81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



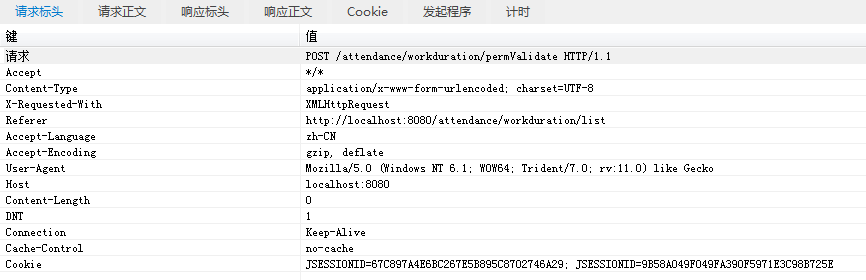
$.ajax({
url:urlPerm,
async: false,
type: "POST",
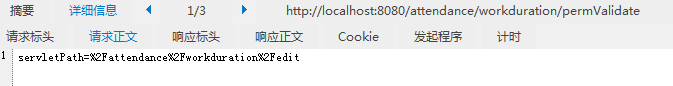
//data: { servletPath: servletPath },
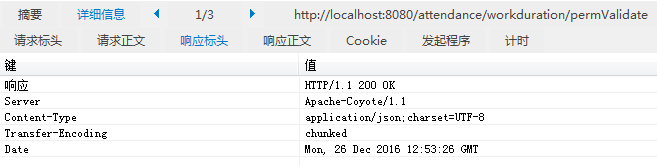
success: function(data){
if (data.success) {
valuePerm=true;
} else {
valuePerm=false;
}
}
});
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.success){
$('#dlg').dialog('close');
$('#datagrid').datagrid('reload');
} else {
mesTitle = '操作失败';
}
$.messager.alert({
title: mesTitle,
msg: result.msg
});
}
});
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.success){
$('#dlg').dialog('close');
$('#datagrid').datagrid('reload');
} else {
mesTitle = '操作失败';
}
$.messager.alert({
title: mesTitle,
msg: result.msg
});
}
});
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.success){
$('#dlg').dialog('close');
$('#datagrid').datagrid('reload');
} else {
mesTitle = '操作失败';
}
$.messager.alert({
title: mesTitle,
msg: result.msg
});
}
});