81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 下拉框代码,
下拉框代码, 我要的不是这种效果
我要的不是这种效果

 哪位大神帮帮忙!
哪位大神帮帮忙!<tr id="seach">
<td height="50" colspan="5" align="right" valign="middle">
<form action="user_findPageUsers.action" method="post">
<input type="button" value="添加用户" class="seach_but" onclick="add()"/>
<input type="text" name="tbUser.username" placeholder="请输入要查找的账户" class="seach_input" />
<%-- "<td align='center'>"+
"<select name='menu.pid' id='selectMenu'>"+
"<c:forEach items='${menuNameList}' var='menus2'>"+
"<option value='${menus2.id}'>${menus2.menuName}</option>"+
"</c:forEach>"+
"</select>"+ --%>
<!-- <input type="text" name="tbUser.dwdm" placeholder="请输入要查找用户的单位代码" class="seach_input" /> -->
<input type="submit" value="搜索" class="seach_but" />
</form>
</td>
</tr>
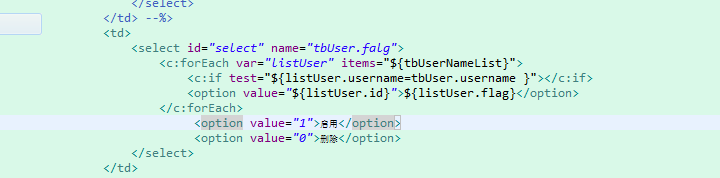
<select id="select" name="tbUser.falg">
<c:forEach var="listUser" items="${tbUserNameList}">
<c:if test="${listUser.username==tbUser.username }"></c:if>
<option value="${listUser.id}">${listUser.flag}</option>
</c:forEach>
<option value="1">启用</option>
<option value="0">删除</option>
</select>
<select id="select" name="tbUser.falg">
<c:if test="${tbUser.falg==‘1’ }">
<option value="1" selected = "selected">启用</option>
<option value="0">删除</option>
</c:if><c:else>
<option value="1" >启用</option>
<option value="0" selected = "selected">删除</option>
</c:else>
</select>
<select name="tbUser.flag" id="select">
<option selected>=请选择=</option>
<c:forEach var="listUser" items="${tbUserNameList}">
<option value="${listUser.id}">${listUser.flag}</option>
</c:forEach>
</select>
<select id="select" name="tbUser.falg">
<c:forEach var="listUser" items="${tbUserNameList}">
<c:if test="${listUser.username==tbUser.username }"></c:if>
<option value="${listUser.id}">${listUser.flag}</option>
</c:forEach>
<option value="1">启用</option>
<option value="0">删除</option>
</select>
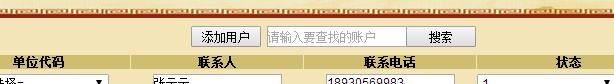
 而且我的下拉框都没做对,孙青状态是0,但它显示的是1,帮忙解决一下
而且我的下拉框都没做对,孙青状态是0,但它显示的是1,帮忙解决一下
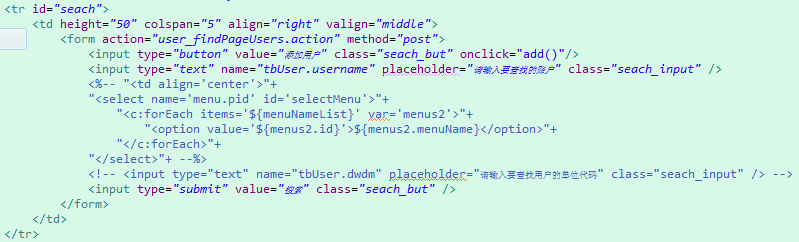
<tr id="seach">
<td height="50" colspan="5" align="right" valign="middle">
<form action="user_findPageUsers.action" method="post">
<input type="button" value="添加用户" class="seach_but" onclick="add()"/>
<input type="text" name="tbUser.username" placeholder="请输入要查找的账户" class="seach_input" />
<%-- "<td align='center'>"+
"<select name='menu.pid' id='selectMenu'>"+
"<c:forEach items='${menuNameList}' var='menus2'>"+
"<option value='${menus2.id}'>${menus2.menuName}</option>"+
"</c:forEach>"+
"</select>"+ --%>
<!-- <input type="text" name="tbUser.dwdm" placeholder="请输入要查找用户的单位代码" class="seach_input" /> -->
<input type="submit" value="搜索" class="seach_but" />
</form>
</td>
</tr>