87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

}
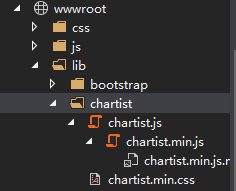
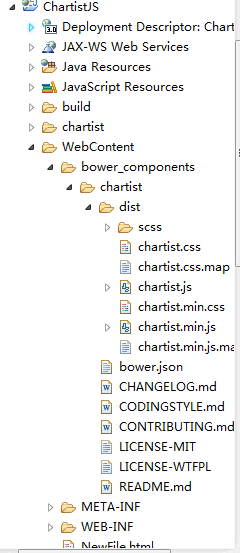
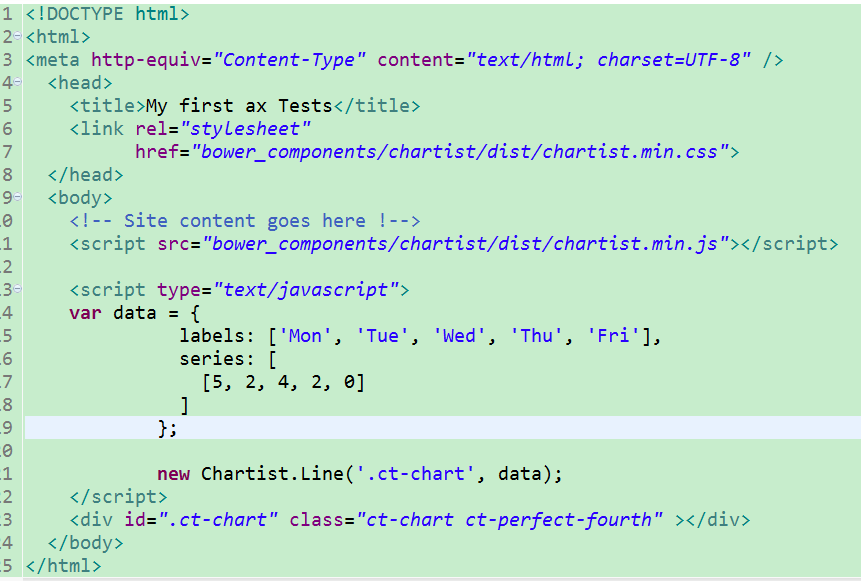
<link href="~/lib/chartist/chartist.min.css" rel="stylesheet" />
<div id="chart" class="ct-chart-line"></div>
<script src="~/lib/chartist/chartist.js"></script>
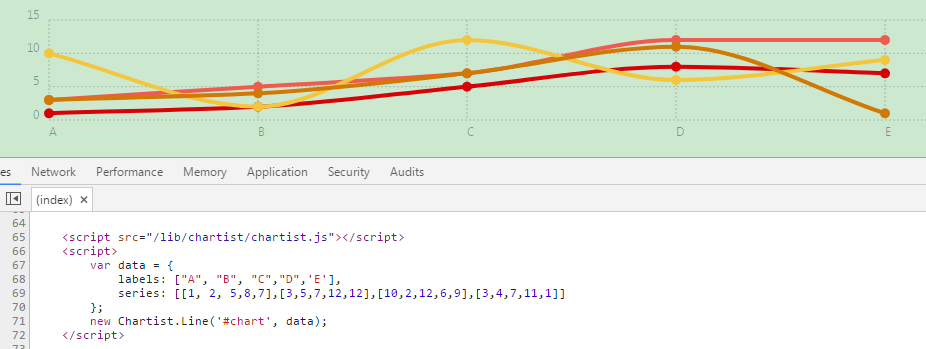
<script>
var data = {
labels: ["A", "B", "C"],
series: [[1, 2, 5]]
};
new Chartist.Line('#chart', data);
</script>
}