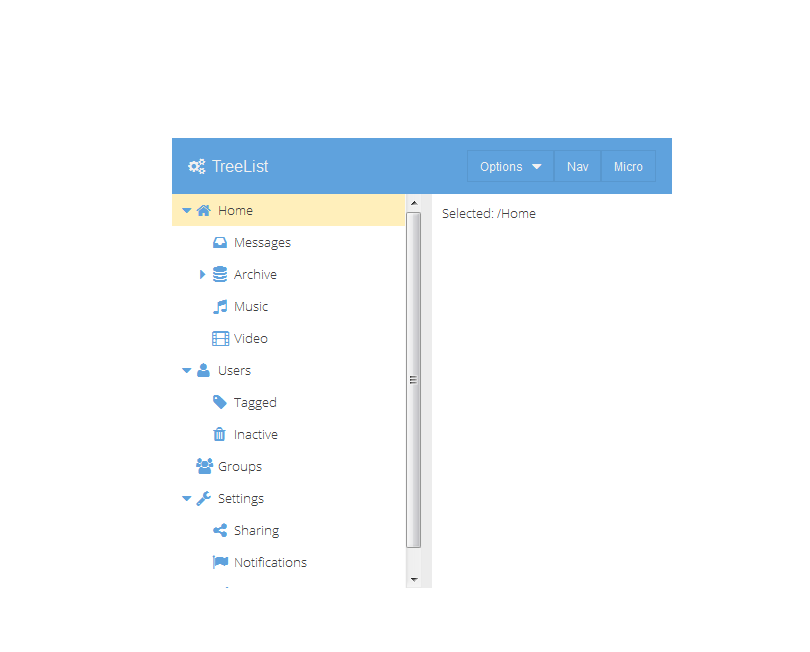
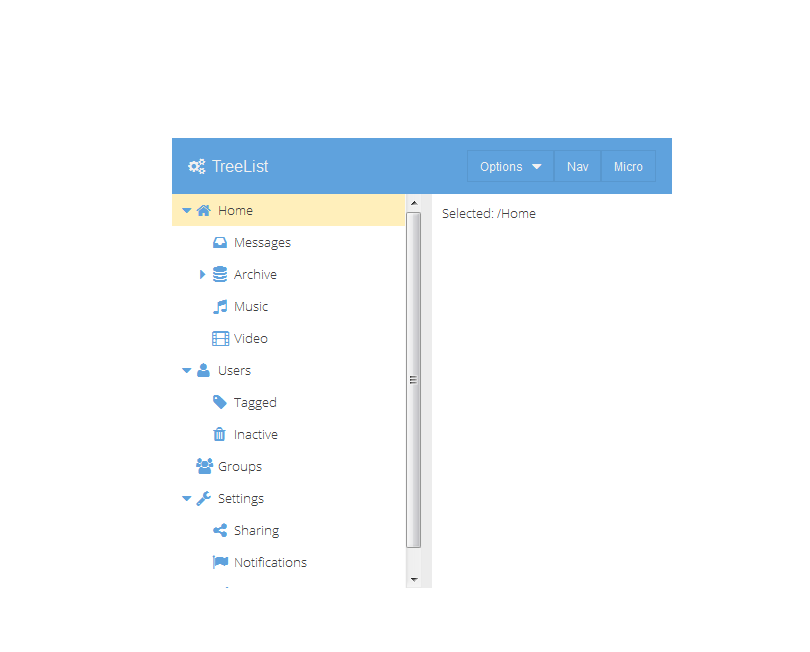
看到Extjs6里的官方例子有一个treelist做导航栏,想用到自己项目中,但却无线显示,只显示一片空白

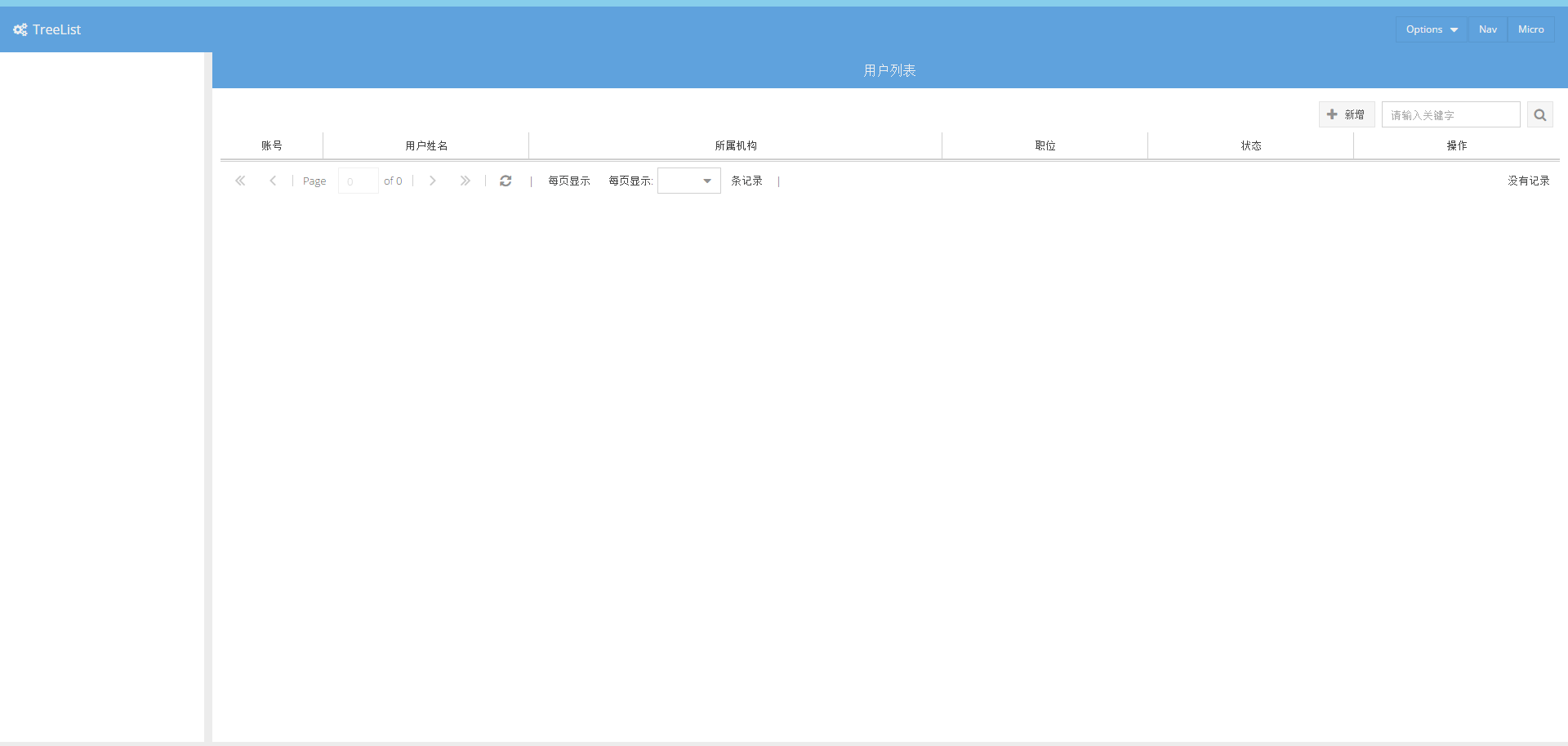
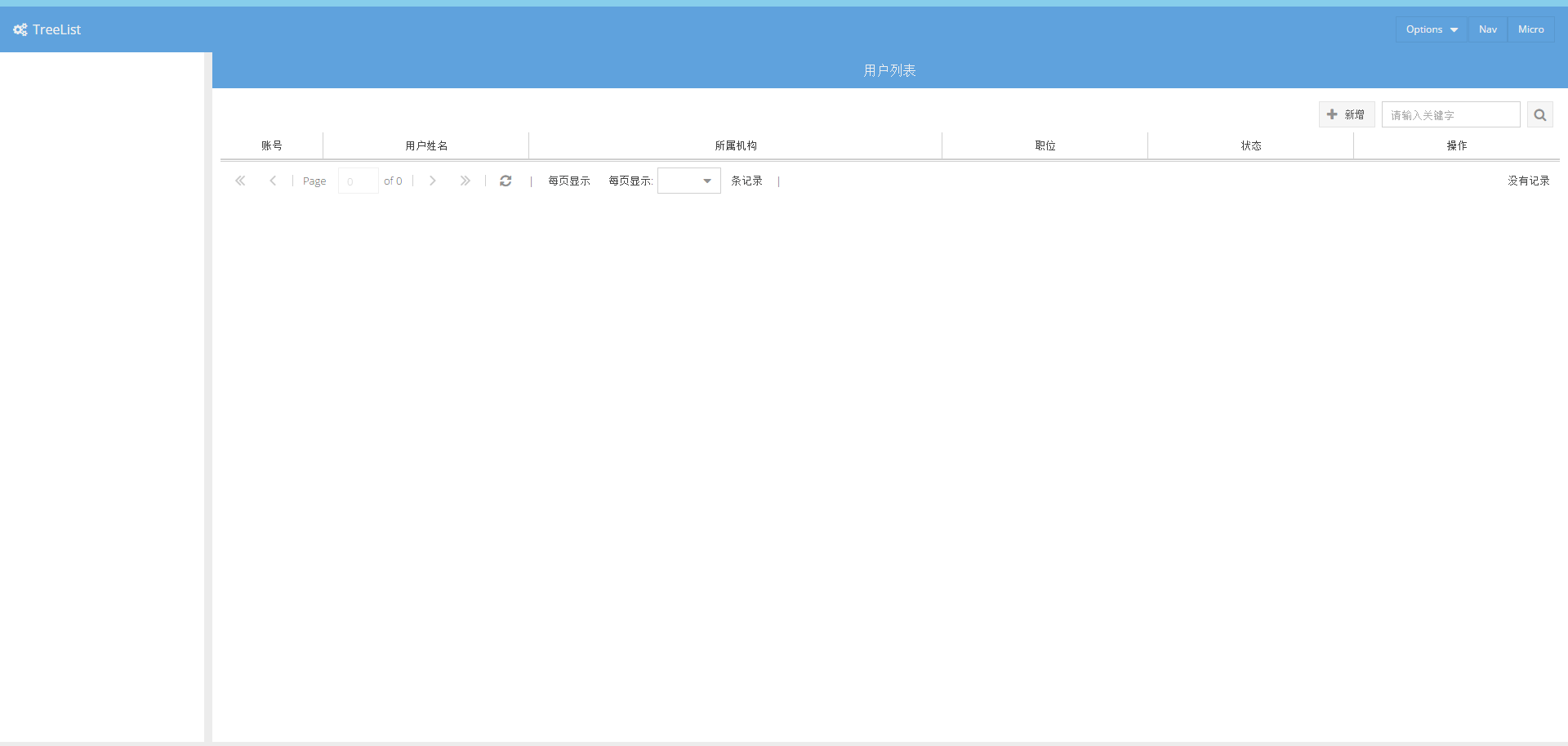
以下是我自己项目,想做出上面的效果

左边区域显示不出来。
以下是部分代码:
Ext.define('app.view.navigationTree.TreeList', {
extend: 'Ext.panel.Panel',
xtype: 'tree-list',
width: '100%',
height: 900,
title: 'TreeList',
requires: [
'Ext.button.Segmented',
'Ext.list.Tree'
],
iconCls: 'fa fa-gears',
layout: 'border',
header: {
items: [
{
xtype: 'button',
text: 'Options',
menu: [{
text: 'Expander Only',
checked: true,
handler: 'onToggleConfig',
config: 'expanderOnly'
}, {
text: 'Single Expand',
checked: false,
handler: 'onToggleConfig',
config: 'singleExpand'
}]
},
{
xtype: 'button',
text: 'Nav',
enableToggle: true,
reference: 'navBtn',
toggleHandler: 'onToggleNav'
},
{
xtype: 'button',
text: 'Micro',
enableToggle: true,
toggleHandler: 'onToggleMicro'
}
]
},
items: [
{
region: 'west',
width: 250,
split: true,
reference: 'treelistContainer',
layout: {
type: 'vbox',
align: 'stretch'
},
border: false,
scrollable: 'y',
items: [
{
xtype: 'treelist',
width: 250,
expanderFirst: false,
expanderOnly: false
}
]
},
{
region: 'center',
bodyPadding: 10,
xtype: 'usermodule'
}
]
});
Ext.define('app.view.main.Main', {
extend: 'Ext.container.Container',
xtype: 'app-main',
requires: [
'app.view.navigationTree.TreeList'
],
controller: 'main',
// MVVM架构的控制器的名称,会在当前路径中根据‘Main’ + Controller 来确定文件名
viewModel: {
type: 'main'
// MVVM架构的viewModel的类型,会在当前路径中根据‘Main’ + Model 来确定文件名
},
showOrHiddenToolbar: null,
layout: {
type: 'border' // 系统的主页面的布局
},
listeners: {
resize: 'onMainResize'
},
ui: 'navigation',
tabBarHeaderPosition: 1,
titleRotation: 0,
tabRotation: 0,
initComponent : function() {
Ext.setGlyphFontFamily('FontAwesome'); // 设置图标字体文件,只有设置了以后才能用glyph属性
this.callParent();
},
header: {
layout: {
align: 'stretchmax'
},
title: {
bind: {
text: '{name}'
},
flex: 0
},
iconCls: 'fa-th-list'
},
tabBar: {
flex: 1,
layout: {
align: 'stretch',
overflowHandler: 'none'
}
},
responsiveConfig: {
tall: {
headerPosition: 'top'
},
wide: {
headerPosition: 'left'
}
},
defaults: {
bodyPadding: 20,
tabConfig: {
plugins: 'responsive',
responsiveConfig: {
wide: {
iconAlign: 'left',
textAlign: 'left'
},
tall: {
iconAlign: 'top',
textAlign: 'center',
width: 120
}
}
}
},
items: [
{
region : 'center', // 中间面版
xtype : 'container',
reference: 'maincenter',
width: '100%',
id: 'maincenter',
autoScroll: 'true',
items: [
{xtype: 'tree-list'}
]
}
]
});
希望大神能帮我看下
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享