15,978
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
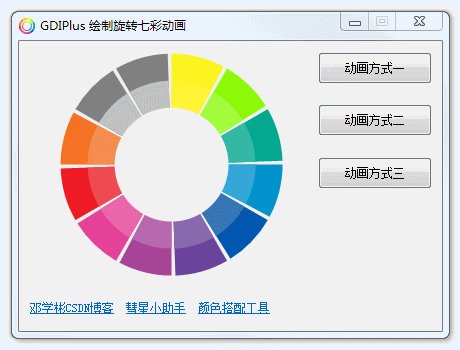
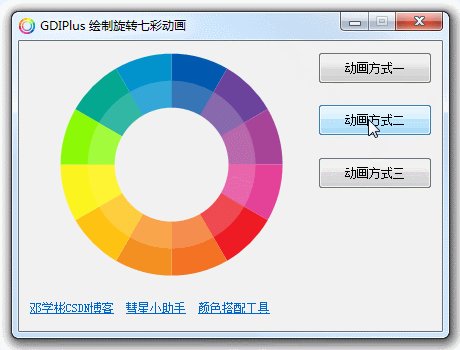
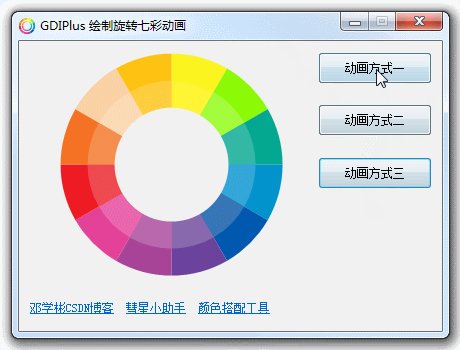
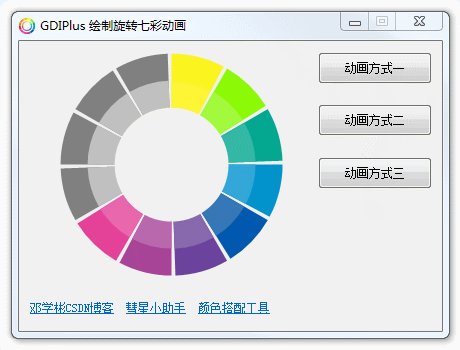
void CRotateAnimation::DrawPie(HDC hDC)
{
Gdiplus::Graphics* pGraphics=new Gdiplus::Graphics(hDC);
pGraphics->SetSmoothingMode(SmoothingModeHighQuality);
Gdiplus::Color clr(150,0,0,0);
Gdiplus::SolidBrush* pBrush=new Gdiplus::SolidBrush(clr);
//--------------------------------------------------------
//计算外圈、内圈位置
Gdiplus::Rect rcOut(m_Rect);
Gdiplus::Rect rcIn(rcOut);
rcIn.Inflate(-m_ItemSize,-m_ItemSize);
//--------------------------------------------------------
//先画出外圈小方块
float fStartAngle = -90;//起始绘制角度
float fSweepAngle = 360 / m_AnimationCount;//每小块的角度
for(int i=0;i<m_AnimationCount;i++)
{
clr.SetFromCOLORREF(m_pAnimationArray[i].clrOut);
pBrush->SetColor(clr);
pGraphics->FillPie(pBrush,rcOut, fStartAngle, fSweepAngle - m_MarginAngle);
fStartAngle = fStartAngle + fSweepAngle;
}
//--------------------------------------------------------
//画出内圈小方块;
fStartAngle = -90;
for(int i=0;i<m_AnimationCount;i++)
{
clr.SetFromCOLORREF(m_pAnimationArray[i].clrIn);
pBrush->SetColor(clr);
pGraphics->FillPie(pBrush,rcIn, fStartAngle, fSweepAngle - m_MarginAngle);
fStartAngle = fStartAngle + fSweepAngle;
}
//--------------------------------------------------------
//画出中间圆心,用控件底色填充
rcIn.Inflate(-m_ItemSize,-m_ItemSize);
clr.SetFromCOLORREF(m_ColorBack);
pBrush->SetColor(clr);
pGraphics->FillEllipse(pBrush,rcIn);
//--------------------------------------------------------
delete pBrush;
delete pGraphics;
}









#include <math.h>
#include <string.h>
#include <stdio.h>
#include <windows.h>
#include <gdiplus.h>
#pragma comment(lib, "gdiplus.lib")
using namespace Gdiplus;
wchar_t formats[5][11]={
L"image/bmp",
L"image/jpeg",
L"image/gif",
L"image/tiff",
L"image/png",
};
wchar_t exts[5][5]={
L".bmp",
L".jpg",
L".gif",
L".tif",
L".png",
};
int GetEncoderClsid(const WCHAR* format, CLSID* pClsid) {
UINT num = 0; // number of image encoders
UINT size = 0; // size of the image encoder array in bytes
ImageCodecInfo* pImageCodecInfo = NULL;
GetImageEncodersSize(&num, &size);
if(size == 0) return -1; // Failure
pImageCodecInfo = (ImageCodecInfo*)(malloc(size));
if(pImageCodecInfo == NULL) return -1; // Failure
GetImageEncoders(num, size, pImageCodecInfo);
for (UINT j = 0; j < num; ++j) {
if ( wcscmp(pImageCodecInfo[j].MimeType, format) == 0 ) {
*pClsid = pImageCodecInfo[j].Clsid;
free(pImageCodecInfo);
return j; // Success
}
}
free(pImageCodecInfo);
return -1; // Failure
}
int wmain(int argc,wchar_t *argv[]) {
int r=1;
if (argc<4) {
USAGE:
wprintf(L"%s srcimg.{bmp|jpg|gif|tif|png|wmf|emf|ico} desimg.{bmp|jpg|gif|tif|png} angle\n",argv[0]);
return r;
}
int i;
for (i=0;i<5;i++) {
if (0==_wcsicmp(argv[1]+wcslen(argv[1])-4,exts[i])) break;
}
if (i>=5) goto USAGE;
for (i=0;i<5;i++) {
if (0==_wcsicmp(argv[2]+wcslen(argv[2])-4,exts[i])) break;
}
if (i>=5) goto USAGE;
GdiplusStartupInput gdiplusstartupinput;
ULONG_PTR gdiplustoken;
GdiplusStartup(&gdiplustoken, &gdiplusstartupinput, NULL);
{
Image img(argv[1]);
if (Ok==img.GetLastStatus()) {
UINT height = img.GetHeight();
UINT width = img.GetWidth();
REAL angle;
if (1==swscanf_s(argv[3],L"%f",&angle)) {
REAL size;
size=(REAL)sqrt(1.0*width*width+1.0*height*height);
Matrix mat;
mat.Translate(size / -2.0f, size / -2.0f);
mat.Rotate(-angle, MatrixOrderAppend);
mat.Translate(size / 2.0f, size / 2.0f, MatrixOrderAppend);
PointF pfTL((size-width)/2.0f ,(size-height)/2.0f );
PointF pfTR((size-width)/2.0f+width,(size-height)/2.0f );
PointF pfBL((size-width)/2.0f ,(size-height)/2.0f+height);
PointF pfBR((size-width)/2.0f+width,(size-height)/2.0f+height);
Graphics tgp(&img);
Bitmap bmp((UINT)size,(UINT)size,&tgp);//Let bmp Resolution equal to img Resolution
Graphics gp(&bmp);
gp.SetTransform(&mat);
gp.DrawImage(&img,pfTL);
REAL xmin,ymin,xmax,ymax,x,y,rw,rh;
mat.TransformPoints(&pfTL);
xmin=xmax=pfTL.X;
ymin=ymax=pfTL.Y;
mat.TransformPoints(&pfTR);
if (xmin>pfTR.X) xmin=pfTR.X;
if (xmax<pfTR.X) xmax=pfTR.X;
if (ymin>pfTR.Y) ymin=pfTR.Y;
if (ymax<pfTR.Y) ymax=pfTR.Y;
mat.TransformPoints(&pfBL);
if (xmin>pfBL.X) xmin=pfBL.X;
if (xmax<pfBL.X) xmax=pfBL.X;
if (ymin>pfBL.Y) ymin=pfBL.Y;
if (ymax<pfBL.Y) ymax=pfBL.Y;
mat.TransformPoints(&pfBR);
if (xmin>pfBR.X) xmin=pfBR.X;
if (xmax<pfBR.X) xmax=pfBR.X;
if (ymin>pfBR.Y) ymin=pfBR.Y;
if (ymax<pfBR.Y) ymax=pfBR.Y;
x=xmin;
y=ymin;
rw=xmax-x;
rh=ymax-y;
Bitmap* clone;
clone = bmp.Clone(x,y,rw,rh,PixelFormat24bppRGB);//bmp.GetPixelFormat()
CLSID encoderClsid;
if (0<=GetEncoderClsid(formats[i],&encoderClsid)) {
if (Ok==clone->Save(argv[2],&encoderClsid)) {
wprintf(L"OK to %s %s %s %s\n",argv[0],argv[1],argv[2],argv[3]);
r=0;
} else {
wprintf(L"Error to save %s\n",argv[2]);
r=4;
}
} else {
wprintf(L"Error to GetEncoderClsid(%s,...)\n",formats[i]);
r=3;
}
delete clone;
} else {
wprintf(L"Error to get angle %s\n",argv[3]);
r=2;
}
} else {
wprintf(L"Error to load %s\n",argv[1]);
r=5;
}
}
GdiplusShutdown(gdiplustoken);
return r;
}