43,739
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html PUBLIC "-//W3C//DTD xHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta
http-equiv="Content-Type" content="text/html;charset=GBK">
<title>
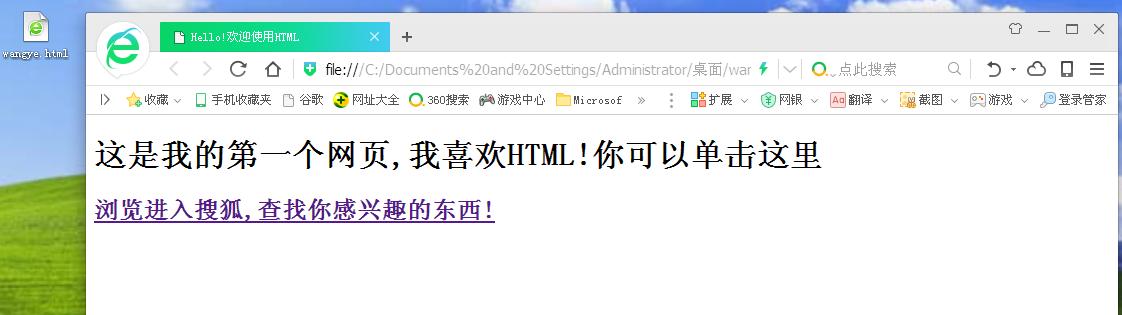
Hello!欢迎使用HTML
</title>
</head>
<body>
<p>
<H1>这是我的第一个网页,我喜欢HTML!你可以单击这里<H2>
<a href="http://www.sohu.com">浏览进入搜狐,查找你感兴趣的东西!
</a>
</p>
</body>
</html> 
<!DOCTYPE html PUBLIC "-//W3C//DTD xHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>编写css</title>
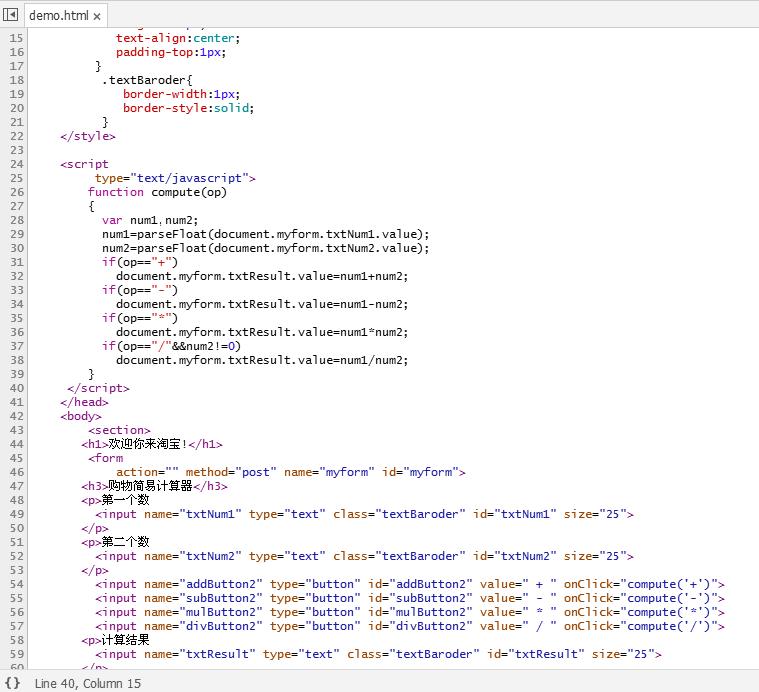
<style
type="text/css">
section{
background-color:#C9E495;
width:260px;
height:320px;
text-align:center;
padding-top:1px;
}
.textBaroder{
border-width:1px;
border-style:solid;
}
</style>
<script
type="text/javascript">
function compute(op)
{
var num1,num2;
num1=parseFloat(document.myform.txtNum1.value);
num2=parseFloat(document.myform.txtNum2.value);
if(op=="+")
document.myform.txtResult.value=num1+num2;
if(op=="-")
document.myform.txtResult.value=num1-num2;
if(op=="*")
document.myform.txtResult.value=num1*num2;
if(op=="/"&&num2!=0)
document.myform.txtResult.value=num1/num2;
}
</script>
</head>
<body>
<section>
<h1>欢迎你来淘宝!</h1>
<form
action="" method="post" name="myform" id="myform">
<h3>购物简易计算器</h3>
<p>第一个数
<input name="txtNum1" type="text" class="textBaroder" id="txtNum1" size="25">
</p>
<p>第二个数
<input name="txtNum2" type="text" class="textBaroder" id="txtNum2" size="25">
</p>
<input name="addButton2" type="button" id="addButton2" value=" + " onClick="compute('+')">
<input name="subButton2" type="button" id="subButton2" value=" - " onClick="compute('-')">
<input name="mulButton2" type="button" id="mulButton2" value=" * " onClick="compute('*')">
<input name="divButton2" type="button" id="divButton2" value=" / " onClick="compute('/')">
<p>计算结果
<input name="txtResult" type="text" class="textBaroder" id="txtResult" size="25">
</p>
</form>
</section>
</body>
</html>