAccessToken();
$url="http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=$ACCESS_TOKEN&media_id=$MEDIA_ID";
// var_dump($url);exit;
$ch = curl_init($url);
$ranfilename=time().rand().".jpg";
$filename=$path.'/'.date('Y_m_d').'/'.$ranfilename;
$tarfilename=$tardir."/".$ranfilename;
$fp = fopen($tarfilename, "w");
curl_setopt($ch, CURLOPT_FILE, $fp);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
curl_close($ch);
fclose($fp);