61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 [/quote]
不要老被网络上那些所谓的DIV CSS骗了, 表格是最简单有效, 而且更容易维护, 不易变形
直接画个三行两列的表格, 合并一下单元格
[/quote]
不要老被网络上那些所谓的DIV CSS骗了, 表格是最简单有效, 而且更容易维护, 不易变形
直接画个三行两列的表格, 合并一下单元格 [/quote]
[/quote]
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0;padding:0}
.div4{width:600px;height:300px;margin:100px auto;border:5px solid black;}
.content{margin:50px 20px;width:600px;height:200px;}
.div1{width:150px;height:100px;border:5px solid black;margin:10px;float:left;}
.div2{width:150px;height:100px;border:5px solid black;margin:10px;float:left;}
.div3{width:150px;height:100px;border:5px solid black;margin:10px;float:left;}
</style>
</head>
<body>
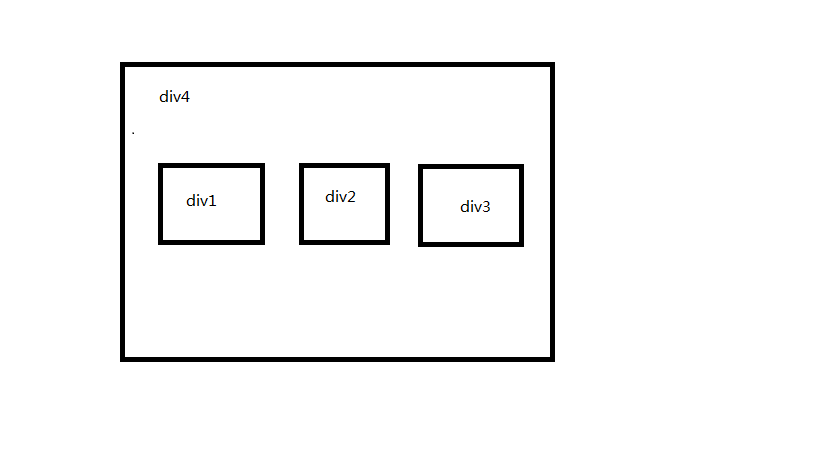
<div class="div4">div4
<div class="content">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</div>
</body>
</html>
 [/quote]
[/quote]
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0;padding:0}
.div4{width:600px;height:300px;margin:100px auto;border:5px solid black;}
.content{margin:50px 20px;width:600px;height:200px;}
.div1{width:150px;height:100px;border:5px solid black;margin:10px;float:left;}
.div2{width:150px;height:100px;border:5px solid black;margin:10px;float:left;}
.div3{width:150px;height:100px;border:5px solid black;margin:10px;float:left;}
</style>
</head>
<body>
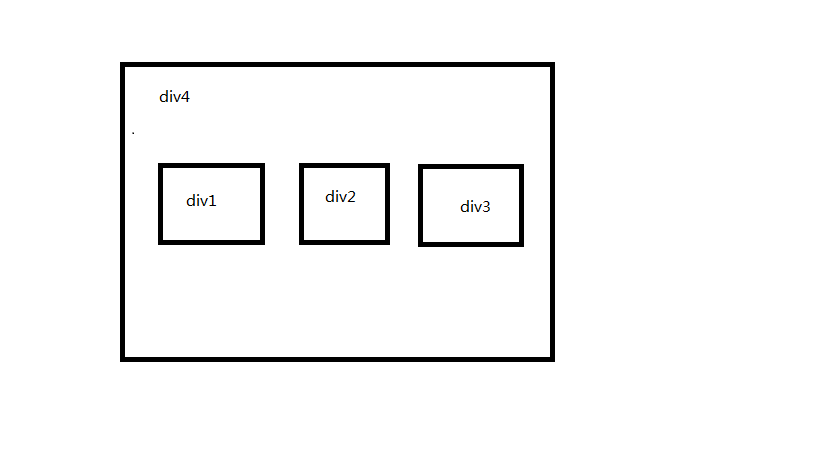
<div class="div4">div4
<div class="content">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</div>
</body>
</html>




<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0;padding:0}
.content{margin:100px auto;padding:5px;width:400px;height:400px;border:1px solid black;}
.right{float:right;}
.div1{width:220px;height:120px;border:1px solid black;margin:5px;}
.div2{width:220px;height:120px;border:1px solid green;margin:5px;}
.div3{width:220px;height:120px;border:1px solid blue;margin:5px;}
.div4{width:150px;height:380px;border:1px solid red;float:left;}
</style>
</head>
<body>
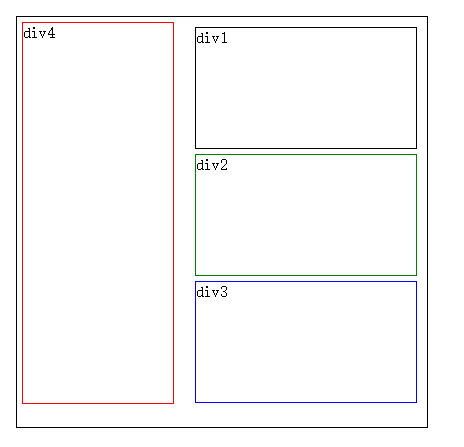
<div class="content">
<div class="right">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
<div class="div4">div4</div>
</div>
</body>
</html>


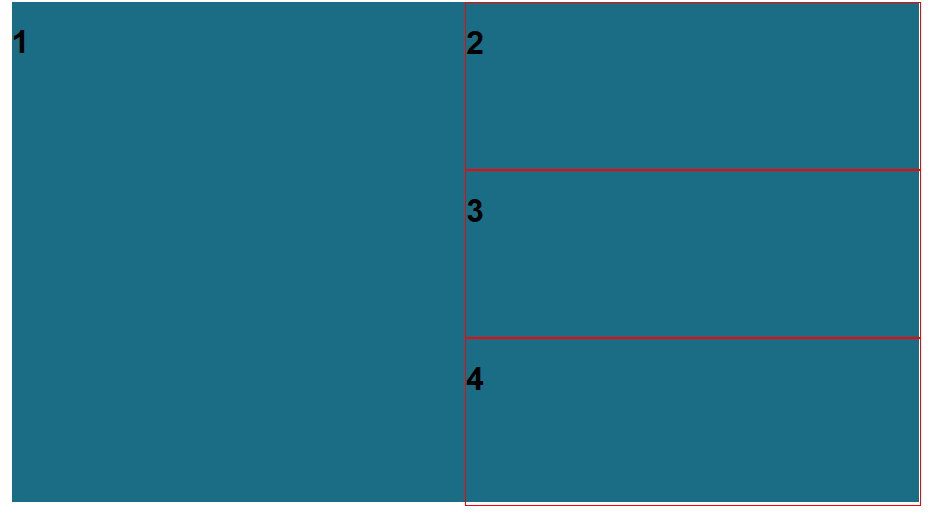
<style>
div{display: inline-block;}
.div1{width: 48%;height: 500px;background-color: #1B6D85;float: left;}
.div2{width: 100%;height: 166px;background-color: #398439;}
#div{width:70%;margin:0 15% auto;}
</style>
<div id="div">
<div class="div1">1</div>
<div class="div1">
<div class="div2">2</div>
<div class="div2">3</div>
<div class="div2">4</div>
</div>
</div>