87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
</head>
<body>
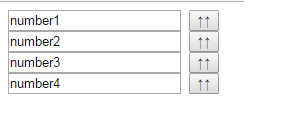
<div class="disx">
<p>
<input class="text" value="input1"/>
<input type="button" value="↑↑" />
</p>
<p>
<input class="text" value="input2"/>
<input type="button" value="↑↑" />
</p>
<p>
<input class="text" value="input3"/>
<input type="button" value="↑↑" />
</p>
<p>
<input class="text" value="input4"/>
<input type="button" value="↑↑" />
</p>
</div>
</body>
</html>
<script src="js/jquery-2.0.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('.disx input[type=button]').click(function(){
$(this).parent().prependTo('.disx')
})
</script>
<div class="disx">
<div>
<input class="text" value="input1"/>
<input type="button" value="↑↑" />
</div>
<div>
<input class="text" value="input2"/>
<input type="button" value="↑↑" />
</div>
<div>
<input class="text" value="input3"/>
<input type="button" value="↑↑" />
</div>
<div>
<input class="text" value="input4"/>
<input type="button" value="↑↑" />
</div>
</div>
<script type="text/javascript">
$(function(){
$(".disx :button").click(function(event){
$(this).parent().prependTo(".disx");
});
});
</script>