87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
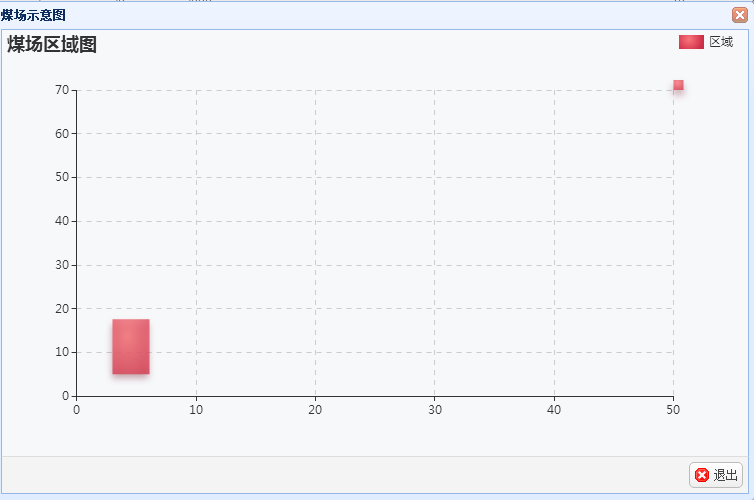
series: [{
name: '区域',
data: data,
type: 'scatter',
symbol: "rectangle",
symbolSize: function (data) {
return [data[2], data[3]];
},
symbolOffset: ['50%', '-50%'], //图标位置偏移
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[4];
},
position: 'top'
}
}
}
}]