详情如下:
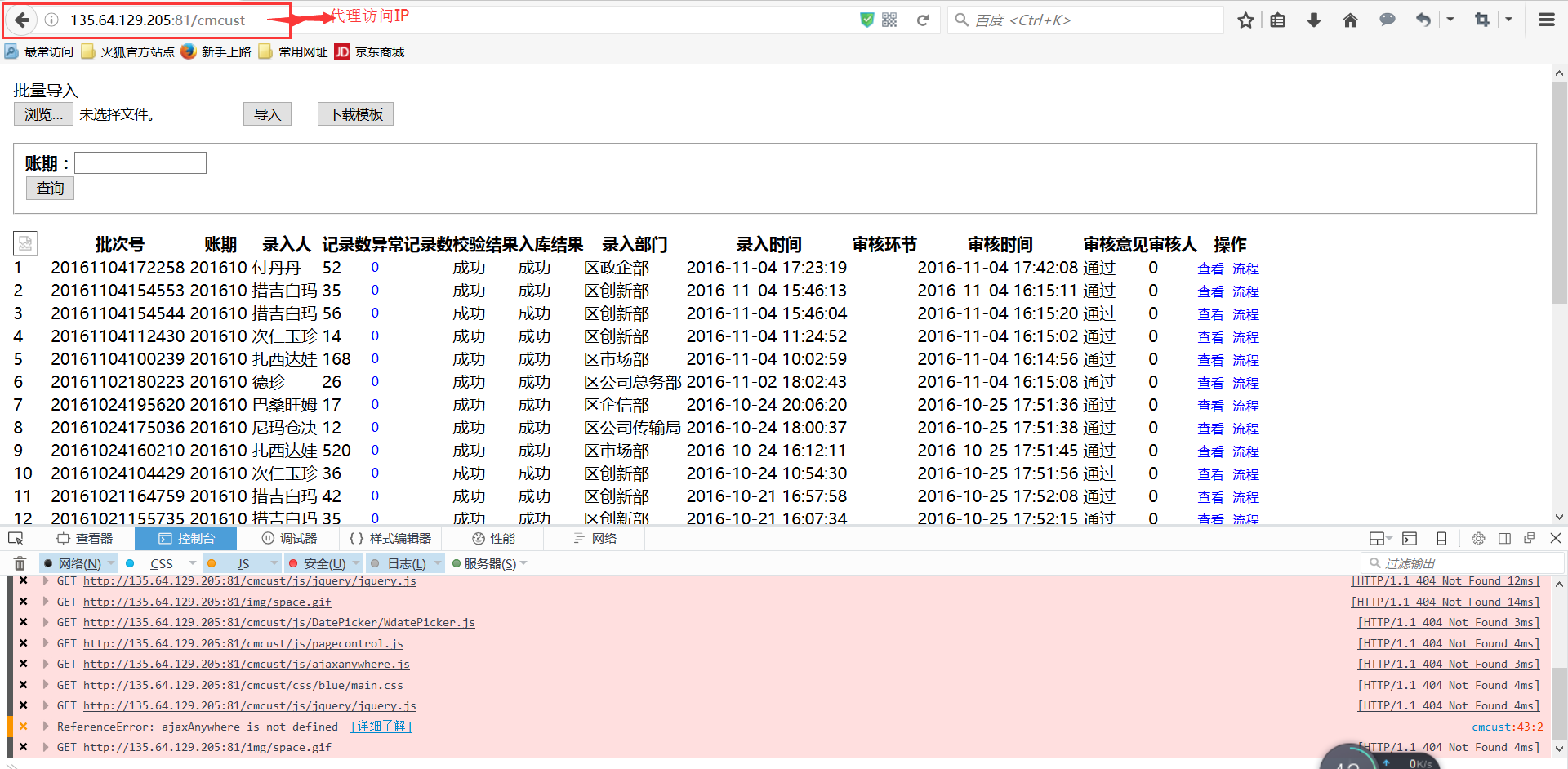
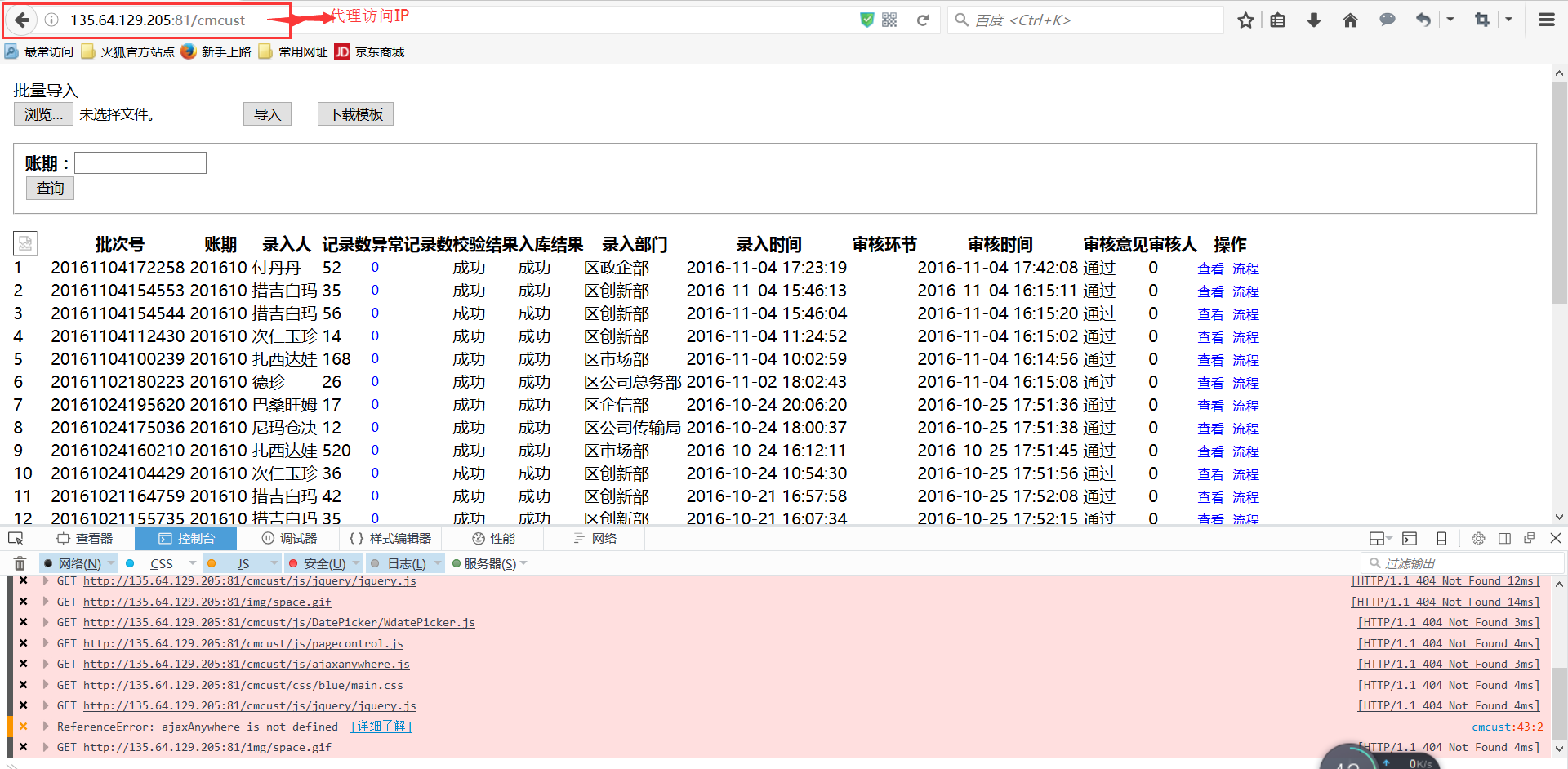
将nginx部署到一台服务器上(windows,IP:135.64.129.205),反向代理访问另一台服务器(linux,IP:135.64.129.141),代理成功了,可是页面无法加载CSS和JS,看了下部署的项目,里面用的好像都是相对路径,有没有什么简单的方法,可以不改程序,直接改nginx配置文件可以实现的(之前不通过代理,直接访问141是可以正常加载js和CSS的)
下面附上访问地址及nginx配置文件。

nginx配置:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 81;
server_name 135.64.129.205;
location /cmcust {
root html;
proxy_pass http://135.64.129.141:8188/cmcust/obsweb/obsweb_ObsWeb_obsExcleDown.action?staff_id=0&latn_id=891&zoneLevelId=27178;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
index index.html index.htm;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
root /dbpapps/piliangluru(6.0.47)/webapps/cmcust/css/blue;
if (-f $request_filename) {
expires 1d;
break;
}
}
location ~ .*\.(js|css)$
{
root /dbpapps/piliangluru(6.0.47)/webapps/cmcust/js/jquery;
if (-f $request_filename) {
expires 1d;
break;
}
}
}
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享