87,917
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
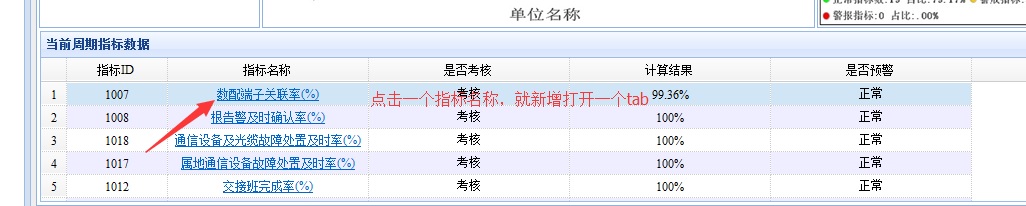
分享function openKpiPage(kpiId,kpiName){
if($("#main_tabs").tabs('exists',kpiName)){
$("#main_tabs").tabs('select',kpiName);
}else{
$("#main_tabs").tabs('add',{
title:kpiName,
href:'<%=request.getContextPath()%>'+"/DynamicPage?kpiId="+kpiId,
closable:true,
tabWidth:150
});
}
}
$(function(){
var kpiId = '<%=kpiId%>';//这个KPIID是通过JAVA小脚本获取的,能正确的获取
//var tableDiv = document.createElement("div");
//var pageBody = document.getElementById("pageBody");
//tableDiv.setAttribute("id", "kpiTable"+kpiId);
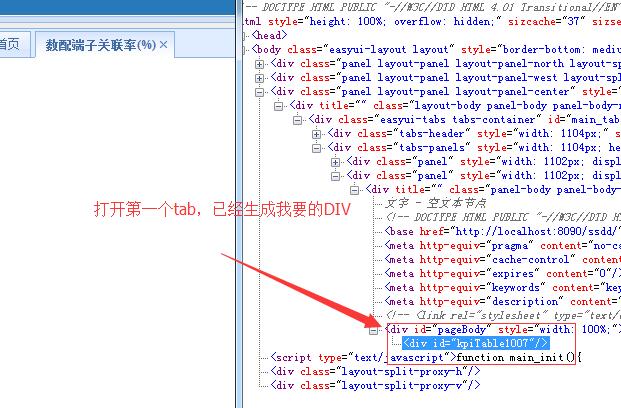
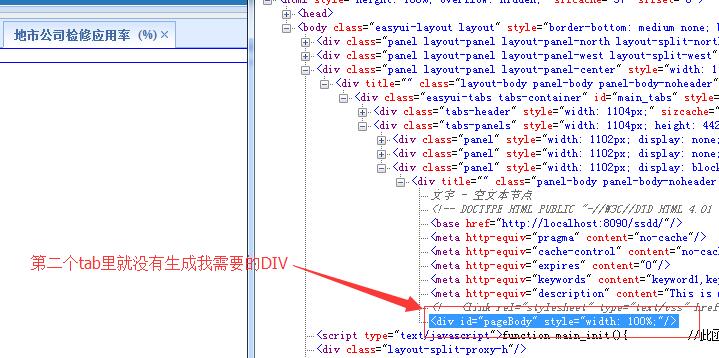
$("#pageBody").append("<div id='kpiTable"+kpiId+"'></div>");
//pageBody.appendChild(tableDiv);
/**
if($("#kpiTable"+kpiId).length>0){
}else{
//$("#pageBody").empty();
//$("#pageBody").append("<div id='kpiTable"+kpiId+"'></div>");
}
*/
//initTable(kpiId);
});