什么是微信小程序?
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。(张小龙语)
2016年12月28日,微信公开课在广州开课。张小龙在公开课上与大家分享了小程序的诞生场景和需求。与此同时,小龙还宣布小程序依靠微信平台、作为更轻的应用形态,将在2017年的1月9日正式上线,为用户带来更多便捷的服务。我们先来看一下微信小程序的优势。
一、 微信小程序的优势
1. 安装门槛低,易于传播分享。微信小程序可以通过对话、群组进行分享,点击即访问,无需额外消耗流量下载应用,大幅降低了应用使用门槛。
2. 大大降低开发和维护成本。Android、iOS以及各手机版本等多平台公用,大大降低了多平台开发和维护的成本。
3. 拥有离线能力。]第一次加载完成后,如果后续不需要更新数据,可以直接离线使用。
4. 体验流畅。类似原生应用的顺滑操作,比HTML加载渲染快很多。
5. 支付便捷。微信支付对小程序的支持,使支付在微信内即可完成,相比跨app支付,路径更短,体验更流畅。
二、 微信小程序分析
目前微信小程序已开放公测,上线时间也仅剩不足两周。但在配套设施方面,微信公众平台目前只提供了简单的统计功能,并不能全面评估小程序的质量。为了帮助开发者更全面地分析微信小程序,腾讯移动分析第一时间推出了微信小程序分析,可以帮助开发者实时统计分析微信小程序流量概况、用户属性和行为数据等,辅助产品优化以及运营推广。
小程序的开发者可直接访问
http://mta.qq.com/?ADTAG=EXTERNAL.BBS.CSDN.Wechat,进行注册申请和使用。
微信小程序分析都有哪些特点,让我们一睹为快:
1. 轻量接入,闪电集成
SDK仅2K大小,接口简单,文档完善,最快5分钟即可完成接入操作。
2. 实时数据上报
全量数据实时上报,随时感知数据趋势,及时掌控运营活动效果。
3. 指标体系全面灵活
l 小程序基础分析:
实时访问数据、历史访问趋势、页面分析,全面实时的数据指标,帮助开发者评估小程序整体效果。
l 精准环境/画像分析:
访问地域分析、移动设备分析、网络状况分析、机型分析,准确描述小程序的用户画像。
l 全息客户行为分析:
实时访客、新老访客对比,实时了解用户访问轨迹以及使用时长。
l 自定义事件埋点分析:
支持小程序内自定义事件(点击、查看、新增、删除、保存等操作)埋点,同时支持行为事件详情统计和自动计数,适应业务个性化监测场景。
4. 他们都在用
京东到家、美团、蚂蜂窝、信用卡还款等已经接入腾讯移动分析的小程序分析服务,目前正在等待微信小程序的正式上线。
三、 指标体系介绍
应用分析
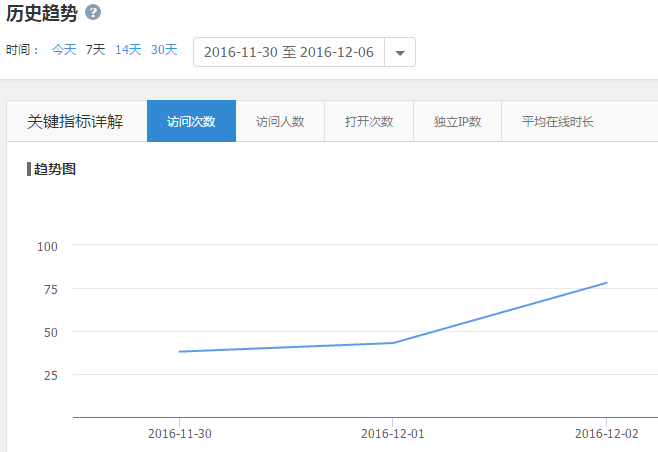
提供小程序实时分析、历史趋势查看能力。进可实时监测小程序数据变化,第一时间掌握数据信息、提炼价值;退可通过观察历史趋势,了解小程序发展概况,温故而知新。
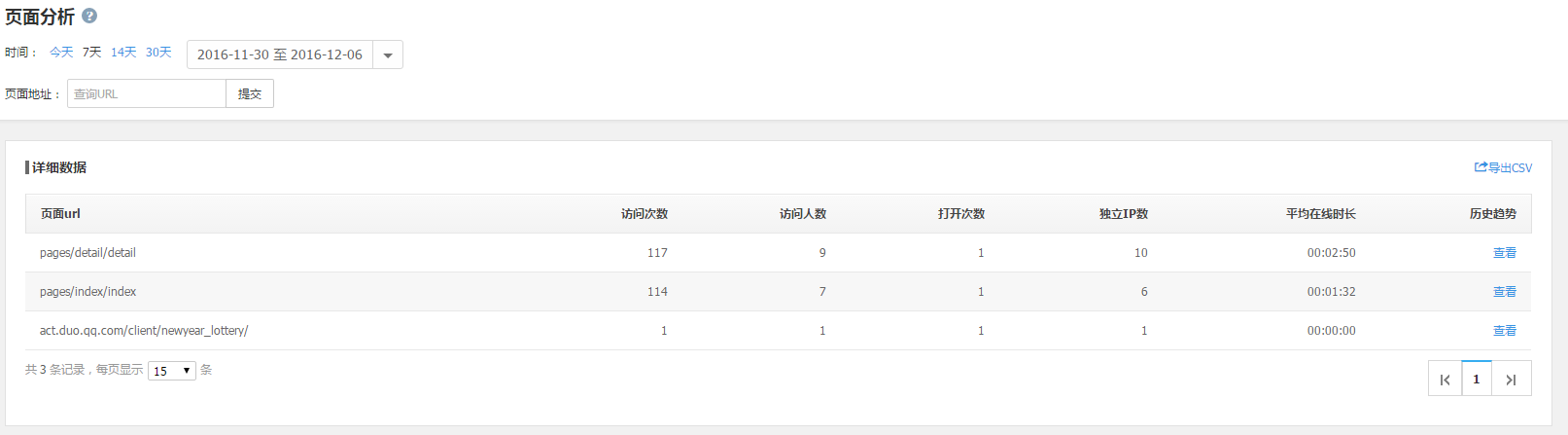
还可以查看单个页面的详细数据,帮助分析小程序内每个页面的访问情况。

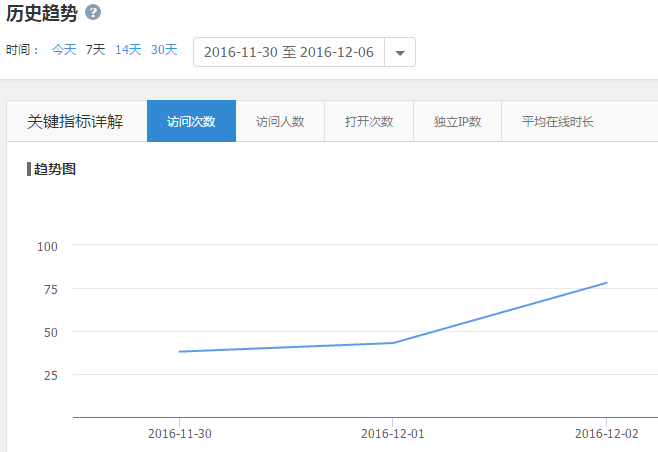
图:历史趋势

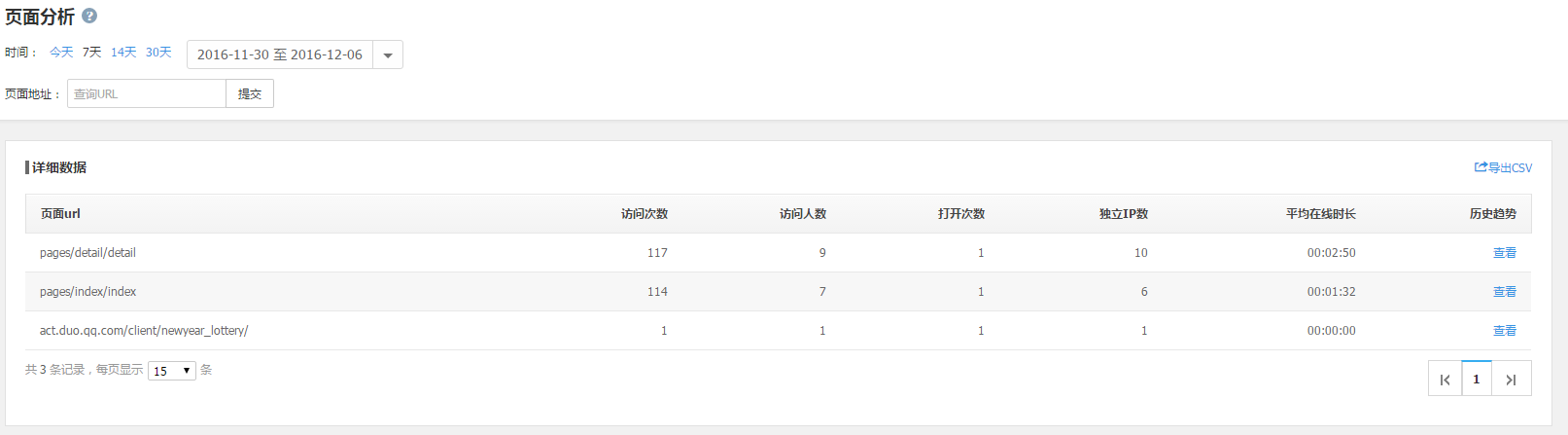
图:页面分析
环境分析
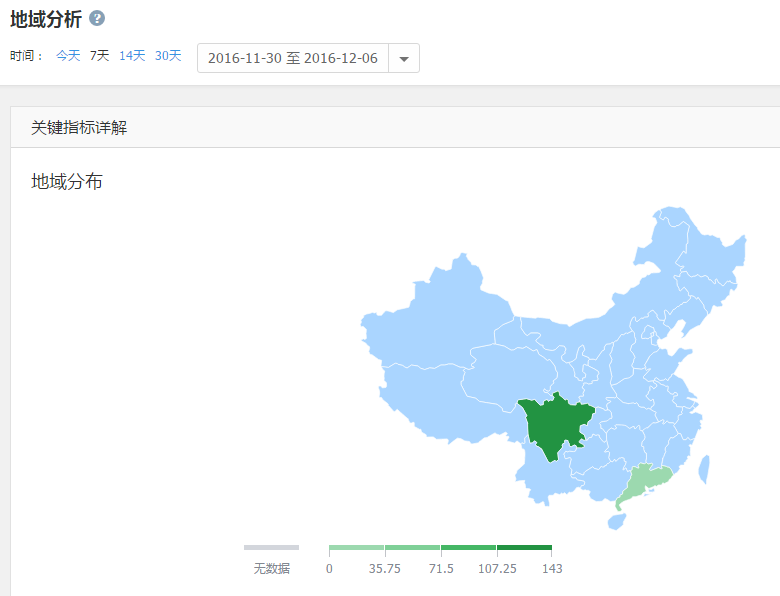
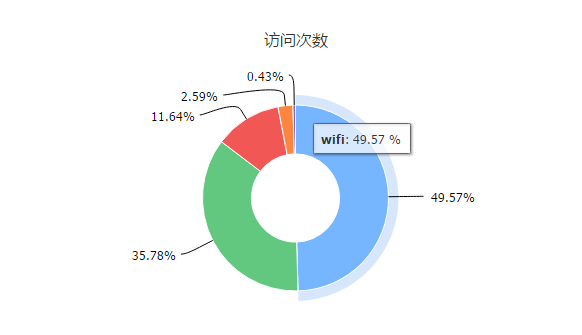
获得用户的地域分布、终端分布、网络分布以及机型分布,帮助开发者全面了解用户画像,从而制定更精准的推广策略。

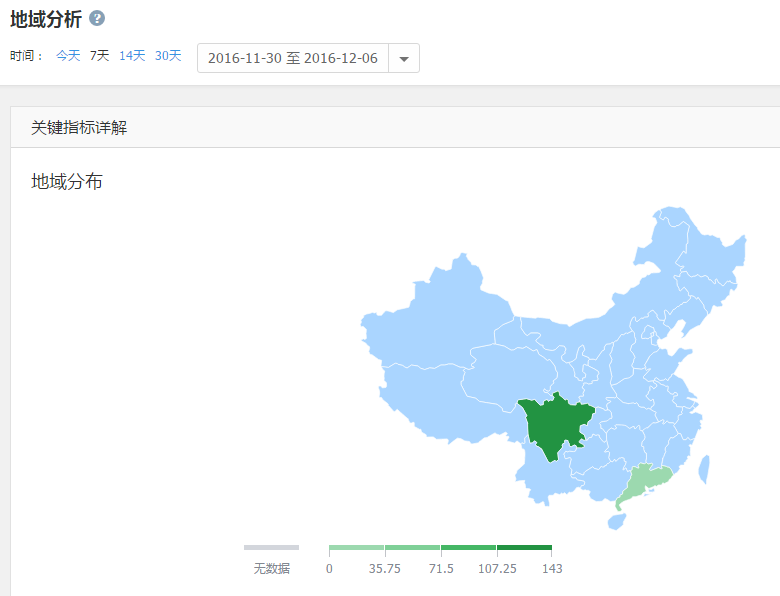
图:地域分析

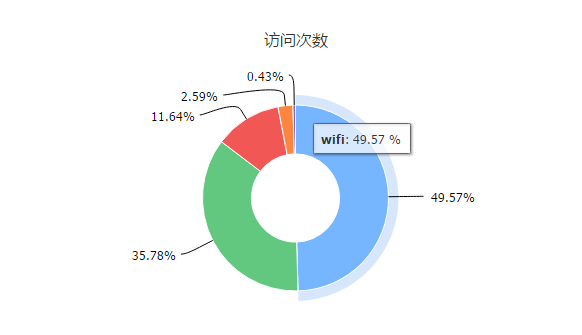
图:网络分析

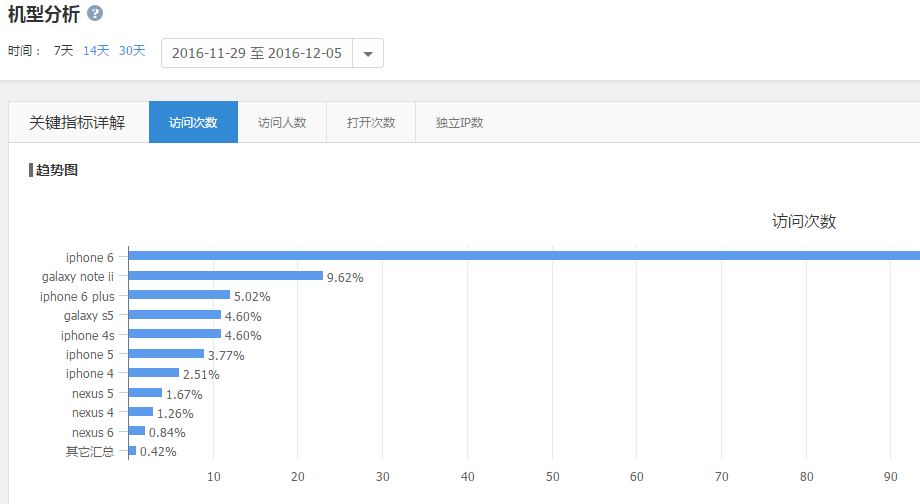
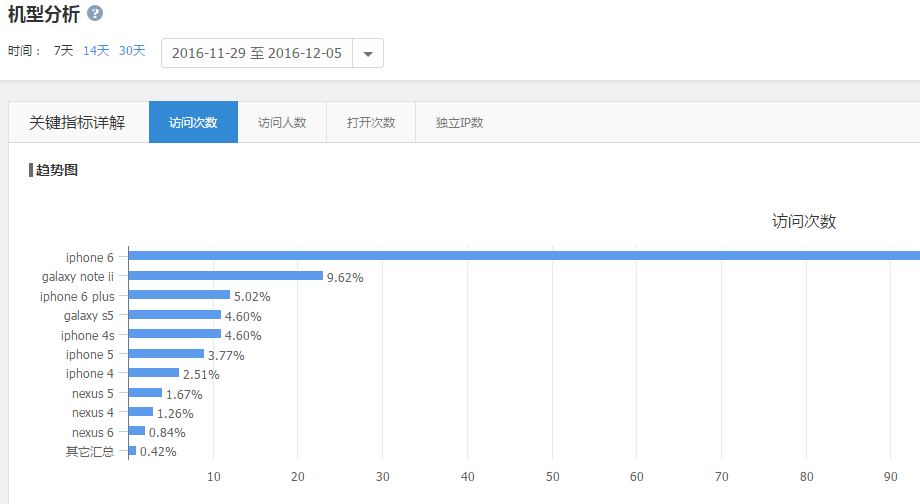
图:机型分析
客户分析
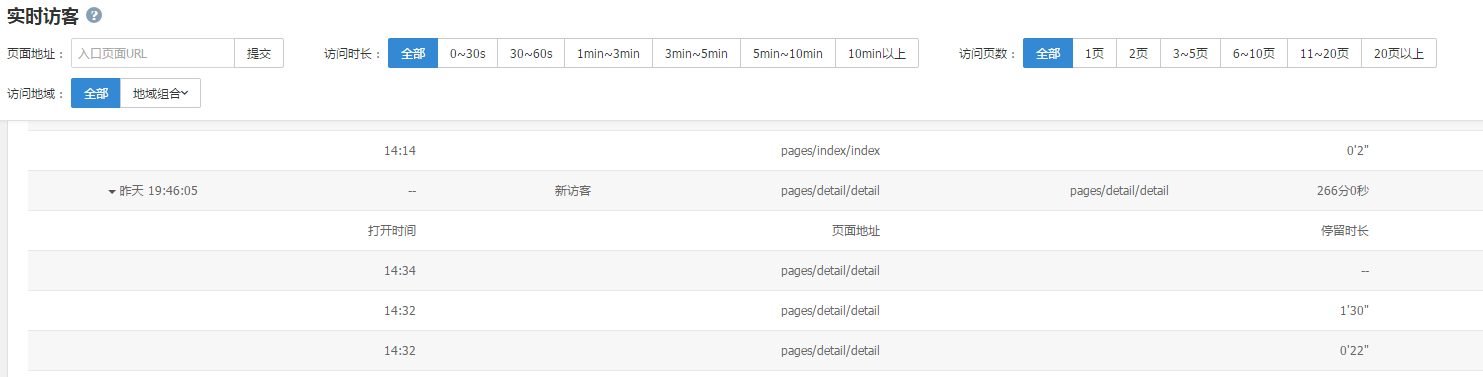
实时访客部分提供24小时内用户的实时访问情况,可实时了解用户访问轨迹、停留时长等数据;
新老访客比能够了解用户成分,根据该数据开发者可以衡量应用的发展阶段、评估推广活动效果以及分析产品对于用户的粘性。

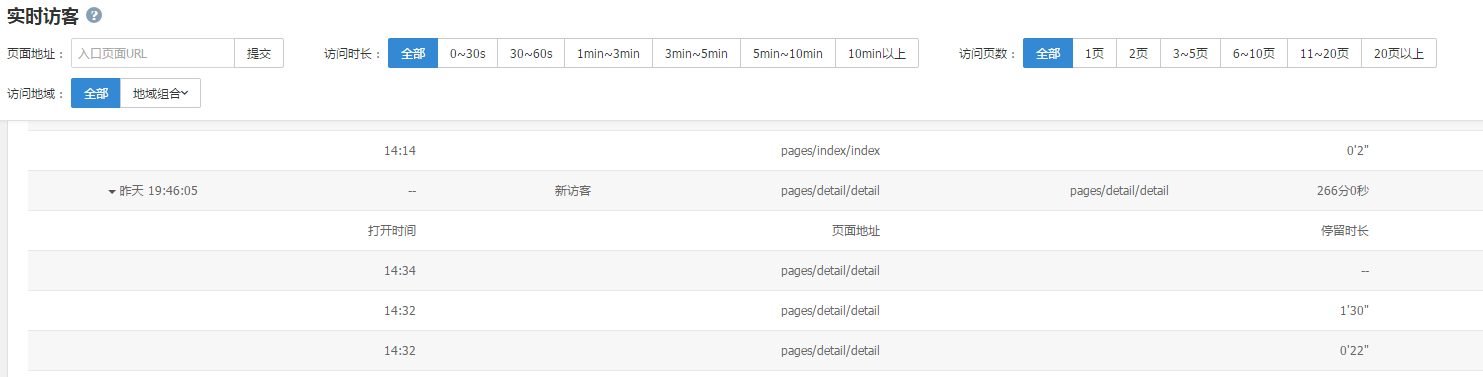
图:实时访客
自定义事件
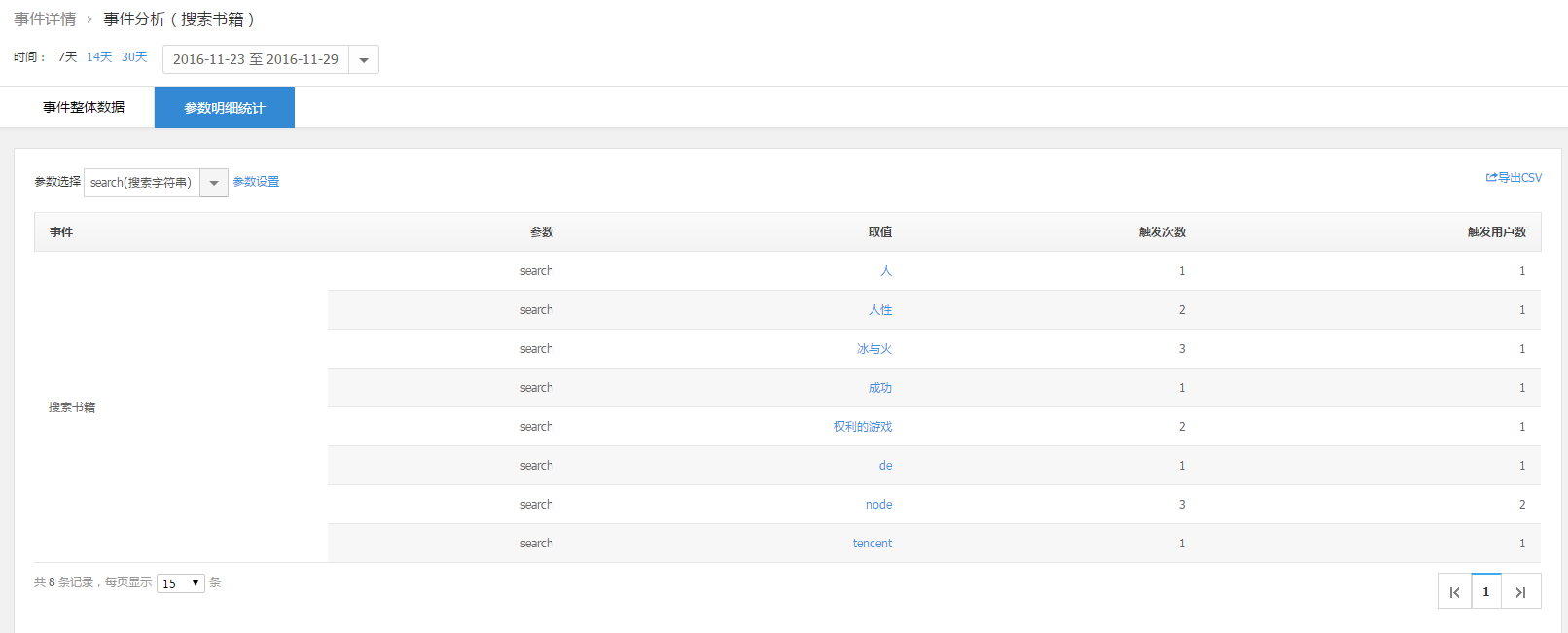
开发者通过自定义事件可以灵活追踪统计小程序中任意功能模块的使用情况。以阅读类应用为例,可以分别追踪书籍推荐和书籍搜索的使用情况,以对用户行为进行进一步分析,从而有针对性地优化产品。

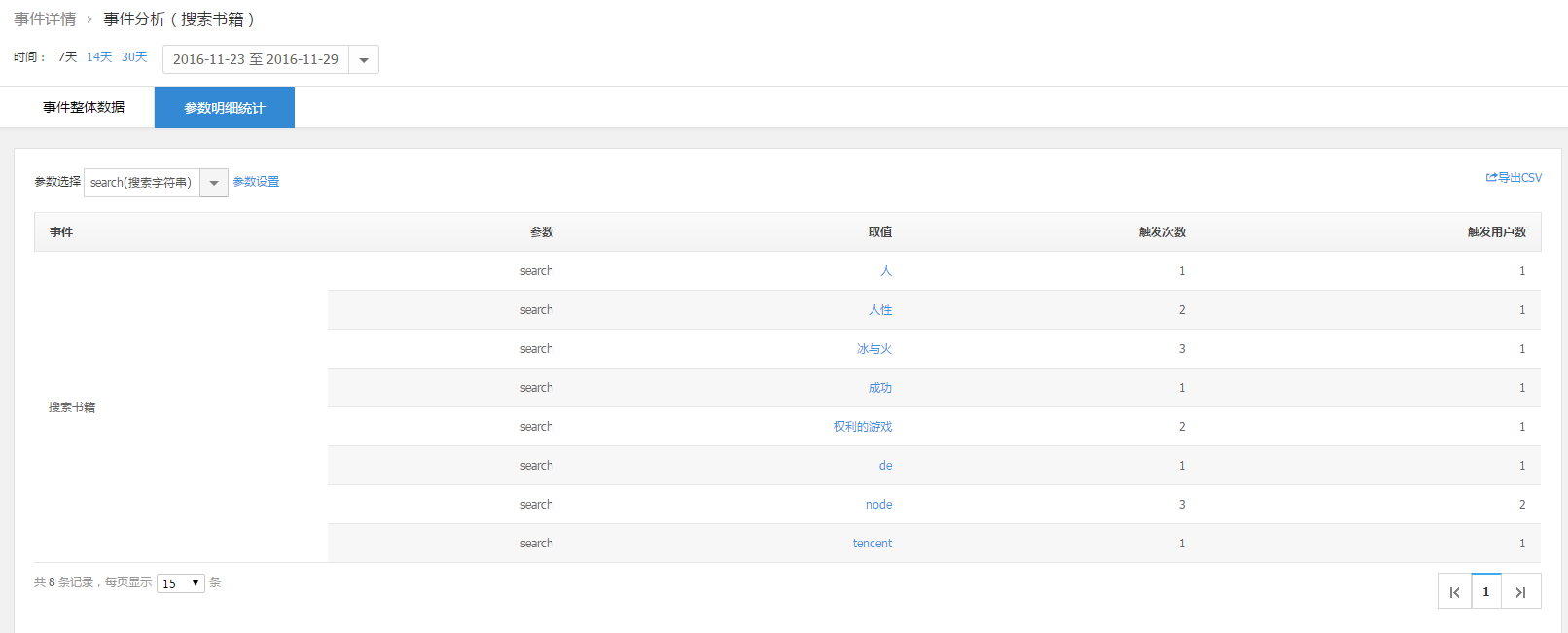
图:事件列表
以上就是关于微信小程序分析的功能简介,欲了解更多详情,请访问腾讯移动分析官网:
http://mta.qq.com 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享