问题详情:
用 npm install xls-to-json -g 全局安装
在项目里采用const xlsxj = require("xls-to-json") 引用
启动项目 : 项目可以正常启动,但是 下面有报错信息如下
ERROR in ./~/xls-to-json/~/xlsjs/dist/cpexcel.js
Module not found: Error: Cannot resolve 'file' or 'directory' ./cptable in D:\software\WebStormWorkspaces\CS\node_modules\xls-to-json\node_modules\xlsjs\dist
@ ./~/xls-to-json/~/xlsjs/dist/cpexcel.js 805:16-41
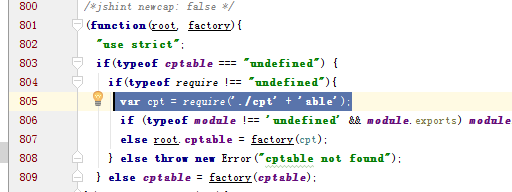
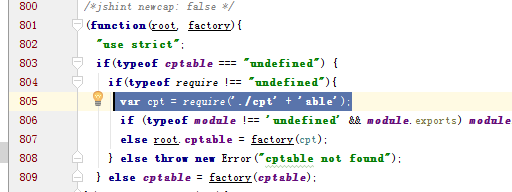
根据错误提示 打开 cpexcel.js 找到805行,代码如下
"use strict";
if(typeof cptable === "undefined") {
if(typeof require !== "undefined"){
var cpt = require('./cpt' + 'able');
if (typeof module !== 'undefined' && module.exports) module.exports = factory(cpt);
else root.cptable = factory(cpt);
} else throw new Error("cptable not found");
} else cptable = factory(cptable);

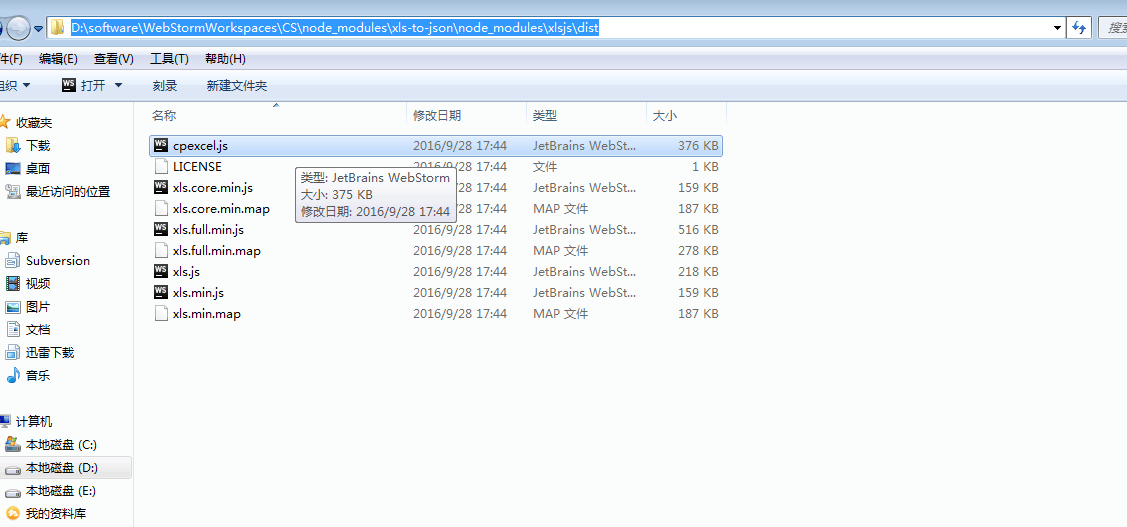
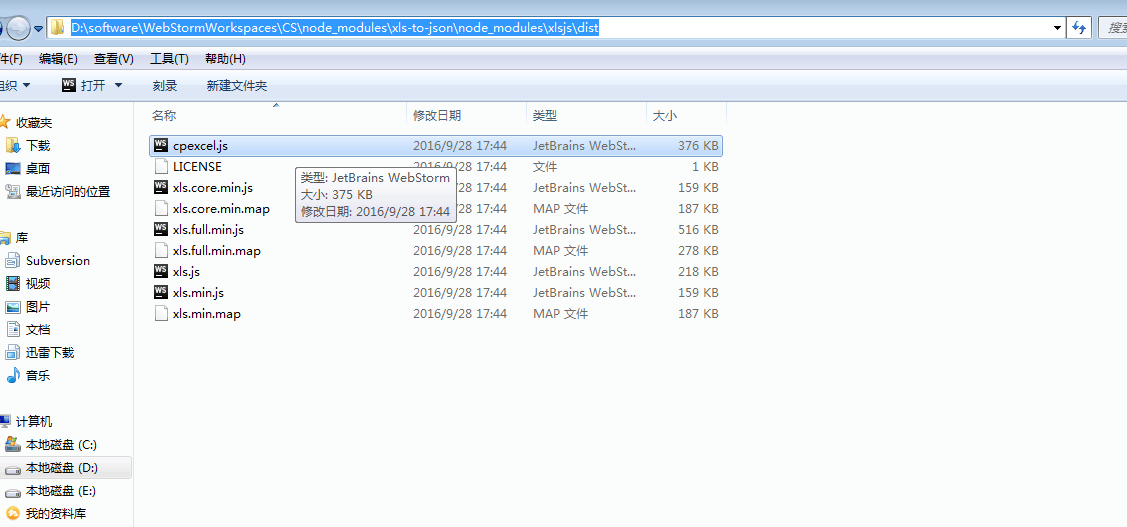
我的安装目录图片为下:

安装目录里确实没有 cptable 文件
问题来了,我换了很多个不同来源的包,安装了很多次,都没有这个文件,后台听朋友说 这个文件是动态生成的,为什么我的包里没有动态生成这个文件呢
网上查看了很多资料,没有找个类似的情况,希望在这里能碰到有和我一样碰到这种情况的人,帮忙解答一下原因
先谢谢了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享