16,719
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
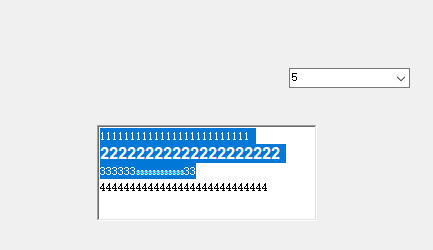
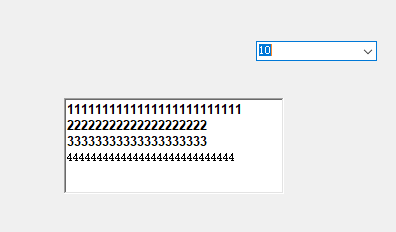
分享 Private Sub ComboBox1_SelectedValueChanged(sender As Object, e As EventArgs) Handles ComboBox1.SelectedValueChanged
RichTextBox1.SelectionFont = New Font("Arial", CType(ComboBox1.Text, Integer), FontStyle.Bold)
End Sub