21,886
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

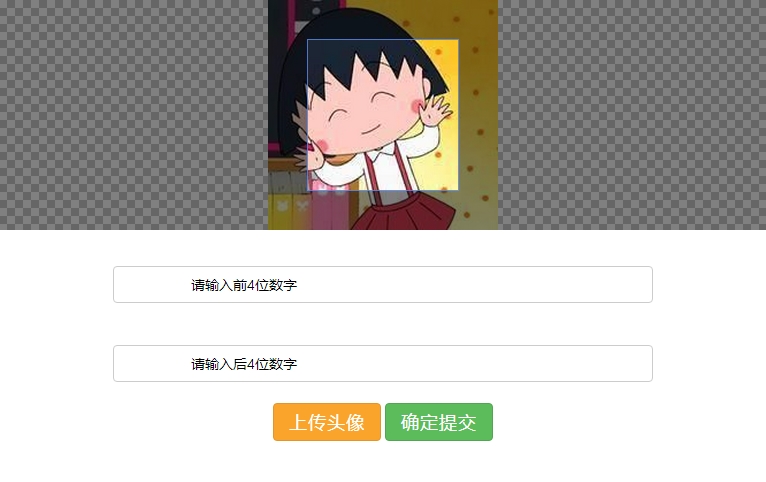
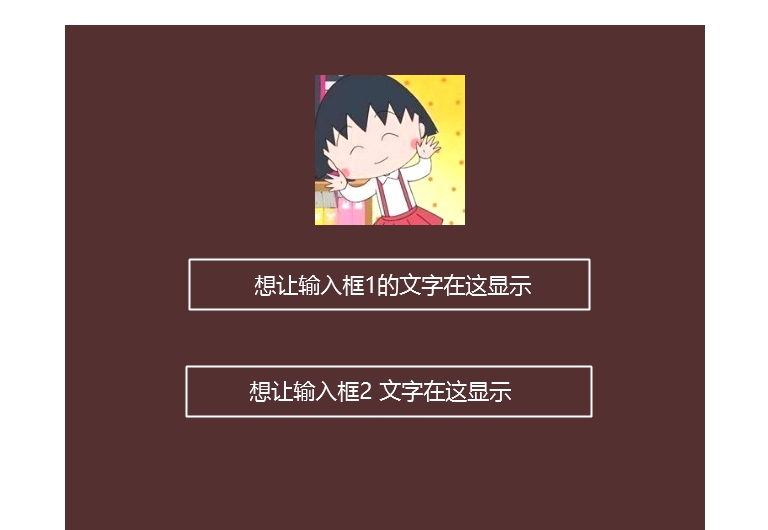
 各位高手能否告诉我怎么弄,或者帮忙修改一下代码。
各位高手能否告诉我怎么弄,或者帮忙修改一下代码。 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试- 页面</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="css/base.min.css"/>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div id="loading"></div>
<div class="body">
<!-- Wrap the image or canvas with a block element -->
<div id="imgBox">
<div class="container"><img src="tx.jpg"></div>
<div class="f-mt15 f-tac" >
<br><input type="text" id="name" value="请输入前4位数字"/><br>
<br><input type="text" id="name1" value="请输入后4位数字"/><br>
<button class="u-btn u-btn-c2 u-btn-lg f-pr">上传头像<input id="inputImage" type="file" capture="camera" /></button>
<button class="imgBox-save u-btn u-btn-lg u-btn-c3" >确定提交</button>
</div>
<input type="text" style="width:50px; display: none" id="liangdu" value="30" placeholder="亮度值0-100"/>
</div>
<!--图片合成-->
<canvas id="layer"></canvas>
<div id="mask">
<div id="mask-layer">
<div id="mask-layer-con">
<a href="javascript:;" id="close">X</a>
<div id="show"><img src="712.gif" class="lode"/></div>
</div>
</div>
</div></div>
<link rel="stylesheet" href="cropper/cropper.min.css"/>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="cropper/cropper.min.js"></script>
<script>
var imgBox= $('.container > img');
imgBox.on({
'built.cropper': function (e) {
$('#loading').hide();
$('.body').css('visibility','visible');
imgBox.cropper('reset')
}
}).cropper({
aspectRatio: 150 / 150,/
data: {
width: 150,
height: 150,
},
autoCropArea: 0.65,
strict: false,
guides: false,
highlight: false,
responsive:true,
dragCrop: false,
cropBoxMovable: false,
cropBoxResizable: false,
preview: '.img-preview',
crop: function(data) {
// Output the result data for cropping image.
// hcPic(imgBox.cropper('getCroppedCanvas'));
}
});
//上传图片
var $inputImage = $('#inputImage');
$inputImage.change(function () {
lrz(this.files[0], {done:function (results) {
file=results.base64;
imgBox.cropper('reset').cropper('replace',file);
$inputImage.val('');
}});
});
</script>
<script>
(function($) {
$.fn.openMask = function(){
$('#open').click(function() {
$('#mask').show();
});
};
$.fn.closeMask=function(){
$('#close').click(function() {
$('#mask').hide();
$('#show').html('<img src="712.gif" class="lode"/>');
});
};
$.fn.maskLocation=function(){ //调整遮罩层位置
var mHeight=$(document).height();//获取页面高度
var mWidth=$(document).width(); //获取页面宽度
var sHeight=$(window).height(); //获取可视区域高度
var dHeight=$('#mask-layer-con').height();
var dWidth=$('#mask-layer-con').width();
$('#mask').height(mHeight);
// 使遮罩层居中
$('#mask-layer').css('left',function(){
var Left=(mWidth-dWidth)/2+'px'
return Left;
});
$('#mask-layer').css('top',function(){
var Top=(sHeight-dHeight)/2+'px'
return Top;
});
};
})(jQuery);
$('#close').closeMask();
$('.imgBox-save').click(function(){
$('#mask').show();
hcPic(imgBox.cropper('getCroppedCanvas'));
});
var brightness = function (pixels, delta) {
var d = pixels.data;
for (var i = 0; i < d.length; i += 4) {
d[i] += delta; // red
d[i + 1] += delta; // green
d[i + 2] += delta; // blue
}
return pixels;
};
new Image().src="bg.png";//加载背景图片
function hcPic(pic){//合成图片
var pctx = pic.getContext('2d');
var imageData = pctx.getImageData(0, 0, pic.width, pic.height);
brightness(imageData,parseInt($('#liangdu').val()));
pctx.putImageData(imageData, 0, 0);
var c=document.getElementById('layer');
var ctx=c.getContext('2d');
c.width=640;
c.height=896;
ctx.rect(0,0,c.width,c.height);
ctx.fillStyle='';
ctx.fill();
var bg=new Image;/* 获取背景图 */
bg.src='bj.jpg';
bg.onload=function() {
ctx.drawImage(bg, 0, 0, 640, 896);/* 背景层位置以及尺寸 */
ctx.drawImage(pic,250,50,150,150);/* 上传的图片 */
var imgData=c.toDataURL('image/jpeg');
console.log(imgData);
$('#show').html('<img src="'+imgData+'" />');
};
};
</script>
</body>
</html>