
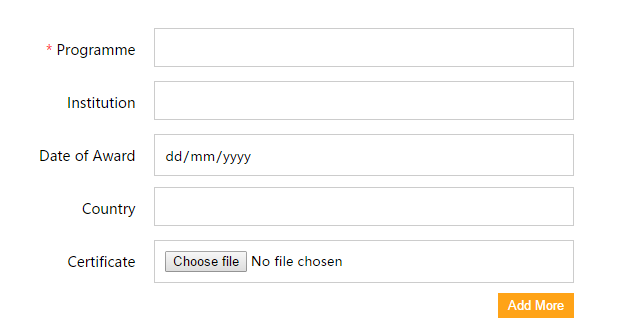
现在需要在上图的基础上添加新功能,也就是点击add more后,将表单克隆后添加在原表单后,并且在add more按钮右面添加一个delete的按钮,按钮具有将新添加表单删除的功能。我写的代码如下:
<script>
function addmore(classname) {
$('.'+classname).next('.addframe').append('<br>' + $('.'+classname).html());
var delbutton = document.createElement('button');
delbutton.type ='button';
delbutton.value ='Delete';
var mydiv=document.getElementById("buttondiv1");
mydiv.appendChild(delbutton);
delbutton.addEventListener('click',deletenew);
}
function deletenew(){
var divNode = document.getElementByName("firstframe");
divNode[divNode.length-1].removeNode(true);}
</script>
<div class="firstframe" name="firstframe">
<li></li><input></input>
<li></li><input></input>
<li></li><input></input>
<li></li><input></input>
<!--这个是表单-->
</div>
<div class="addframe"> </div>
<li class="msg">
<span> </span>
<div id="buttondiv1"class="wid350 myright">
<button id="button1" type="button" onClick="addmore('firstframe')">Add More</button>

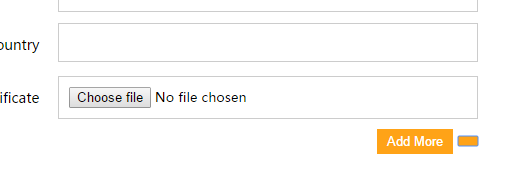
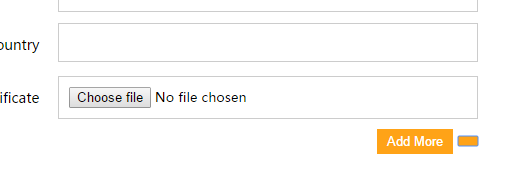
运行后效果图
但是不知道为什么按钮的value显示不出来,css样式也不对,应该与add more样式一致的。点击delete并没有删除的效果
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享