80,471
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

import android.content.Context;
import android.graphics.Color;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import com.luseen.spacenavigation.SpaceItem;
import com.luseen.spacenavigation.SpaceNavigationView;
import com.luseen.spacenavigation.SpaceOnClickListener;
import com.luseen.spacenavigation.Utils;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener{
private SpaceNavigationView spaceNavigationView;
private ViewPager viewPager;
private ContentAdapter adapter;
private List<View> views;
private List<SpaceItem> spaceItemsList = new ArrayList<>();
private List<View> spaceItemLayout=new ArrayList<>();
private Context mContext;
LayoutInflater inflater;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext=getApplicationContext();
inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
initView(savedInstanceState);
initEvent();
}
@Override
protected void onSaveInstanceState(Bundle outState){
super.onSaveInstanceState(outState);
spaceNavigationView.onSaveInstanceState(outState);
}
private void initView(Bundle savedInstanceState){
spaceNavigationView=(SpaceNavigationView)findViewById(R.id.space);
spaceNavigationView.initWithSaveInstanceState(savedInstanceState);
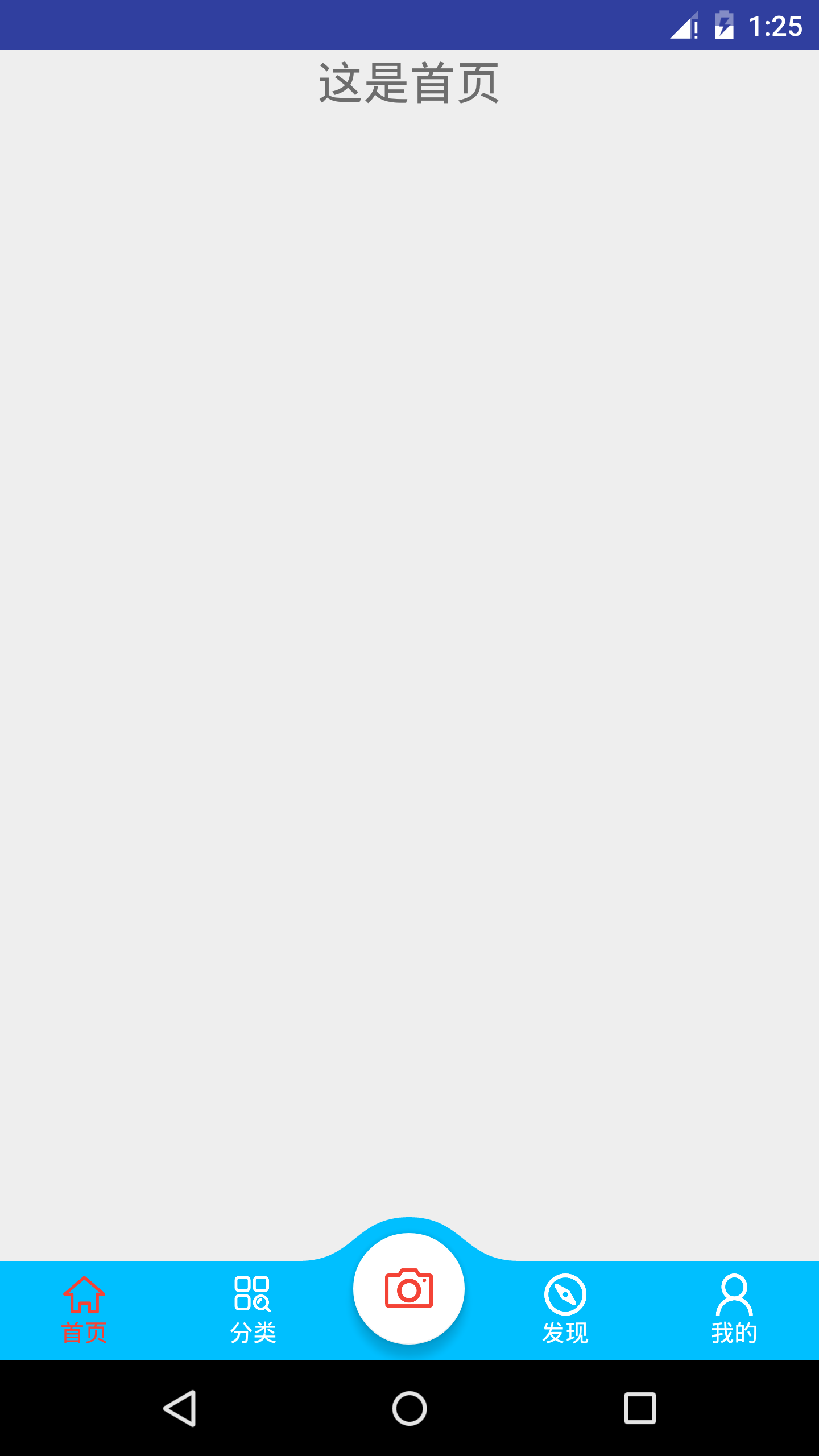
SpaceItem homeSpace=new SpaceItem("首页",R.drawable.home);
spaceNavigationView.addSpaceItem(homeSpace);
spaceItemsList.add(homeSpace);
spaceItemLayout.add(homeSpace.getTextAndIconContainer(inflater));
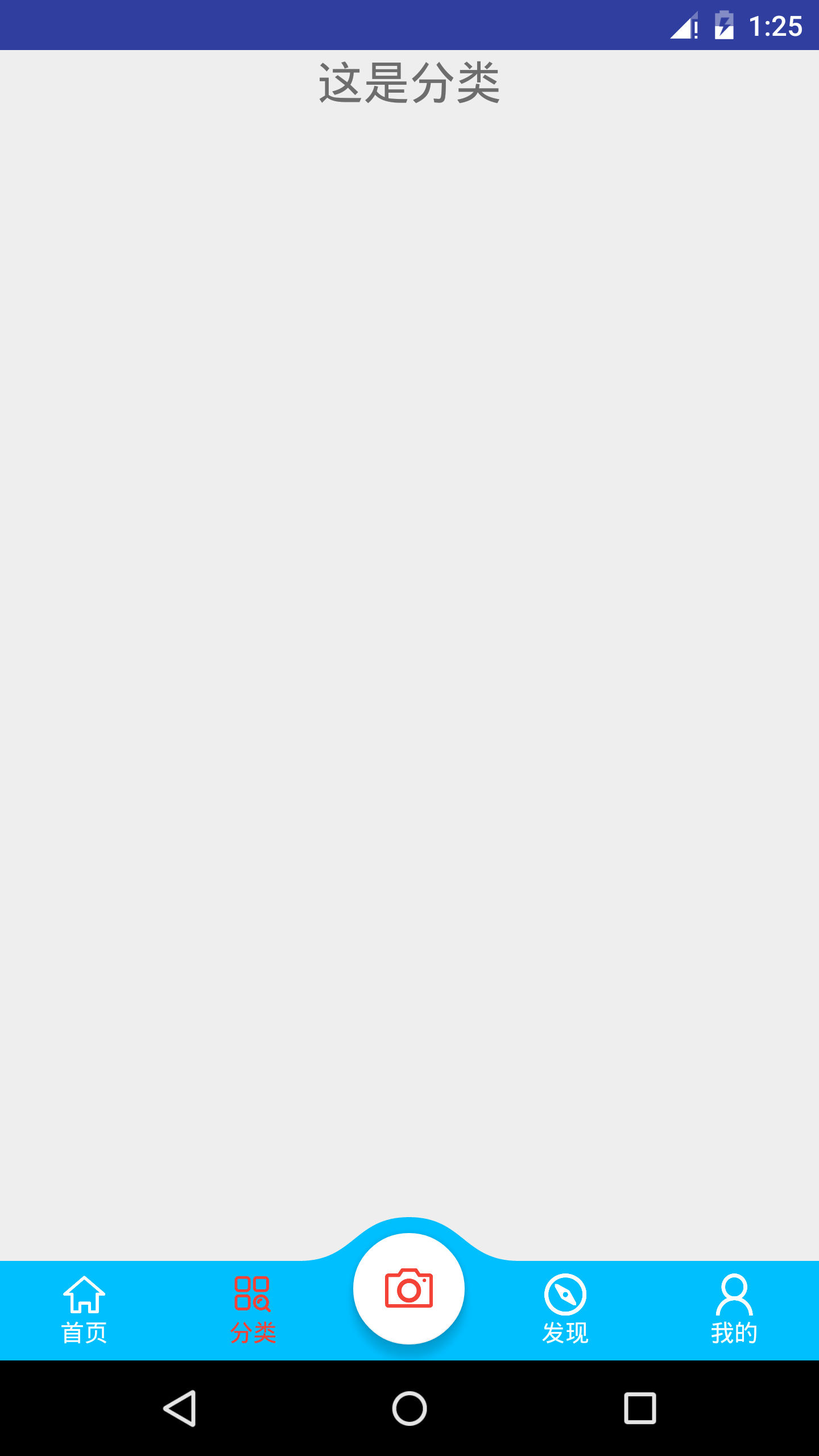
SpaceItem classSpace=new SpaceItem("分类",R.drawable.classify);
spaceNavigationView.addSpaceItem(classSpace);
spaceItemsList.add(classSpace);
spaceItemLayout.add(classSpace.getTextAndIconContainer(inflater));
SpaceItem discoverySpace=new SpaceItem("发现",R.drawable.discovery);
spaceNavigationView.addSpaceItem(discoverySpace);
spaceItemsList.add(discoverySpace);
spaceItemLayout.add(discoverySpace.getTextAndIconContainer(inflater));
SpaceItem personalSpace=new SpaceItem("我的",R.drawable.me);
spaceNavigationView.addSpaceItem(personalSpace);
spaceItemsList.add(personalSpace);
spaceItemLayout.add(personalSpace.getTextAndIconContainer(inflater));
spaceNavigationView.shouldShowFullBadgeText(true);
spaceNavigationView.setCentreButtonIconColorFilterEnabled(false);
this.viewPager=(ViewPager)findViewById(R.id.content);
View pageHome=View.inflate(MainActivity.this,R.layout.home_page,null);
View pageClassify=View.inflate(MainActivity.this,R.layout.classify_page,null);
View pageDiscovery=View.inflate(MainActivity.this,R.layout.discovery_page,null);
View pagePersonal=View.inflate(MainActivity.this,R.layout.personal_page,null);
views=new ArrayList<View>();
views.add(pageHome);
views.add(pageClassify);
views.add(pageDiscovery);
views.add(pagePersonal);
this.adapter=new ContentAdapter(views);
viewPager.setAdapter(adapter);
}
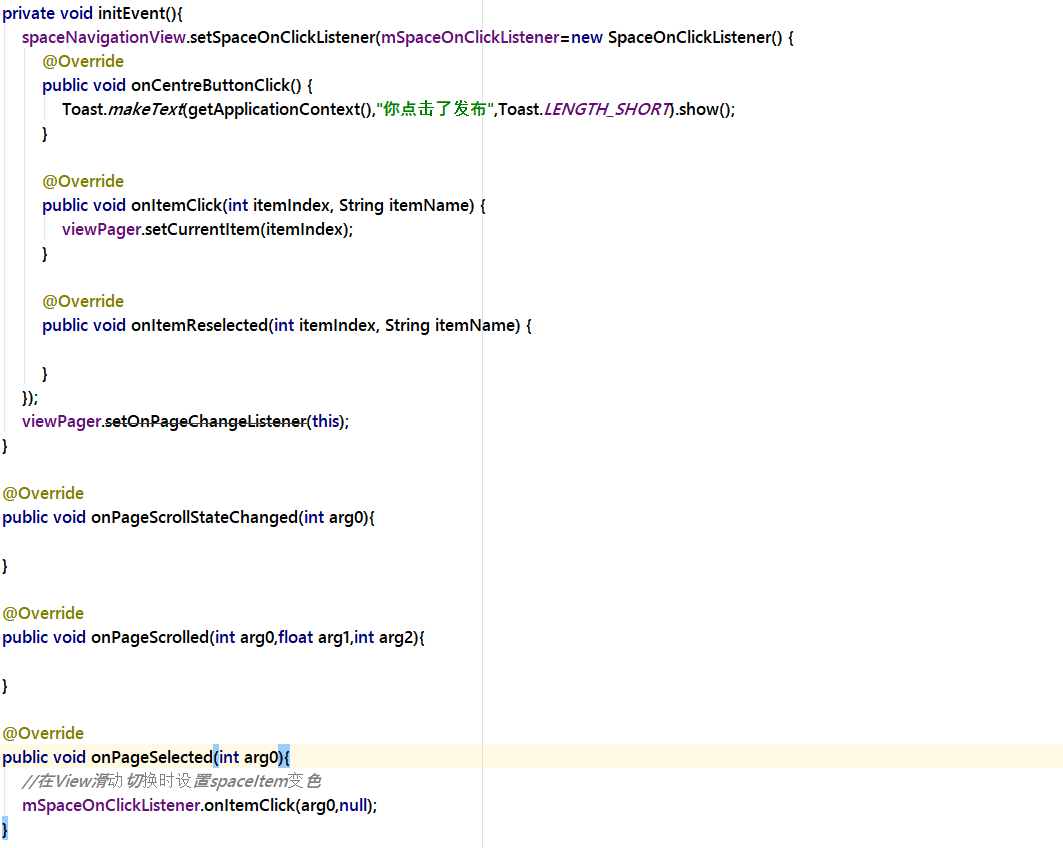
private void initEvent(){
spaceNavigationView.setSpaceOnClickListener(new SpaceOnClickListener() {
@Override
public void onCentreButtonClick() {
Toast.makeText(getApplicationContext(),"你点击了发布",Toast.LENGTH_SHORT).show();
}
@Override
public void onItemClick(int itemIndex, String itemName) {
viewPager.setCurrentItem(itemIndex);
}
@Override
public void onItemReselected(int itemIndex, String itemName) {
}
});
viewPager.setOnPageChangeListener(this);
}
@Override
public void onPageScrollStateChanged(int arg0){
}
@Override
public void onPageScrolled(int arg0,float arg1,int arg2){
}
@Override
public void onPageSelected(int arg0){
//在View滑动切换时设置spaceItem变色
Toast.makeText(getApplicationContext(),spaceItemsList.get(arg0).getItemName(),Toast.LENGTH_SHORT).show();
RelativeLayout content=(RelativeLayout)spaceItemLayout.get(arg0);
ImageView spaceItemIcon = (ImageView) content.findViewById(R.id.space_icon);
TextView spaceItemText = (TextView) content.findViewById(R.id.space_text);
spaceItemText.setTextColor(Color.parseColor("#f44336"));
Utils.changeImageViewTint(spaceItemIcon, Color.parseColor("#f44336"));
}
}import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import java.io.Serializable;
public class SpaceItem implements Serializable {
private RelativeLayout textAndIconContainer;
private String itemName;
private int itemIcon;
public SpaceItem(String itemName, int itemIcon) {
this.itemName = itemName;
this.itemIcon = itemIcon;
}
public String getItemName() {
return itemName;
}
public void setItemName(String itemName) {
this.itemName = itemName;
}
public int getItemIcon() {
return itemIcon;
}
public void setItemIcon(int itemIcon) {
this.itemIcon = itemIcon;
}
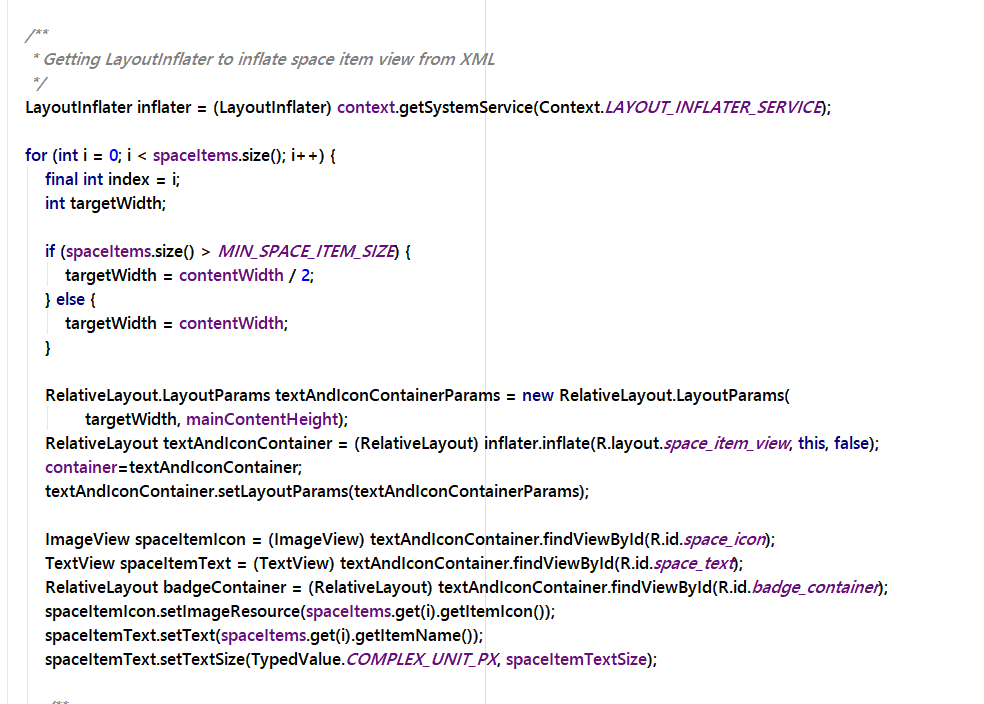
public RelativeLayout getTextAndIconContainer(LayoutInflater inflater){
textAndIconContainer = (RelativeLayout) inflater.inflate(R.layout.space_item_view, null);
return textAndIconContainer;
}
}