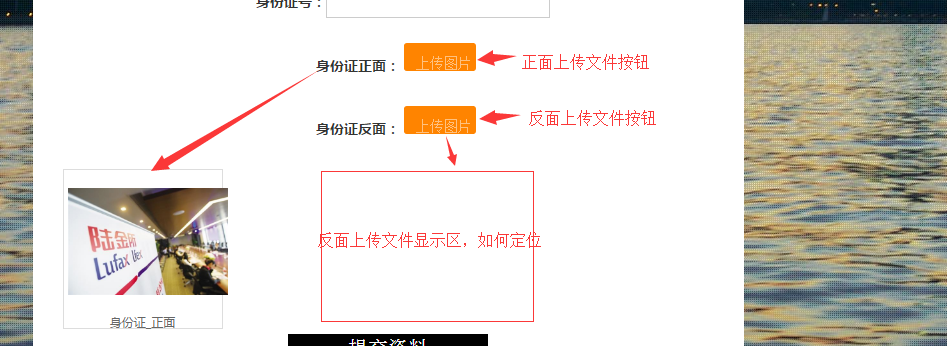
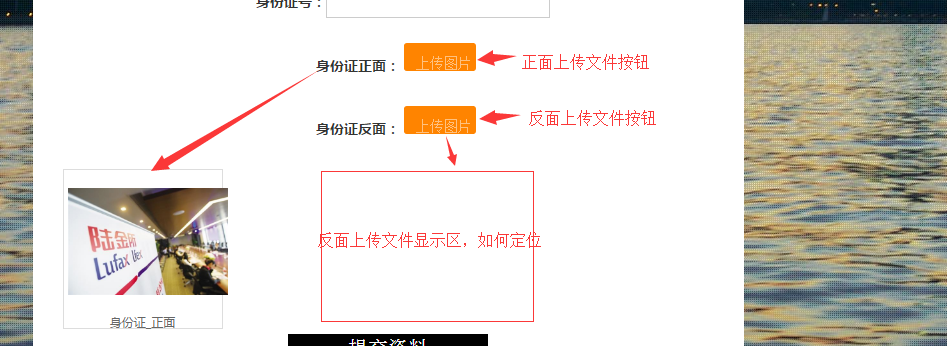
各位大老好,我用jquery的plupload做了一个上传文件的功能,美工不足的是我有二个上传文件的按按钮,想实现二个上传文件按钮上传成功后在不能的地址显示出来,请问如何处理如图所示

代码如下
<script type="text/javascript" src="Application/Home/View/default/Tracking/upload/jquery.js"></script>
<script type="text/javascript" src="Application/Home/View/default/Tracking/upload/plupload/plupload.full.min.js"></script>
<script type="text/javascript">
var map={};//文件id为key,文件类型为value的集合
var uploader = new plupload.Uploader({ //创建实例的构造方法
runtimes: 'html5,flash,silverlight,html4',
//上传插件初始化选用那种方式的优先级顺序
browse_button: ['btn1','btn2'],
// 上传按钮
url: "Application/Home/View/default/Tracking/upload/ajax.php",
//远程上传地址
flash_swf_url: 'Application/Home/View/default/Tracking/upload/plupload/Moxie.swf',
//flash文件地址
silverlight_xap_url: 'Application/Home/View/default/Tracking/upload/plupload/Moxie.xap',
//silverlight文件地址
filters: {
max_file_size: '1024kb',
//最大上传文件大小(格式100b, 10kb, 10mb, 1gb)
mime_types: [ //允许文件上传类型
{
title: "files",
extensions: "jpg,png,gif"
}]
},
multi_selection:false,
//true:ctrl多文件上传, false 单文件上传
init: {
BeforeUpload:function(up,file){
//重点在这里,上传的时候自定义参数信息
uploader.setOption("multipart_params",{"fileType":map[file.id]});
},
FilesAdded: function(up, files) { //文件上传前
var li = '';
plupload.each(files,
function(file) { //遍历文件
li += "<li id='" + file['id'] + "'><div class='progress'><span class='bar'></span><span class='percent'>0%</span></div></li>";
});
//$("#ul_pics").append(li);
$("#ul_pics1").html(li);
uploader.start();
},
UploadProgress: function(up, file) { //上传中,显示进度条
$("#" + file.id).find('.bar').css({
"width": file.percent + "%"
}).find(".percent").text(file.percent + "%");
},
FileUploaded: function(up, file, info) { //文件上传成功的时候触发
var data = JSON.parse(info.response);
$("#" + file.id).html("<div class='img'><img src='" + data.pic + "'/></div><p>身份证_正面</p>");
},
Error: function(up, err) { //上传出错的时候触发
alert(err.message);
}
}
});
uploader.init();
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享