
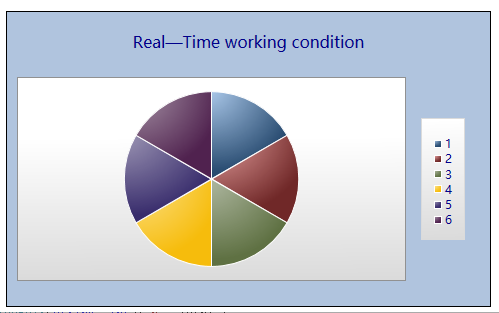
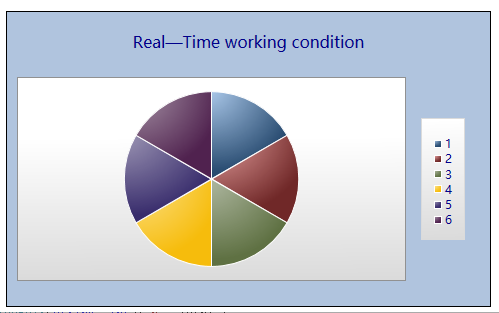
图出来了 上面这样
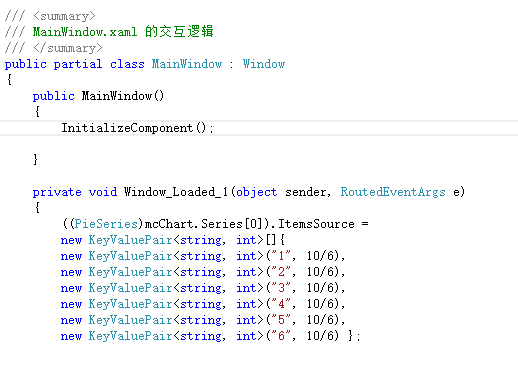
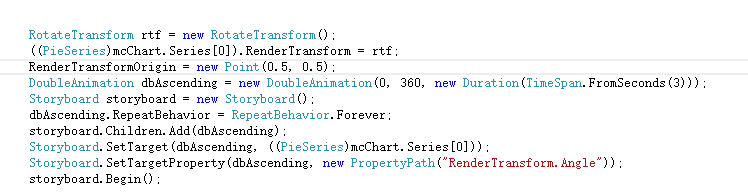
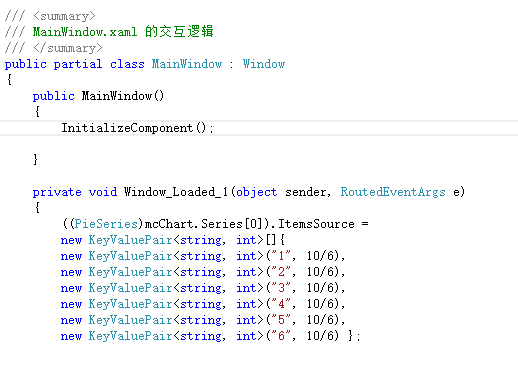
下面是代码截图

<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded_1">
<DVC:Chart Name="mcChart" Canvas.Top="80" Canvas.Left="10"
Background="LightSteelBlue"
Foreground="DarkBlue"
Title="Real—Time working condition"
Margin="10,10,14,5" >
<DVC:Chart.Series>
<DVC:PieSeries
IndependentValueBinding="{Binding Path=Key}"
DependentValueBinding="{Binding Path=Value}">
</DVC:PieSeries>
</DVC:Chart.Series>
</DVC:Chart>
</Window>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享