在学习闭包的时候,发现自己对执行环境,作用域,作用域链等概念理解的不是很深刻,于是重读了《JS高程3》的这几章内容,有一些自己的体会,但身边没有老师,只好求助诸位解惑。下面是自己对于这些概念的一些理解:
1、javascript在运行时会创建全局执行环境和执行栈,其中全局执行环境的作用域链中有全局变量对象。并将全局执行环境压入执行栈中。
2、当一个函数创建时,会创建这个函数的作用域链并保存在函数内部的[[Scope]]属性中。这个作用域链包含全局变量对象。
3、当调用这个函数时,会为函数创建一个执行环境,并复制[[Scope]]中的对象来构建这个函数的作用域链,然后将这个函数的活动对象插入作用域链的顶端,然后将这个函数的执行环境压入执行栈中。
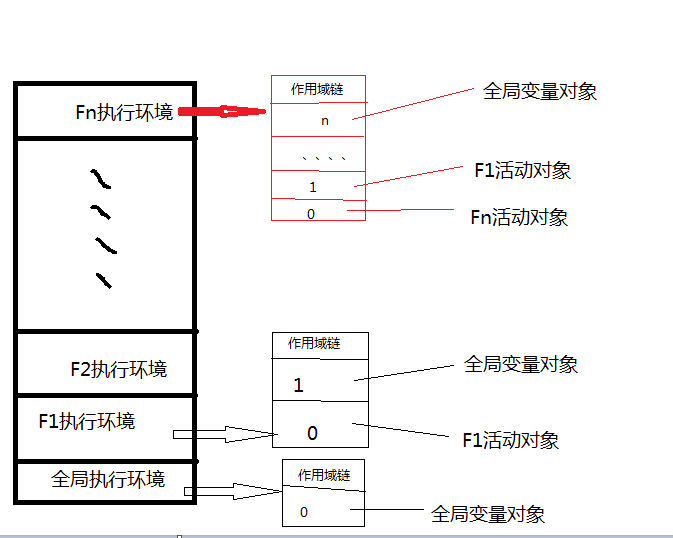
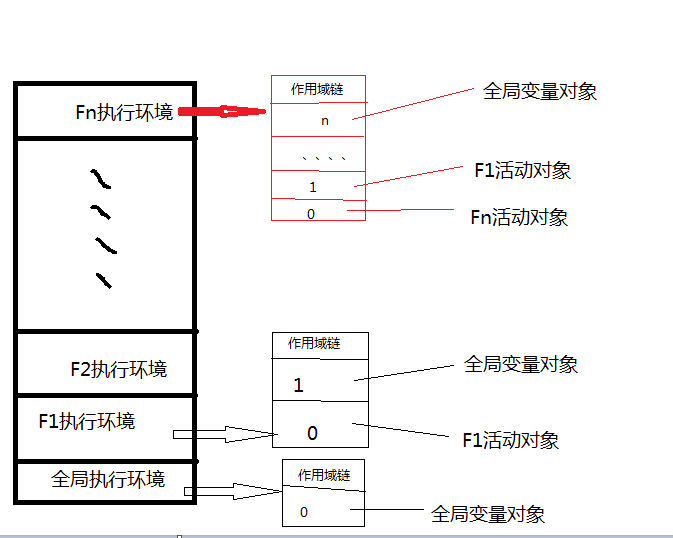
4、当函数的嵌套到达一定程度,调用最内层的函数时,则此时执行栈的最底层为全局执行环境,最上层为最内层函数的执行环境,而每个执行环境都有一条作用域链,这个作用域链的最顶端是正在调用函数的活动对象,最底端是全局变量对象。
5、由上得出:当最内层函数被调用时,执行栈最上层的执行环境的作用域链最长(包含正在调用的函数的活动对象一直到全局变量对象)而执行栈最底层的执行环境的作用域链最短(只包含全局变量对象)。
6、当一个函数被执行完毕后,该函数的执行环境被执行栈弹出并销毁,该函数的活动对象也会被销毁(闭包的情况不同)。
以下是图解

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享