为什么使用jquery的post方法,提示找不到文件[NOT FOUND],换成GET方法就可以?
$.ajax({
type:"POST",
url:"/data/json/data1.json",
dataType:"json"
});
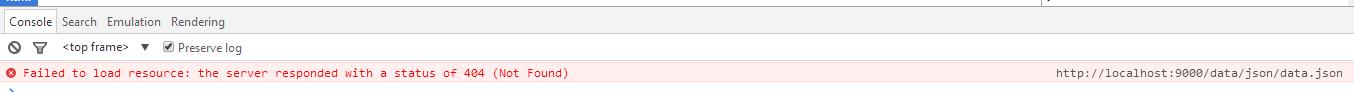
使用jquery的ajax的post方法处理数据,提示找不到文件,捣鼓了一个下午,也找不到问题,无意中把数据提交的方式改成GET,竟然可以提交处理成功。证明url的路径是正确的。可是为什么使用POST方法会找不到文件呢?求大神解答~
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享