81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

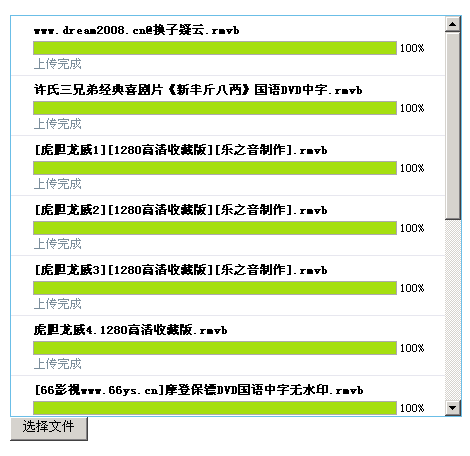
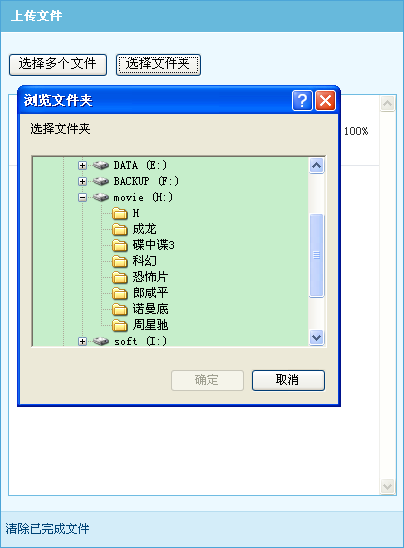
 单文件上传演示
单文件上传演示

 上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用PostFirst函数开始上传文件。
上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用PostFirst函数开始上传文件。
<div id="divUpload"></div>
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
window.onload = function()
{
fileMgr.LoadTo("divUpload"); //加载并初始化控件
//添加一个本地文件
fileMgr.AddFile("D:\\Soft\\QQ2010.exe");
fileMgr.PostFirst();
};
</script>
服务器返回消息:<input id="txtFilePath" type="text" size="50" />
<div id="divUpload"></div>
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderSingleMgr();
fileMgr.Config["PostUrl"] = "http://localhost:8080/asp.net/upload.aspx";//指定文件上传地址,可以在这里设置文件服务器地址
fileMgr.LoadTo("divUpload");
function testFileSize()
{
var obj = new ActiveXObject(fileMgr.ActiveX["Partition"]);
alert(obj.FileSize("D:\\VS2012.SP4.iso"));
}
function testFileLength()
{
var obj = new ActiveXObject(fileMgr.ActiveX["Partition"]);
alert(obj.FileLength("D:\\VS2012.SP4.iso"));
}
</script>
<div id="divUpload"></div>
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
fileMgr.Config["PostUrl"] = "http://localhost:4854/asp.net/upload.aspx";//设置文件上传地址
$(document).ready(function ()
{
fileMgr.LoadTo("divUpload");//加载并初始化控件
});
function getMacs()
{
var mac = fileMgr.Browser.GetMacs();
alert(mac[0]);
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
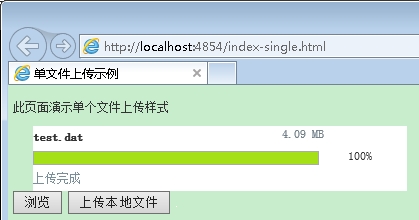
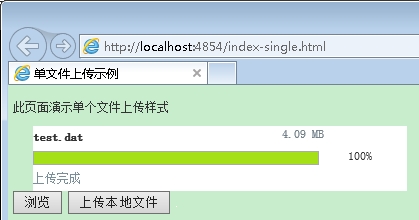
<title>单文件上传示例</title>
<link href="js/up2.css" type="text/css" rel="Stylesheet"/>
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/up2-single.js" type="text/javascript" charset="utf-8"></script>
<script language="javascript" type="text/javascript">
var fileMgr = new HttpUploaderMgr();
$(document).ready(function ()
{
fileMgr.Load();
$("#btnSel").click(function ()
{
fileMgr.postAuto("upPnl"); //
});
$("#btnPostLoc").click(function ()
{
fileMgr.postLoc("D:\\Soft\\QQ2015.exe", "upPnl"); //
});
});
</script>
</head>
<body>
<p>此页面演示单个文件上传样式</p>
<div id="upPnl"></div>
<input id="btnSel" type="button" value="浏览" />
<input id="btnPostLoc" type="button" value="上传本地文件" />
</body>
</html>


 单文件上传演示
单文件上传演示