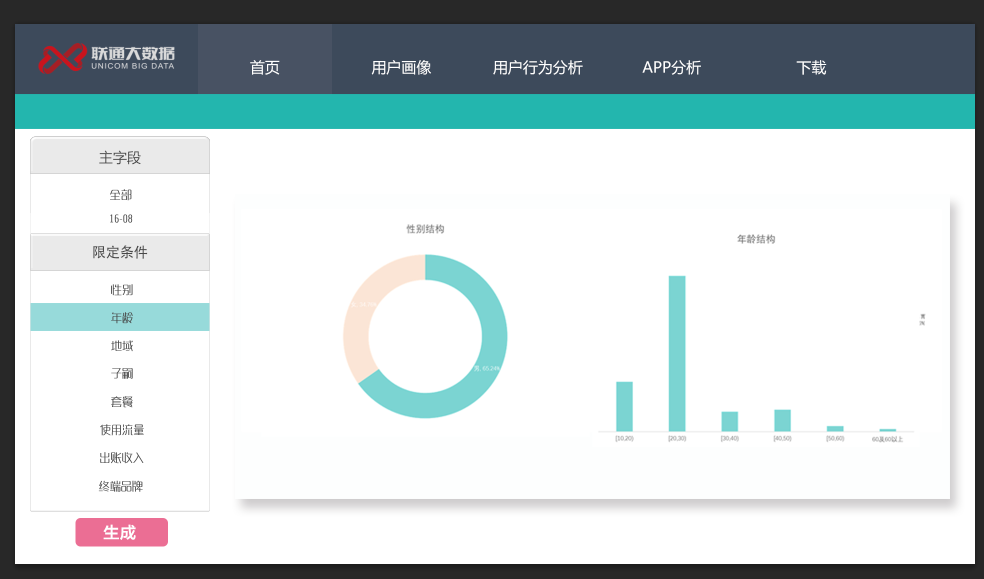
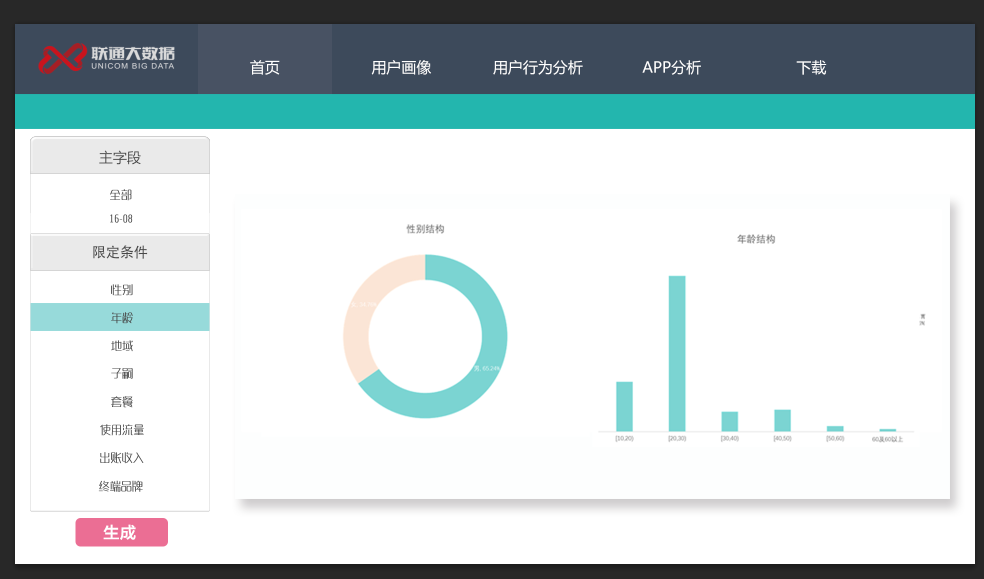
设计图

我的代码:
public.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据魔方-公共导航条</title>
<link rel="stylesheet" type="text/css" href="css/public.css">
</head>
<body>
<div class="public-nav">
<a href="" class="logo">logo</a>
<ul class="navbar">
<li ><a href="" class="active">首页</a></li>
<li>
<a href="javascript:void(0);">用户画像<span class="caret"></span></a>
<ul>
<li><a href="">基本信息</a></li>
<li><a href="">通讯消费</a></li>
<li><a href="">终端信息</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">用户行为分析<span class="caret"></span></a>
<ul>
<li><a href="">视频方向</a></li>
<li><a href="">汽车方向</a></li>
</ul>
</li>
<li><a href="">APP分析</a></li>
<li><a href="">下载</a></li>
</ul>
</div>
<div class="banner">
</div>
<div class="subnav">
<span>主字段</span>
</div>
<script src="js/jquery-2.1.4.min.js" type="text/javascript" charset="utf-8"></script>
<script>
$(function(){
$(".navbar li").click(function(e){
var ulcss = $(this).find("ul");
$(this).siblings("li").find("ul").hide();
ulcss.toggle();
$(document).one("click", function(){
$(".navbar li ul").hide();
});
e.stopPropagation();
});
});
</script>
</body>
</html>
public.css:
*{
margin: 0;
padding: 0;
}
body{
font-family: "microsoft yahei","微软雅黑",verdana,Arial,sans-serif;
}
ul,li{
list-style: none;
}
.public-nav{
width: 1920px;
height: 140px;
background-color: #3a485b;
}
.public-nav .logo{
float: left;
width: 367px;
height: 140px;
background: url(../images/logo.png) no-repeat 50% 50%;
text-indent: -9999px;
}
.public-nav .navbar{
float: left;
width: 1553px;
height: 140px;
}
.public-nav li{
float: left;
position: relative;
}
.public-nav .caret{
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px dashed;
display: inline-block;
height: 0;
margin-left: 10px;
vertical-align: middle;
width: 0;
}
.public-nav li ul{
display: none;
z-index: 9999;
position: absolute;
top: 100%;
left: 50%;
width: 100%;
margin-left: -134px;
background-color: #fff;
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.176);
border-radius: 4px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.public-nav li ul li{
float: none;
}
.public-nav li ul a{
width: auto;
height: auto;
font-size: 24px;
color: #333;
line-height: 2;
}
.public-nav li ul a:hover{
background-color: #eee;
}
.public-nav li ul a:active{
background-color: #eee;
}
.public-nav li{
float: left;
}
.public-nav a{
display: block;
width: 268px;
height: 140px;
font-size: 30px;
color: #fdfdfd;
text-decoration: none;
text-align: center;
line-height: 140px;
}
.public-nav a:hover{
background-color: #455163;
}
.public-nav a.active{
background-color: #455163;
}
.banner{
width: 1920px;
height: 70px;
background-color: #22b6ae;
}
image文件夹下的图片:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 [/quote]
请问跟我这个问题有关系吗[/quote]
用PS的批处理功能可以自动生成一幅图的不同尺寸对应的图。[/quote]
老师啥意思,能否细讲[/quote]
https://www.baidu.com/s?wd=PhotoShop的批处理
[/quote]
请问跟我这个问题有关系吗[/quote]
用PS的批处理功能可以自动生成一幅图的不同尺寸对应的图。[/quote]
老师啥意思,能否细讲[/quote]
https://www.baidu.com/s?wd=PhotoShop的批处理
 [/quote]
请问跟我这个问题有关系吗[/quote]
用PS的批处理功能可以自动生成一幅图的不同尺寸对应的图。[/quote]
好的 谢啦 恕我笨拙
[/quote]
请问跟我这个问题有关系吗[/quote]
用PS的批处理功能可以自动生成一幅图的不同尺寸对应的图。[/quote]
好的 谢啦 恕我笨拙 [/quote]
请问跟我这个问题有关系吗[/quote]
用PS的批处理功能可以自动生成一幅图的不同尺寸对应的图。
[/quote]
请问跟我这个问题有关系吗[/quote]
用PS的批处理功能可以自动生成一幅图的不同尺寸对应的图。 [/quote]
请问跟我这个问题有关系吗
[/quote]
请问跟我这个问题有关系吗